https://github.com/csstools/postcss-pseudo-class-any-link
Use the :any-link pseudo-class in CSS
https://github.com/csstools/postcss-pseudo-class-any-link
Last synced: 9 months ago
JSON representation
Use the :any-link pseudo-class in CSS
- Host: GitHub
- URL: https://github.com/csstools/postcss-pseudo-class-any-link
- Owner: csstools
- License: cc0-1.0
- Archived: true
- Created: 2015-06-15T00:35:41.000Z (over 10 years ago)
- Default Branch: main
- Last Pushed: 2021-12-22T19:14:55.000Z (almost 4 years ago)
- Last Synced: 2025-03-29T00:49:43.528Z (9 months ago)
- Language: JavaScript
- Homepage: https://github.com/csstools/postcss-plugins/tree/main/plugins/postcss-pseudo-class-any-link
- Size: 38.1 KB
- Stars: 23
- Watchers: 5
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
README
# PostCSS Pseudo Class Any Link [ ][postcss]
][postcss]
[![NPM Version][npm-img]][npm-url]
[![CSS Standard Status][css-img]][css-url]
[![Build Status][cli-img]][cli-url]
[![Support Chat][git-img]][git-url]
[PostCSS Pseudo Class Any Link] lets you `:any-link` pseudo-class in CSS,
following the [Selectors] specification.
```pcss
nav :any-link > span {
background-color: yellow;
}
/* becomes */
nav :link > span, nav :visited > span {
background-color: yellow;
}
nav :any-link > span {
background-color: yellow;
}
```
From the [proposal][Selectors]:
> The `:any-link` pseudo-class represents an element that acts as the source
anchor of a hyperlink. It matches an element if the element would match
`:link` or `:visited`.
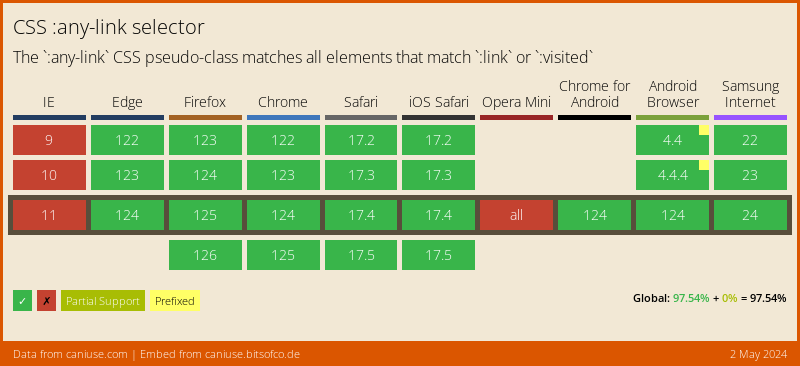
[](https://caniuse.com/#feat=css-any-link)
## Usage
Add [PostCSS Pseudo Class Any Link] to your project:
```bash
npm install postcss postcss-pseudo-class-any-link --save-dev
```
Use [PostCSS Pseudo Class Any Link] to process your CSS:
```js
const postcssPseudoClassAnyLink = require('postcss-pseudo-class-any-link');
postcssPseudoClassAnyLink.process(YOUR_CSS /*, processOptions, pluginOptions */);
```
Or use it as a [PostCSS] plugin:
```js
const postcss = require('postcss');
const postcssPseudoClassAnyLink = require('postcss-pseudo-class-any-link');
postcss([
postcssPseudoClassAnyLink(/* pluginOptions */)
]).process(YOUR_CSS /*, processOptions */);
```
[PostCSS Pseudo Class Any Link] runs in all Node environments, with special
instructions for:
| [Node](INSTALL.md#node) | [PostCSS CLI](INSTALL.md#postcss-cli) | [Webpack](INSTALL.md#webpack) | [Create React App](INSTALL.md#create-react-app) | [Gulp](INSTALL.md#gulp) | [Grunt](INSTALL.md#grunt) |
| --- | --- | --- | --- | --- | --- |
## Options
### preserve
The `preserve` option determines whether the original `:any-link` rule is
preserved. By default, it is preserved.
```js
postcssPseudoClassAnyLink({ preserve: false })
```
```pcss
nav :any-link > span {
background-color: yellow;
}
/* becomes */
nav :link > span, nav :visited > span {
background-color: yellow;
}
```
[cli-img]: https://github.com/csstools/postcss-pseudo-class-any-link/workflows/test/badge.svg
[cli-url]: https://github.com/csstools/postcss-pseudo-class-any-link/actions/workflows/test.yml?query=workflow/test
[css-img]: https://cssdb.org/badge/any-link-pseudo-class.svg
[css-url]: https://cssdb.org/#any-link-pseudo-class
[git-img]: https://img.shields.io/badge/support-chat-blue.svg
[git-url]: https://gitter.im/postcss/postcss
[npm-img]: https://img.shields.io/npm/v/postcss-pseudo-class-any-link.svg
[npm-url]: https://www.npmjs.com/package/postcss-pseudo-class-any-link
[Gulp PostCSS]: https://github.com/postcss/gulp-postcss
[Grunt PostCSS]: https://github.com/nDmitry/grunt-postcss
[PostCSS]: https://github.com/postcss/postcss
[PostCSS Loader]: https://github.com/postcss/postcss-loader
[PostCSS Pseudo Class Any Link]: https://github.com/jonathantneal/postcss-pseudo-class-any-link
[Selectors]: https://www.w3.org/TR/selectors-4/#the-any-link-pseudo