Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/cttricks/client-hooks-js
A lightweight library designed for managing global state and reactive effects in JavaScript applications.
https://github.com/cttricks/client-hooks-js
hooks javascript jsx venillajs
Last synced: 11 days ago
JSON representation
A lightweight library designed for managing global state and reactive effects in JavaScript applications.
- Host: GitHub
- URL: https://github.com/cttricks/client-hooks-js
- Owner: cttricks
- License: mit
- Created: 2024-08-11T07:33:38.000Z (6 months ago)
- Default Branch: main
- Last Pushed: 2024-08-20T12:42:05.000Z (6 months ago)
- Last Synced: 2024-11-21T10:18:41.692Z (2 months ago)
- Topics: hooks, javascript, jsx, venillajs
- Language: JavaScript
- Homepage:
- Size: 620 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Client Hook JS
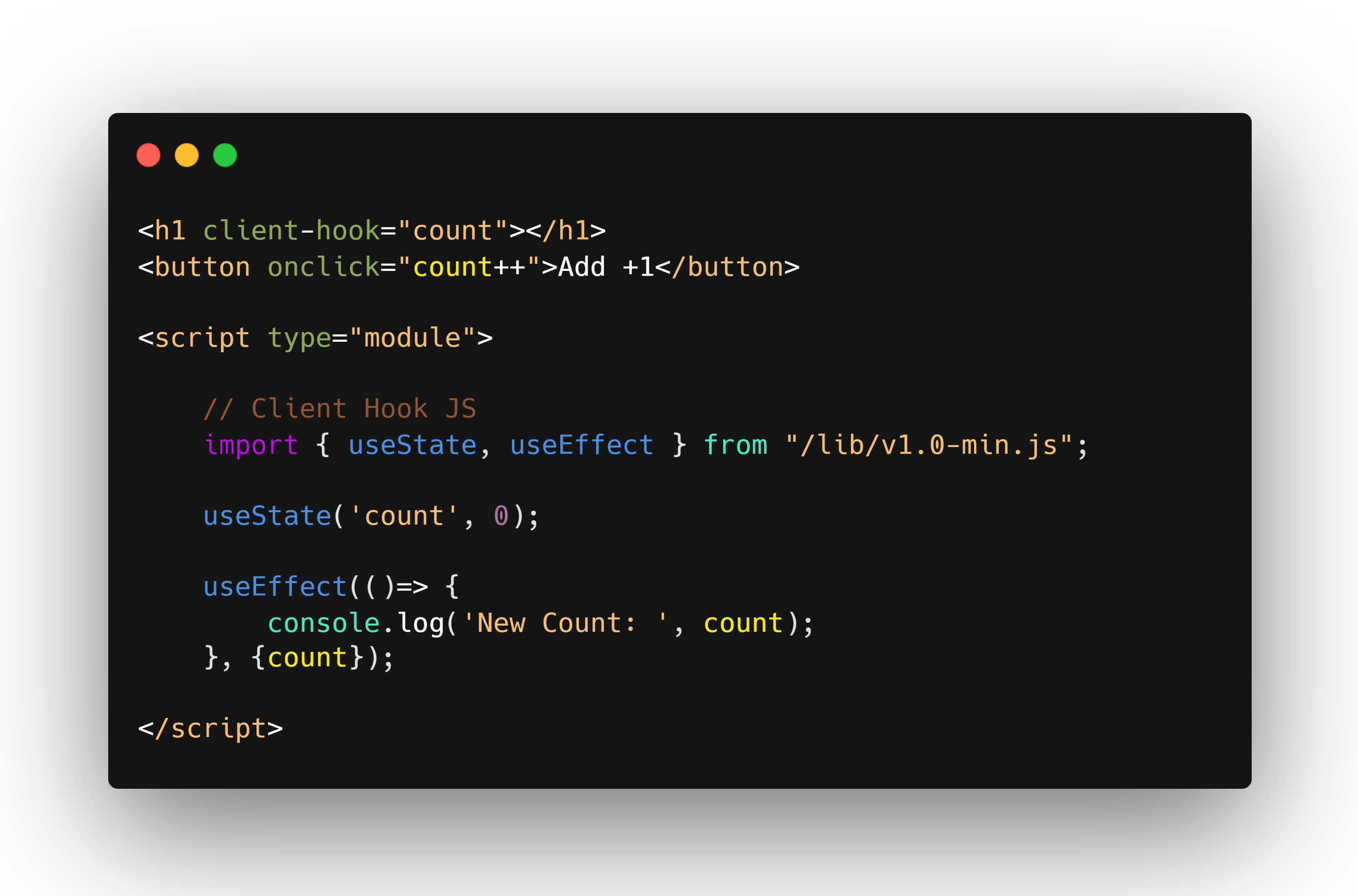
Welcome to **Client Hook JS**! 🎉 Here’s a quick example of how you might use it

## Overview
**Client Hook JS** is a lightweight library designed for managing global state and reactive effects in JavaScript applications. It’s a tool I created primarily for learning purposes and to use in my personal projects. The library provides a simple way to manage global state and handle side effects, akin to React hooks but with a global scope.
## Features
- **Global State Management**: Define and manage global state variables with the `useState()` function.
- **Reactive Effects**: Register and handle side effects based on state changes using the `useEffect()` function.
## Installation
To use **Client Hook JS** in your project, simply include the file `lib/*-min.js` or `lib/*-app.js` in your project directory and import it into your JavaScript files.
## Usage
### `useState(name, value)`
Creates a global state variable with a specified name and initial value. Allows retrieval and updating of the state from anywhere in your code.
### `useEffect(callback, variables)`
Registers a callback function to be executed whenever any of the specified state variables change. The callback is called immediately with the current values of these variables and is triggered on subsequent updates.
### Automatic `HTML Updates`
If you declare the client-hook attribute on an HTML element, such as:
```html
```
When the value of the count state variable changes, the `
` tag will automatically update to reflect the new value of count. This provides a simple way to bind HTML elements to global state without needing additional code to manually update the DOM.
## Contributing
Since this library was created primarily for my own learning and personal projects, it is provided as-is. However, I encourage like-minded developers to explore, use, and modify this library as they see fit.
If you find any issues, have suggestions for improvements, or would like to add new features, please feel free to:
- **Open an Issue:** Describe the problem or feature request. Your feedback helps in identifying areas for improvement.
- **Submit a Pull Request:** If you have a fix or enhancement, submit a pull request. Contributions are welcome and greatly appreciated!
## License
Client Hook JS is provided under the MIT License. Use it at your own risk, and please make sure to review the code to ensure it fits your needs.
## Contact
If you have any questions or need further assistance, don’t hesitate to reach out. Let’s build something amazing together!
Happy coding! 🚀