https://github.com/ctxhou/react-tabtab
💃 Make your react tab dance🕺
https://github.com/ctxhou/react-tabtab
drag drop-tab react react-component react-tab react-tabtab tab
Last synced: 5 months ago
JSON representation
💃 Make your react tab dance🕺
- Host: GitHub
- URL: https://github.com/ctxhou/react-tabtab
- Owner: ctxhou
- License: mit
- Created: 2015-09-23T07:53:31.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T17:03:19.000Z (about 3 years ago)
- Last Synced: 2025-07-18T04:40:25.114Z (5 months ago)
- Topics: drag, drop-tab, react, react-component, react-tab, react-tabtab, tab
- Language: JavaScript
- Homepage: https://ctxhou.github.io/react-tabtab/
- Size: 1.95 MB
- Stars: 413
- Watchers: 10
- Forks: 55
- Open Issues: 45
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-components - react-tabtab - React, tabs. (UI Components / Tabs)
- awesome-react - react-tabtab - React, tabs.  (UI Components / Tabs)
- awesome-list - react-tabtab - React, tabs. (Demos / Tabs)
- awesome-react-components - react-tabtab - React, tabs. (UI Components / Tabs)
- awesome-react-components - react-tabtab - React, tabs. (UI Components / Tabs)
- awesome-react-components - react-tabtab - React, tabs. (UI Components / Tabs)
- fucking-awesome-react-components - react-tabtab - React, tabs. (UI Components / Tabs)
- awesome-react-components - react-tabtab - React, tabs. (UI Components / Tabs)
README

[](https://www.npmjs.com/package/react-tabtab/)
[](https://travis-ci.org/ctxhou/react-tabtab)
[](https://ci.appveyor.com/project/ctxhou/react-tabtab)

[](https://codecov.io/gh/ctxhou/react-tabtab)


> A mobile support, draggable, editable and api based Tab for ReactJS.
> *Support react >= `v16.3`*
**Note: Since v2, we don't support v15 and old styled-components version (<4.0.0) [v15 document](https://github.com/ctxhou/react-tabtab/blob/v1.8.4/README.md)**
### [Demo](https://ctxhou.github.io/react-tabtab/)

## Features
* **Mobile supported** — Touch support. Easy to use on mobile device
* **Draggable tab** — Support drag and drop tab
* **Add & Delete** — Tab can be added and deleted
* **Async content** — Lazy load panel content
* **Customizable style** — Based on `styled-components`, super easy to customize tab style
* **API based** — All actions are controllable
* **ARIA accessible**
## Table of Contents
- [Installation](#installation)
- [Usage](#usage)
* [Minimal setup](#minimal-setup)
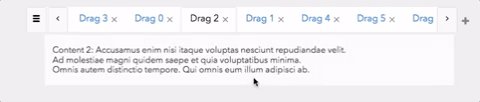
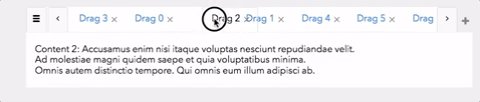
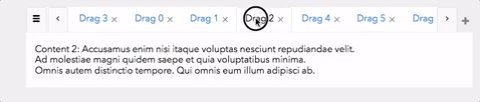
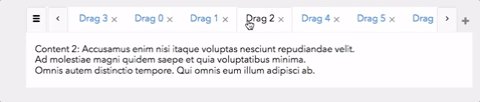
* [Draggable tab](#draggable-tab)
* [Async Panel](#async-panel)
* [Another Example](#another-example)
- [Components / Api](#components--api)
* [<Tabs />](#lttabs-gt)
* [<TabList />](#lttablist-gt)
* [<Tab />](#lttab-gt)
* [<DragTabList />](#ltdragtablist-gt)
* [<DragTab/ >](#ltdragtab-gt)
* [<PanelList/ >](#ltpanellist-gt)
* [<Panel />](#ltpanel-gt)
* [<AsyncPanel />](#ltasyncpanel-gt)
- [Customize style](#customize-style)
* [Use current style](#use-current-style)
* [Make your own style](#make-your-own-style)
- [Development](#development)
- [License](#license)
## Installation
Install it with npm or yarn
Install `styled-components`. Because we put the `styled-components` to the peerDependencies, it suggests by [styled-components official blog](https://www.styled-components.com/docs/faqs#i-am-a-library-author-should-i-bundle-styledcomponents-with-my-library)
```js
$ npm install react-tabtab --save
$ npm install styled-components@^4.0.0 --save
```
Then, import the module by module bundler like `webpack`, `browserify`
```js
// es6
import {Tabs, DragTabList, DragTab, PanelList, Panel, ExtraButton} from 'react-tabtab';
// not using es6
var Tabtab = require('react-tabtab');
var Tabs = Tabtab.Tabs;
var DragTabList = Tabtab.DragTabList;
var DragTab = Tabtab.DragTab;
var PanelList = Tabtab.PanelList;
var Panel = Tabtab.Panel;
var ExtraButton = Tabtab.ExtraButton;
```
UMD build is also available. If you do this, you'll need to include the dependencies:
For example:
```html
```
You can reference [standalone.html](https://github.com/ctxhou/react-tabtab/blob/master/docs/standalone.html) example.
## Usage
React-tabtab is a tab component with highly customization. You can create a tab in simply setting. You also can create a tab system full with `draggable`, `async loading`, `close and create button`.
All the actions are api based. It means there is `no state` in the component. Developers have full control.
### Minimal setup
```js
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import {Tabs, TabList, Tab, PanelList, Panel} from 'react-tabtab';
class Basic extends Component {
render() {
return (
Tab1
Tab2
Content1
Content2
)
}
}
ReactDOM.render(, document.getElementById('root'));
```
It's simple to use. Zero configuration!
### Draggable tab
```js
import React, {Component} from 'react';
import {Tabs, DragTabList, DragTab, PanelList, Panel} from 'react-tabtab';
import {simpleSwitch} from 'react-tabtab/lib/helpers/move';
export default class Drag extends Component {
constructor(props) {
super(props);
this.handleTabChange = this.handleTabChange.bind(this);
this.handleTabSequenceChange = this.handleTabSequenceChange.bind(this);
this.state = {
activeIndex: 0,
}
}
handleTabChange(index) {
this.setState({activeIndex: index});
}
handleTabSequenceChange({oldIndex, newIndex}) {
const {tabs} = this.state;
const updateTabs = simpleSwitch(tabs, oldIndex, newIndex);
this.setState({tabs: updateTabs, activeIndex: newIndex});
}
render() {
const {activeIndex} = this.state;
return (
DragTab1
DragTab2
Content1
Content2
)
}
}
ReactDOM.render(, document.getElementById('root'));
```
Based on above example, the different to implement `normal tab` or `drag tab` is using different wrapper and child.
And all the actions are controllable. You can customize your switch action. But if you don't want to write customized switch logic, you can directly use `import {simpleSwitch} from 'react-tabtab/lib/helpers/move'` this built-in function.
**normal tab**
```js
Tab1
Content1
```
**drag tab**
```js
DragTab1
Content1
```
### Async Panel
In some case, if the data is large or we want to save the bandwidth, lazy loading the content is possible solution. You can use `AsyncPanel` to laze load panel content.
Moreover, you can mix lazy load panel with normal panel!
```js
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import {Tabs, TabList, Tab, PanelList, AsyncPanel, Panel} from 'react-tabtab';
function loadContentFunc(callback) {
setTimeout(() => {
callback(null, [
{product: 'json'},
{product: 'joseph'}
]);
}, 100);
}
// You also can provide promise as return function:
// function loadContentFunc() {
// return fetch('/products')
// .then(resp => resp.json())
// .then(data => data);
// }
class AsyncTab extends Component {
render() {
return (
Tab1
Tab2
Content1
(
{JSON.stringify(data)})}
renderLoading={() => (Loading...)}
cache={true}
/>
)
}
}
ReactDOM.render(, document.getElementById('root'));
```
To implement lazy loading, use `AsyncPanel` to wrap your panel content. Remember to provide `loadContent`, `render`, `renderLoading` these 3 props.
In `loadContent` props, both `callback` and `promise` type are supported.
If you use `callback`, remember to call `callback` when finish async loading.
If you use `promise`, need to return promise action.
When data is loading, the panel content will show `renderLoading` component.
After finishing loading data, the panel content will show `render` component and react-tabtab will pass the `loadContent` result as first parameter. So you can customize the component of panel content.
Live example: [Link](https://ctxhou.github.io/react-tabtab/#async)
### Another Example
Except drag and drop tab, `react-tabtab` also support other usable application, like:
* Add and close button: [Example](https://ctxhou.github.io/react-tabtab/#add-close)
* Modal view at mobile support: [Example](https://ctxhou.github.io/react-tabtab/#modal)
* Auto detect number of tab and make it scrollable
* **All the action is controllable**:[Example](https://ctxhou.github.io/react-tabtab/#complicated)
All of these features are api based, so you can customize each action on demand.
More code examples are avalable [here](https://github.com/ctxhou/react-tabtab/blob/master/docs/components/).
## Components / Api
### <Tabs />
`` is the main component of `react-tabtab`. Most of the api is passed from it.
props
type
default
defaultIndex
int
null
set the initial active key
activeIndex
int
null
control current activeIndex.
You need to pass new activeIndex value if you want to show different tab.
defaultIndex
int
null
set the initial active key
showModalButton
boolean
number
4
-
true: always show button -
false: always hide button -
[number]: whennumber of tab >= [number], show button
showArrowButton
autoboolean
auto
auto: detect tab width, if they exceed container, show button
true: always show button
false: always hide button
ExtraButton
React Node
null
customize extra button content, example: `+` button
onTabChange
() => tabIndex
null
return tabIndex is clicked
You can use this api with
activeIndex. When user click tab, update activeIndex.
onTabSequenceChange
() => {oldIndex, newIndex}
null
return changed oldIndex and newIndex value
With this api, you can do switch tab very easily.
Note:This api is only called by
<DragTab/>
onTabEdit
() => {type: [delete], index}
null
When user click close button , this api will return the clicked close button index.
customStyle
{
TabList: React.Element,
Tab: React.Element,
Panel: React.Element,
ActionButton: React.Element
}
Bootstrap theme
customized tab style component
### <TabList />
Use to wrap ``.
### <Tab />
Normal Tab. Show the children component on tab.
props
type
default
closable
boolean
false
whether to show close button
**Example**
```js
map tab
```
### <DragTabList />
Use to wrap ``.
### <DragTab/ >
A draggable tab. Api is the same with ``
### <PanelList/ >
Use to wrap ``
### <Panel />
Tab content.
### <AsyncPanel />
Lazy loading panel content.
props
type
default
loadContent *
(cb) => cb(error, data) or
(cb) => Promise
null
when loadContent finish, call the callback or you can return promise
render *
(data) => Component
null
when finish loading data, render this component
renderLoading *
() => Component
null
when it is loading data, render this component
cache
boolean
true
should cache the data
## Customize style
`react-tabtab` is based on `styled-components`. Therefore, it's super easy to customize the tab style.
Just extend the default component style and pass it to `customStyle` props.
### Use current style
You can check the current style at `src/themes` folder.
For example, if you want to use `material-design`, import the style and pass to `customStyle` props.
**Example:**
```js
import {Component} from 'react';
import {Tabs, TabList, Tab, PanelList, Panel} from 'react-tabtab';
import * as customStyle from 'react-tabtab/lib/themes/material-design';
class Customized extends Component {
render() {
return (
Tab1
Tab2
Content1
Content2
)
}
}
```
And now your tab is material design style!
### Make your own style
If current theme doesn't meet your demand, follow this three steps and create a new one.
**First step: import current style**
```js
import styled from 'styled-components';
import { styled as styledTabTab } from 'react-tabtab';
let {TabListStyle, ActionButtonStyle, TabStyle, PanelStyle} = styledTabTab;
```
**Second: extend style and export it**
```js
import styled from 'styled-components';
import { styled as styledTabTab } from 'react-tabtab';
let {TabListStyle, ActionButtonStyle, TabStyle, PanelStyle} = styledTabTab;
TabListStyle = styled(TabListStyle)`
// write css
`;
TabStyle = styled(TabStyle)`
// write css
`;
ActionButtonStyle = styled(ActionButtonStyle)`
// write css
`;
PanelStyle = styled(PanelStyle)`
// write css
`;
// need to follow this object naming
module.exports = {
TabList: TabListStyle,
ActionButton: ActionButtonStyle,
Tab: TabStyle,
Panel: PanelStyle
}
```
**Last: import your style and use it!**
When you finish the new `react-tabtab` style, feel free to add it to `theme/` folder and send PR!
## Development
```bash
$ yarn
$ npm start
```
## License
MIT [@ctxhou](github.com/ctxhou)