https://github.com/ctnicholas/liveblocks-live-piano-next-js
Multiplayer live piano built with Next.js & Liveblocks.
https://github.com/ctnicholas/liveblocks-live-piano-next-js
collaboration liveblocks multiplayer nextjs piano piano-keyboard react
Last synced: 6 months ago
JSON representation
Multiplayer live piano built with Next.js & Liveblocks.
- Host: GitHub
- URL: https://github.com/ctnicholas/liveblocks-live-piano-next-js
- Owner: CTNicholas
- License: apache-2.0
- Created: 2022-01-16T11:17:07.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2023-11-27T13:30:45.000Z (almost 2 years ago)
- Last Synced: 2025-03-20T22:03:43.644Z (7 months ago)
- Topics: collaboration, liveblocks, multiplayer, nextjs, piano, piano-keyboard, react
- Language: TypeScript
- Homepage: https://livepiano.ctnicholas.dev
- Size: 16.7 MB
- Stars: 67
- Watchers: 2
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
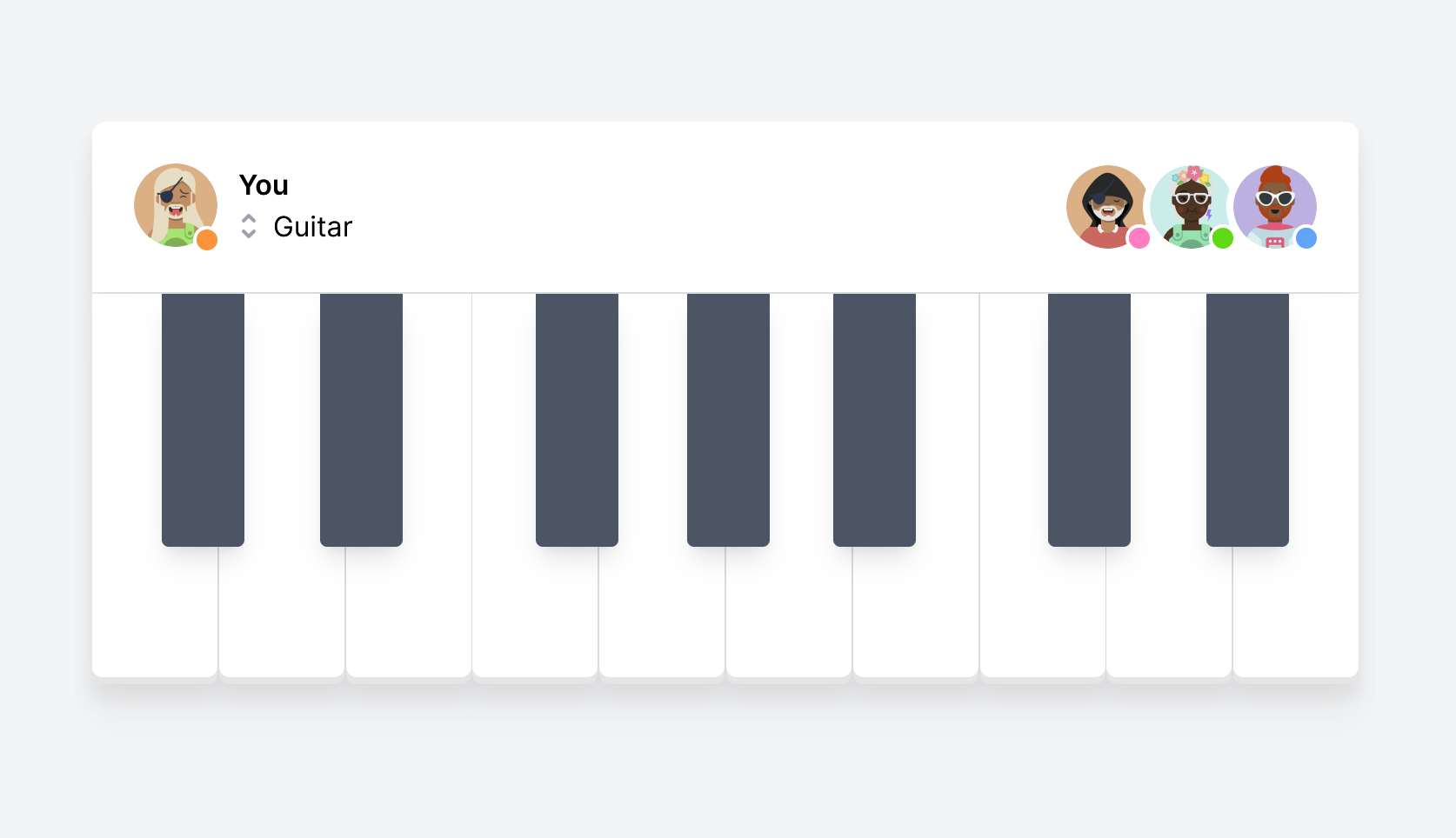
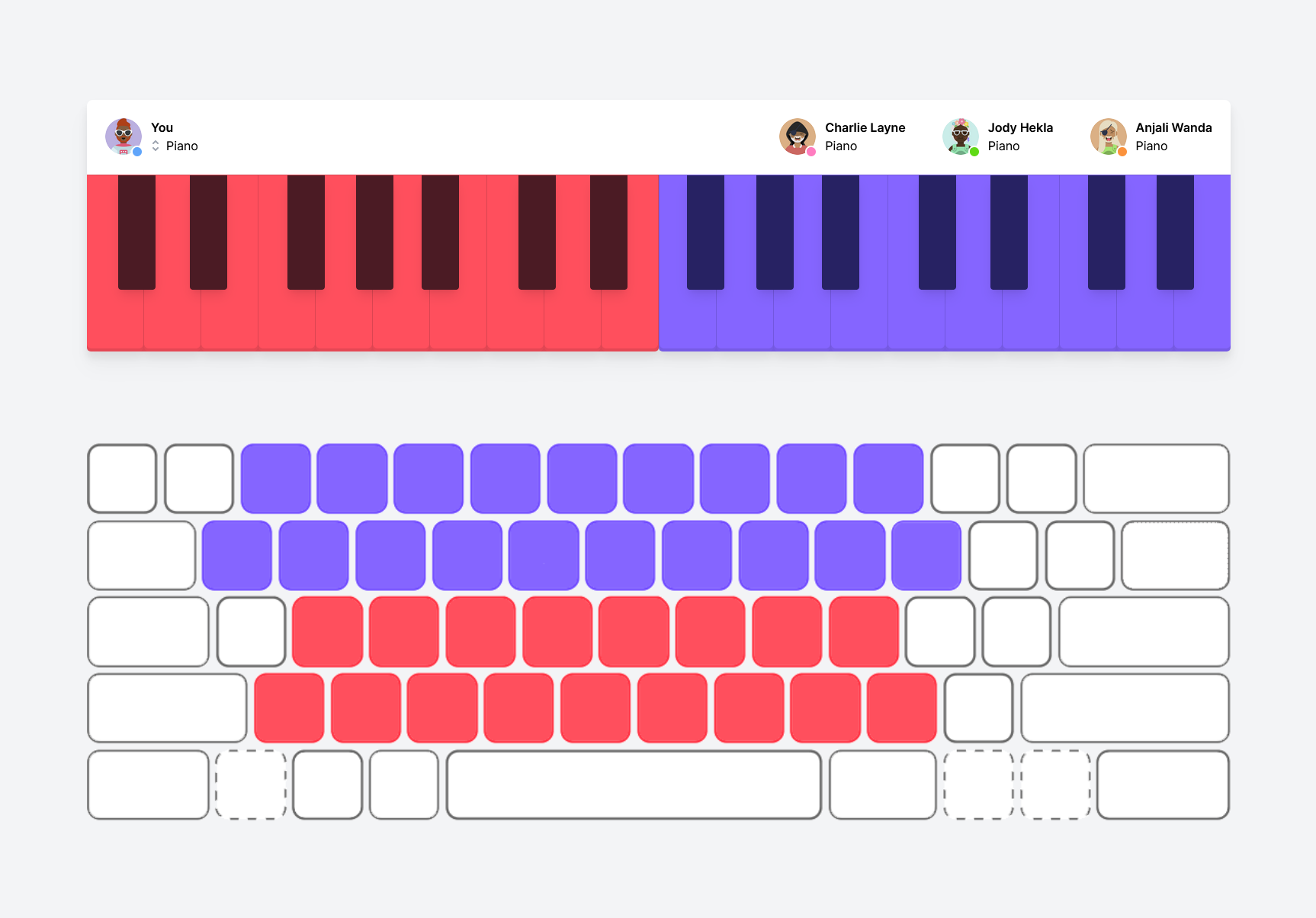
# [Live Piano](https://livepiano.ctnicholas.dev)
This repo shows how to build a live piano with [Liveblocks](https://liveblocks.io) and [Next.js](https://nextjs.org/).

## [Try it out](https://livepiano.ctnicholas.dev)
There are 10 different instruments to choose from. To play the piano, tap/click the keys on the screen or use your computer's keyboard.

## Getting started
### Run examples locally
- Install all dependencies with `npm install`
- Create an account on [liveblocks.io](https://liveblocks.io/dashboard)
- Copy your secret key from the [dashboard](https://liveblocks.io/dashboard/apikeys)
- Create a file named `.env.local` and add your Liveblocks secret as environment variable `LIVEBLOCKS_SECRET_KEY=sk_test_yourkey`
### Run examples on CodeSandbox
- Open this repository on CodeSandbox with this [link](https://codesandbox.io/s/live-piano-with-liveblocks-and-next-js-pgkp5)
- Create an account on [liveblocks.io](https://liveblocks.io/dashboard)
- Copy your secret key from the [dashboard](https://liveblocks.io/dashboard/apikeys)
- Create [secret](https://codesandbox.io/docs/secrets) named `LIVEBLOCKS_SECRET_KEY` with the secret key you just copied. You need to create an account on CodeSandbox to add an environment variable.
- Refresh your browser and you should be good to go!
## More
On my blog, [ctnicholas.dev](https://www.ctnicholas.dev/), I wrote an interactive article
about [using Liveblocks to add live cursors to your website](https://www.ctnicholas.dev/articles/live-cursors-with-liveblocks).