https://github.com/d-a-n/react-native-modal-picker
A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections.
https://github.com/d-a-n/react-native-modal-picker
Last synced: 4 months ago
JSON representation
A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections.
- Host: GitHub
- URL: https://github.com/d-a-n/react-native-modal-picker
- Owner: d-a-n
- License: mit
- Created: 2016-03-01T21:44:17.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2022-10-24T18:36:48.000Z (about 3 years ago)
- Last Synced: 2024-04-25T00:51:19.216Z (over 1 year ago)
- Language: JavaScript
- Size: 1.04 MB
- Stars: 409
- Watchers: 11
- Forks: 375
- Open Issues: 64
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-modal-picker ★333 - A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections. (Components / UI)
- awesome-react-native - react-native-modal-picker ★333 - A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections. (Components / UI)
- awesome-reactnative-ui - react-native-modal-picker - platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections.|<ul><li>Last updated : This week</li><li>Stars : 351</li><li>Open issues : 66</li></ul>|| (Others)
- awesome-react-native-ui - react-native-modal-picker ★142 - A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections. (Components / UI)
- awesome-react-native - react-native-modal-picker ★333 - A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections. (Components / UI)
- awesome-react-native - react-native-modal-picker ★333 - A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections. (Components / UI)
- fucking-awesome-react-native - react-native-modal-picker ★333 - A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections. (Components / UI)
- awesome-reactnative-ui - react-native-modal-picker - platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections.|<ul><li>Last updated : This week</li><li>Stars : 351</li><li>Open issues : 66</li></ul>|| (Others)
README
[](https://badge.fury.io/js/react-native-modal-picker)
# react-native-modal-picker
A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections.
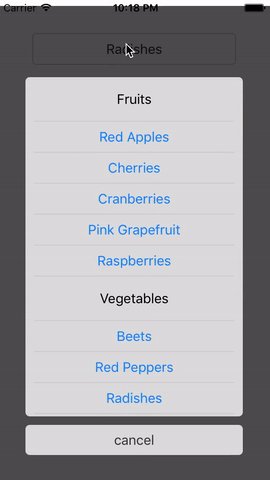
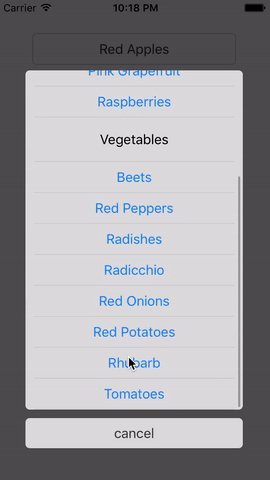
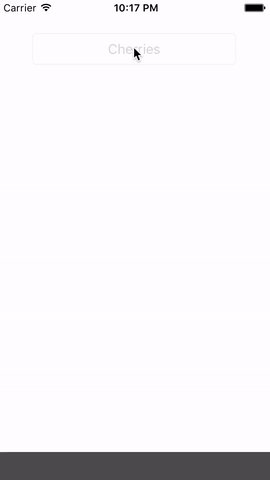
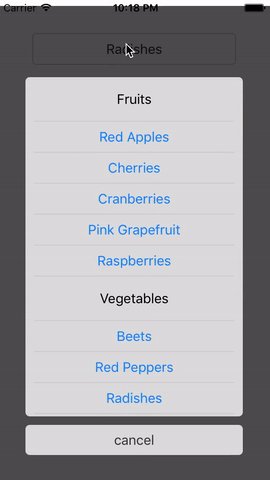
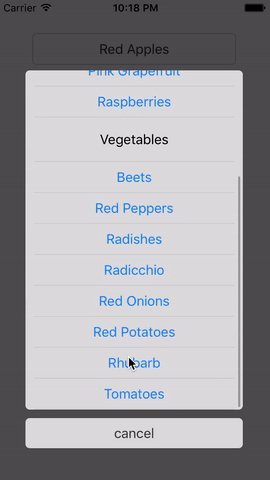
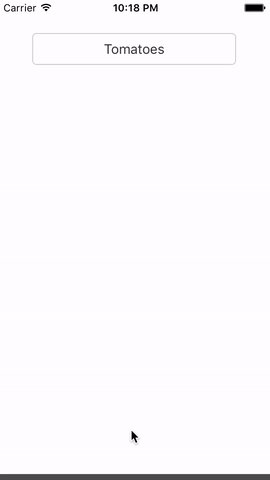
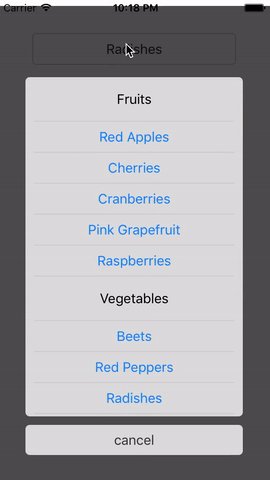
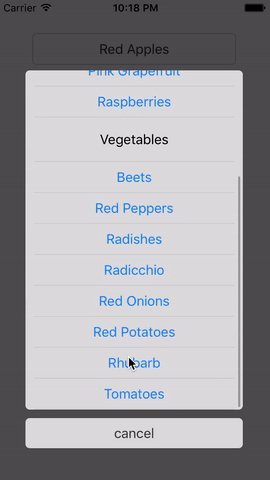
## Demo

## Install
```sh
npm i react-native-modal-picker --save
```
## Usage
You can either use this component as an wrapper around your existing component or use it in its default mode. In default mode a customizable button is rendered.
See `SampleApp` for an example how to use this component.
```jsx
import ModalPicker from 'react-native-modal-picker'
[..]
class SampleApp extends Component {
constructor() {
super();
this.state = {
textInputValue: ''
}
}
render() {
let index = 0;
const data = [
{ key: index++, section: true, label: 'Fruits' },
{ key: index++, label: 'Red Apples' },
{ key: index++, label: 'Cherries' },
{ key: index++, label: 'Cranberries' },
{ key: index++, label: 'Pink Grapefruit' },
{ key: index++, label: 'Raspberries' },
{ key: index++, section: true, label: 'Vegetables' },
{ key: index++, label: 'Beets' },
{ key: index++, label: 'Red Peppers' },
{ key: index++, label: 'Radishes' },
{ key: index++, label: 'Radicchio' },
{ key: index++, label: 'Red Onions' },
{ key: index++, label: 'Red Potatoes' },
{ key: index++, label: 'Rhubarb' },
{ key: index++, label: 'Tomatoes' }
];
return (
{ alert(`${option.label} (${option.key}) nom nom nom`) }} />
{ this.setState({textInputValue:option.label})}}>
);
}
}
```
## Props
* `data - []` required, array of objects with a unique key and label
* `style - object` optional, style definitions for the root element
* `onChange - function` optional, callback function, when the users has selected an option
* `initValue - string` optional, text that is initially shown on the button
* `cancelText - string` optional, text of the cancel button
* `selectStyle - object` optional, style definitions for the select element (available in default mode only!)
* `selectTextStyle - object` optional, style definitions for the select element (available in default mode only!)
* `overlayStyle - object` optional, style definitions for the overly/background element
* `sectionStyle - object` optional, style definitions for the section element
* `sectionTextStyle - object` optional, style definitions for the select text element
* `optionStyle - object` optional, style definitions for the option element
* `optionTextStyle - object` optional, style definitions for the option text element
* `cancelStyle - object` optional, style definitions for the cancel element
* `cancelTextStyle - object` optional, style definitions for the cancel text element