https://github.com/dadangdut33/minesweeper-randomwalk
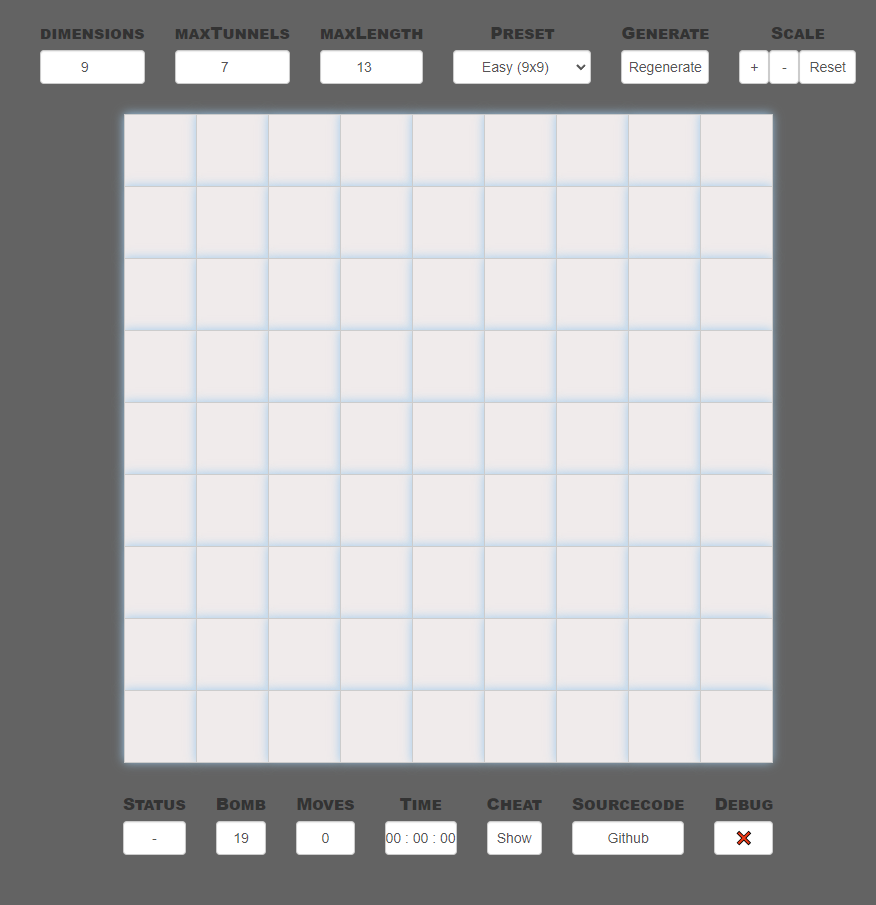
A minesweeper game made using React.js and randomwalk algorithm as the randomizer
https://github.com/dadangdut33/minesweeper-randomwalk
game js minesweeper randomwalk react reactjs
Last synced: 6 months ago
JSON representation
A minesweeper game made using React.js and randomwalk algorithm as the randomizer
- Host: GitHub
- URL: https://github.com/dadangdut33/minesweeper-randomwalk
- Owner: Dadangdut33
- Created: 2021-12-28T14:57:02.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2022-01-19T05:51:23.000Z (over 3 years ago)
- Last Synced: 2025-02-12T10:23:24.545Z (8 months ago)
- Topics: game, js, minesweeper, randomwalk, react, reactjs
- Language: JavaScript
- Homepage: https://dadangdut33.github.io/minesweeper-randomwalk/
- Size: 1.68 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# About
A minesweeper game made using React.js and randomwalk algorithm as the randomizer. Originally from [this](https://www.freecodecamp.org/news/how-to-make-your-own-procedural-dungeon-map-generator-using-the-random-walk-algorithm-e0085c8aa9a/), modified to fit the needs of this project. You can try it [here](https://dadangdut33.github.io/minesweeper-randomwalk/).
# Getting Started with Create React App
This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app).
### Please do `npm install` first to install all dependencies
After creation, your project structure should look like this:
```
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
...
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
...
```
## Available Scripts
In the project directory, you can run:
### `npm start`
Runs the app in the development mode.\
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.\
You will also see any lint errors in the console.
### `npm test`
Launches the test runner in the interactive watch mode.\
See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
### `npm run build`
Builds the app for production to the `build` folder.\
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.\
Your app is ready to be deployed!
See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.
### `npm run eject`
**Note: this is a one-way operation. Once you `eject`, you can’t go back!**
If you aren’t satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
## Learn More
You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started).
To learn React, check out the [React documentation](https://reactjs.org/).
### Code Splitting
This section has moved here: [https://facebook.github.io/create-react-app/docs/code-splitting](https://facebook.github.io/create-react-app/docs/code-splitting)
### Analyzing the Bundle Size
This section has moved here: [https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size](https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size)
### Making a Progressive Web App
This section has moved here: [https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app](https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app)
### Advanced Configuration
This section has moved here: [https://facebook.github.io/create-react-app/docs/advanced-configuration](https://facebook.github.io/create-react-app/docs/advanced-configuration)
### Deployment
This section has moved here: [https://facebook.github.io/create-react-app/docs/deployment](https://facebook.github.io/create-react-app/docs/deployment)
### `npm run build` fails to minify
This section has moved here: [https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify](https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify)