Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/curran/d3-bundler-ui
A Web application for defining custom d3 builds.
https://github.com/curran/d3-bundler-ui
Last synced: 3 months ago
JSON representation
A Web application for defining custom d3 builds.
- Host: GitHub
- URL: https://github.com/curran/d3-bundler-ui
- Owner: curran
- License: mit
- Created: 2015-07-28T01:25:16.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2015-08-06T23:51:21.000Z (over 9 years ago)
- Last Synced: 2024-04-08T18:35:47.810Z (9 months ago)
- Language: JavaScript
- Size: 172 KB
- Stars: 32
- Watchers: 5
- Forks: 0
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# d3-bundler-ui
A Web application for defining custom d3 builds.
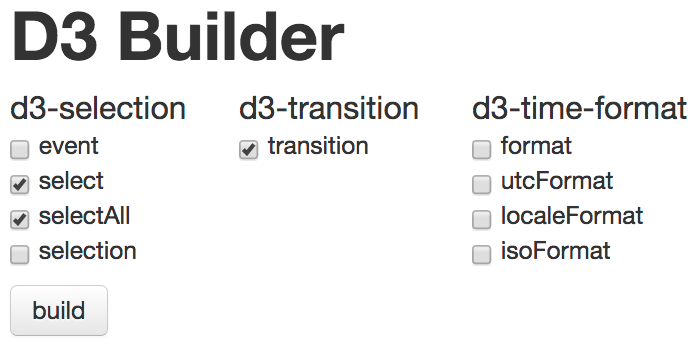
[](https://dry-tundra-5462.herokuapp.com/)
[Try it out!](https://dry-tundra-5462.herokuapp.com/)
Work in progress, just getting started.
### Generating index.js
The following function call
```javascript
d3BundlerUI.generateIndexJS(["select", "event", "transition"]);
```
will generate the following source code:
```javascript
import { select } from "d3-selection";
import { event } from "d3-selection";
import { transition } from "d3-transition";
export default {
select: select,
get event() { return event; },
transition: transition
};
```
### Generating a D3 Bundle
The following function call
```javascript
d3BundlerUI.generateBundle(["select", "event", "transition"]);
```
will generate the text found in [d3-select-event-bundle.js](https://github.com/curran/d3-bundler-ui/blob/master/d3-select-event-bundle.js).
The bundle is dynamically constructed by invoking d3-bundler on an automatically generated bundle index file.
It takes about half a second to generate the bundle.
In order for this to work, all listed modules must have entries in `modules.json`, and their Node modules must be installed locally (they should be added as dependencies in `package.json`).
### Express Server
You can launch the Web server by running:
```
npm install
node index.js
```
When you access the URL `http://localhost:5000/select,event`, the text found in [d3-select-event-bundle.js](https://github.com/curran/d3-bundler-ui/blob/master/d3-select-event-bundle.js) is rendered. An arbitrary list of comma separated d3 module names can be included.
When you access [`http://localhost:5000/`](http://localhost:5000/), you will see the AngularJS user interface for selecting modules to include.
### Please help!
If you are at all interested in helping make this happen, your help would be greatly appreciated. Check out the [open issues](https://github.com/curran/d3-bundler-ui/issues).