https://github.com/cutecharts/cutecharts.py
📉 Hand drawing style charts library for Python
https://github.com/cutecharts/cutecharts.py
charts python
Last synced: 8 months ago
JSON representation
📉 Hand drawing style charts library for Python
- Host: GitHub
- URL: https://github.com/cutecharts/cutecharts.py
- Owner: cutecharts
- License: mit
- Created: 2019-10-08T14:21:48.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-08-16T11:43:17.000Z (over 1 year ago)
- Last Synced: 2025-03-01T20:16:35.259Z (9 months ago)
- Topics: charts, python
- Language: Python
- Homepage:
- Size: 55.7 KB
- Stars: 786
- Watchers: 19
- Forks: 75
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

📉 Hand drawing style charts library for Python.
## 📣 Idea
[chart.xkcd](https://github.com/timqian/chart.xkcd) is an interesting visualization library written in Javascript, the chart style of chart.xkcd is so cute that I love it at first sight.
There is no doubt that Javascript has more advantages in interaction as well as visual effect. Besides that, as we all know, Python is an expressive language and is loved by data science community. Hence I want to combine the strength of both technologies, as the result of this idea, [cutecharts.py](https://github.com/cutecharts/cutecharts.py) is born.
Unfortunately, chart.xkcd only supports a few chart types as a visualization libraray, thus if you have more needs in various kind of chart, [pyecharts](https://github.com/pyecharts/pyecharts) is better.
What's worth pointing out is that cutecharts is more about a library used to learn how to combine Javascript world with Python/notebook. The project structure of cutecharts is the same as pyecharts and it supports all core features with pyecharts while being more lightweight also more concise overall.
The aim of this project is showing others that it's not difficult to write a pyecharts-like project. In fact, pyecharts does have no magic in its source code. As a member of Python cummunity, I sincerely hope more and more developers can use their creativity to make lots of related projects for our favorite Python world.
## 🔰 Installation
**pip install**
```shell
$ pip(3) install cutecharts
```
**install from source**
```shell
$ git clone https://github.com/cutecharts/cutecharts.py.git
$ cd cutecharts.py
$ pip install -r requirements.txt
$ python setup.py install
```
## 📝 Usage
* charts: [docs/charts.md](./docs/charts.md)
* components: [docs/components.md](./docs/components.md)
* changelog: [docs/changelog.md](./docs/changelog.md)
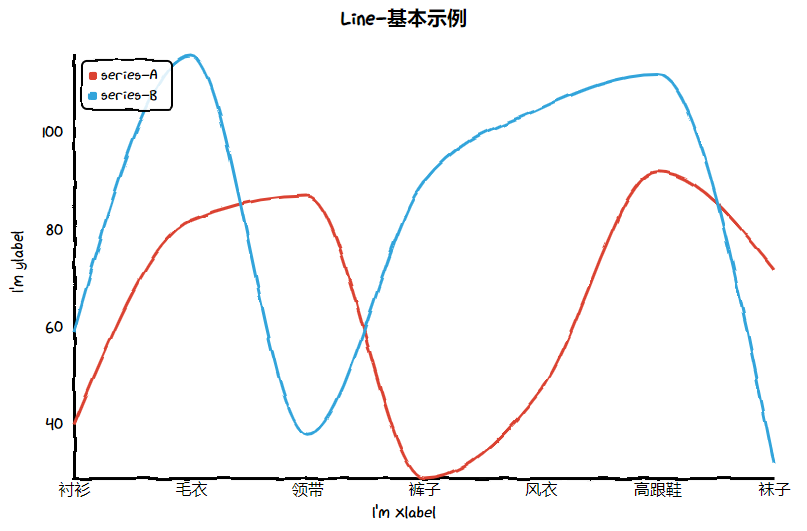
### Render HTML
```python
from cutecharts.charts import Line
chart = Line("某商场销售情况")
chart.set_options(
labels=["衬衫", "毛衣", "领带", "裤子", "风衣", "高跟鞋", "袜子"],
x_label="I'm xlabel",
y_label="I'm ylabel",
)
chart.add_series("series-A", [57, 134, 137, 129, 145, 60, 49])
chart.add_series("series-B", [114, 55, 27, 101, 125, 27, 105])
chart.render()
```
And the `render.html` is rendered as below. Isn't that cool!

### Notebook
#### Jupyter Notebook

#### JupyterLab
There are some jupyterlab details that you should pay attention to.
```python
# 1. imoport this on the top.
from cutecharts.globals import use_jupyter_lab; use_jupyter_lab()
# 2. call the `load_javascript` function when you renders chart first time.
chart.load_javascript()
```

## 🔖 Demo
> All demo codes are under examples directory.






## ⛏ Software development
### Unit tests
```shell
$ pip install -r tests/requirements.txt
$ test
```
### CI/CD
[Travis CI](https://travis-ci.org/) and [AppVeyor](https://ci.appveyor.com/) is place for continuous integration.
### Coding styles
[flake8](http://flake8.pycqa.org/en/latest/index.html), [Codecov](https://codecov.io/) and [pylint](https://www.pylint.org/) are used.
## 📃 License
MIT [©chenjiandongx](https://github.com/chenjiandongx)



