https://github.com/csstools/postcss-selector-not
PostCSS plugin to transform :not() W3C CSS level 4 pseudo class to more compatible CSS (multiple css3 :not() selectors)
https://github.com/csstools/postcss-selector-not
javascript postcss postcss-plugins
Last synced: 7 months ago
JSON representation
PostCSS plugin to transform :not() W3C CSS level 4 pseudo class to more compatible CSS (multiple css3 :not() selectors)
- Host: GitHub
- URL: https://github.com/csstools/postcss-selector-not
- Owner: csstools
- License: mit
- Archived: true
- Created: 2015-04-29T20:29:37.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2022-06-06T05:57:03.000Z (over 3 years ago)
- Last Synced: 2025-06-11T03:32:36.253Z (8 months ago)
- Topics: javascript, postcss, postcss-plugins
- Language: JavaScript
- Size: 170 KB
- Stars: 47
- Watchers: 5
- Forks: 11
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# postcss-selector-not [](https://cssdb.org/#not-pseudo-class) [ ][cli-url]
][cli-url]
> PostCSS plugin to transform `:not()` W3C CSS level 4 pseudo class to :not() CSS level 3 selectors
http://dev.w3.org/csswg/selectors-4/#negation
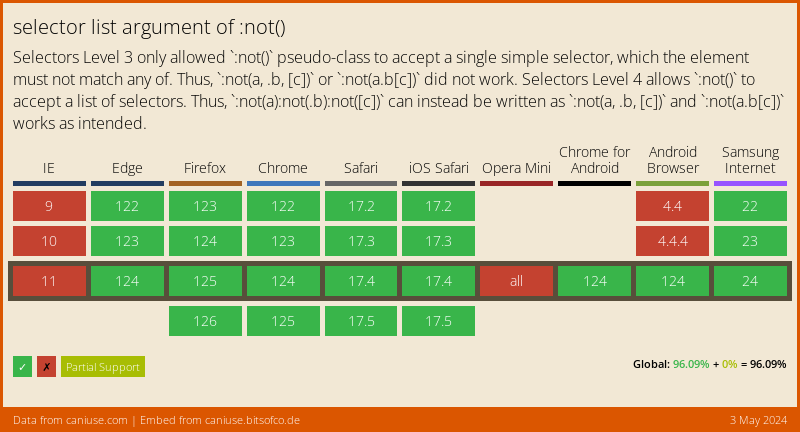
[](https://caniuse.com/#feat=css-not-sel-list)
## Installation
```console
$ npm install postcss postcss-selector-not
```
## Usage
Using this `input.css`:
```css
p:not(:first-child, .special) {
color: red;
}
```
you will get:
```css
p:not(:first-child):not(.special) {
color: red;
}
```
---
## [Changelog](CHANGELOG.md)
## [License](LICENSE)
[cli-url]: https://github.com/postcss/postcss-selector-not/actions/workflows/test.yml?query=workflow/test