https://github.com/ctnicholas/wordle-wars
Multiplayer Wordle clone built with Vue.js & Liveblocks.
https://github.com/ctnicholas/wordle-wars
collaboration liveblocks vite vitejs vue vuejs wordle wordle-game
Last synced: 7 months ago
JSON representation
Multiplayer Wordle clone built with Vue.js & Liveblocks.
- Host: GitHub
- URL: https://github.com/ctnicholas/wordle-wars
- Owner: CTNicholas
- Created: 2022-02-04T16:13:24.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2023-11-27T14:18:28.000Z (almost 2 years ago)
- Last Synced: 2025-03-20T21:46:35.013Z (7 months ago)
- Topics: collaboration, liveblocks, vite, vitejs, vue, vuejs, wordle, wordle-game
- Language: TypeScript
- Homepage: http://wordlewars.ctnicholas.dev
- Size: 312 KB
- Stars: 91
- Watchers: 2
- Forks: 20
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
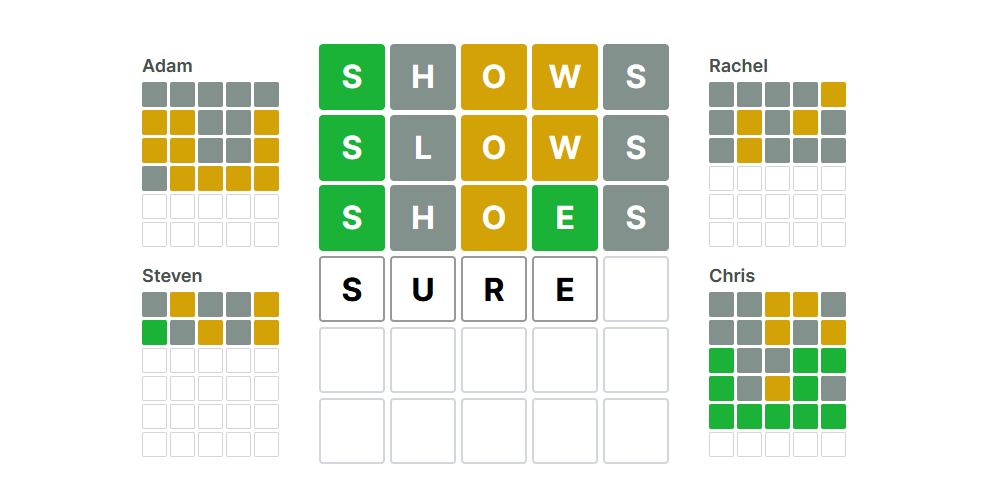
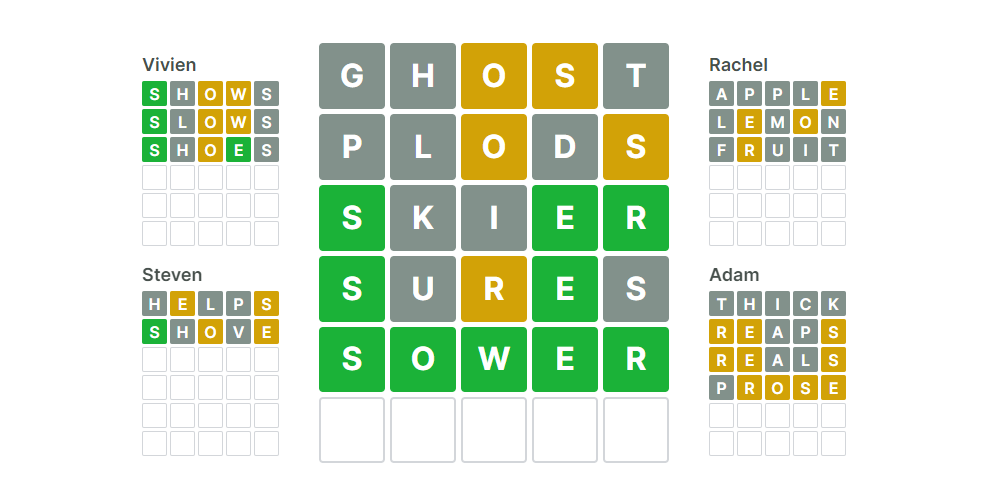
# [Wordle Wars](https://wordlewars.ctnicholas.dev)
This repo shows how to build a multiplayer Wordle clone with [Liveblocks](https://liveblocks.io), [Vue](https://vuejs.org/), and [Vite](https://vitejs.dev/).

## [Try it out](https://wordlewars.ctnicholas.dev)
It's forked from [Vue Wordle](https://github.com/yyx990803/vue-wordle) created by Evan You (@yyx990803), with some multiplayer and extra styling added.
You can only see your opponent's letters after you've got the word of the day. Scores are saved at the end of the war,
and a new Wordle becomes available at UTC±00:00 every day. It features a dark mode and a colourblind mode.

This repository is open sourced for learning purposes only - the original creator(s) of Wordle own all applicable rights to the game itself.
## Getting started
### Run examples locally
- Install all dependencies with `npm install`
- Create an account on [liveblocks.io](https://liveblocks.io/dashboard)
- Copy your public key from the [administration](https://liveblocks.io/dashboard/apikeys)
- Create a file named `.env.local` and add your Liveblocks secret as environment variable `VITE_LIVEBLOCKS_PUBLIC_KEY=sk_test_yourkey`
### Run examples on CodeSandbox
- Open this repository on CodeSandbox with this [link](https://codesandbox.io/s/wordle-wars-with-liveblocks-and-vite-0hhdi)
- Create an account on [liveblocks.io](https://liveblocks.io/dashboard)
- Copy your public key from the [administration](https://liveblocks.io/dashboard/apikeys)
- Create [secret](https://codesandbox.io/docs/secrets) named `VITE_LIVEBLOCKS_PUBLIC_KEY` with the secret key you just copied. You need to create an account on CodeSandbox to add an environment variable.
- Refresh your browser and you should be good to go!
## More with Liveblocks
[](https://www.ctnicholas.dev/articles/live-cursors-with-liveblocks)
[](https://livepiano.ctnicholas.dev)
[](https://livebasket.ctnicholas.dev)