https://github.com/cvrajeesh/website-dependency-graph
A command-line tool to generate assets dependency graph from static website files.
https://github.com/cvrajeesh/website-dependency-graph
asset-graph dependency-graph wdg website
Last synced: 5 months ago
JSON representation
A command-line tool to generate assets dependency graph from static website files.
- Host: GitHub
- URL: https://github.com/cvrajeesh/website-dependency-graph
- Owner: cvrajeesh
- Created: 2020-07-25T16:18:48.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T20:29:22.000Z (over 2 years ago)
- Last Synced: 2024-10-31T17:14:58.697Z (6 months ago)
- Topics: asset-graph, dependency-graph, wdg, website
- Language: TypeScript
- Homepage:
- Size: 3.71 MB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-starred - cvrajeesh/website-dependency-graph - A command-line tool to generate assets dependency graph from static website files. (website)
README
# Website Dependency Graph (wdg)
A command-line tool to generate assets dependency graph from static website files.
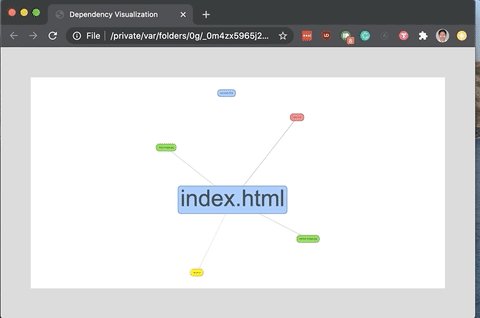
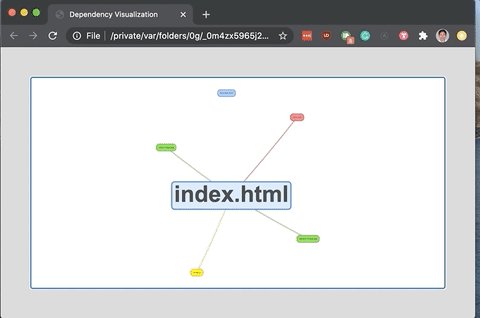
Analyzes all the HTML, JavaScript and CSS files to find all the dependent assets, then generates a dependency graph. This graph includes only the internal assets, any assets linked to external URLs are excluded.

## Getting started
###
```
# Install using NPM
npm install -g website-dependency-graph
# Install using Yarn
yarn global add website-dependency-graph
```
### Usage
```
$ wdg [--output]
```
`wdg` requires a path to your website directory as an argument to generate the dependency graph.
Supports two output formats
- `html` [default] - generates an HTML file in temp directory.
- `dot` - generates dependency graph in [Graphviz](https://graphviz.org) DOT format and writes to standard output.
e.g. generate dependency graph image using Graphviz `dot` command-line utility.
```
$ wdg --output dot | dot -Tpng -o website.png
```