Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dahln/blazorspinner
A loading spinner with overlay for Blazor apps
https://github.com/dahln/blazorspinner
blazor loading spinner
Last synced: about 1 month ago
JSON representation
A loading spinner with overlay for Blazor apps
- Host: GitHub
- URL: https://github.com/dahln/blazorspinner
- Owner: dahln
- License: gpl-3.0
- Created: 2020-06-30T04:21:17.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-08-29T23:18:01.000Z (5 months ago)
- Last Synced: 2024-12-07T17:32:36.486Z (about 1 month ago)
- Topics: blazor, loading, spinner
- Language: HTML
- Homepage: https://www.nuget.org/packages/BlazorSpinner/
- Size: 420 KB
- Stars: 17
- Watchers: 3
- Forks: 6
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://github.com/shadowlings/BlazorSpinner/actions/workflows/dotnet-nuget.yml)
[](https://github.com/shadowlings/BlazorSpinner/actions/workflows/azure-static-web-apps-red-bay-06d0ccf10.yml)
# BlazorSpinner
BlazorSpinner is a loading spinner that can be included in Blazor applications. It has a simple service that can be called to "show" or "hide" the spinner.
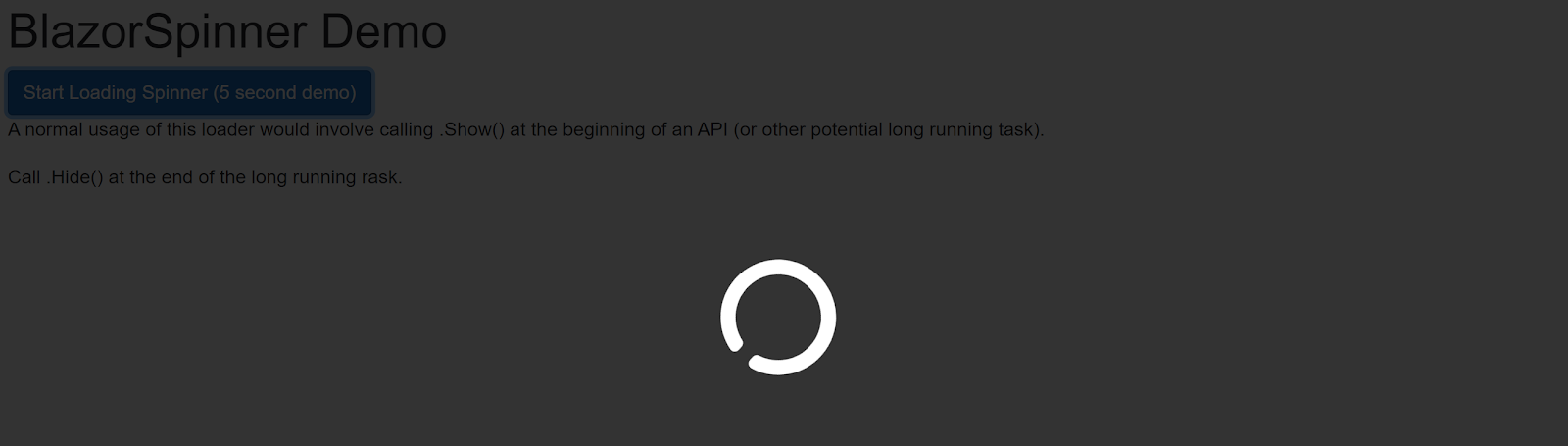
# Demo
Demo link: https://red-bay-06d0ccf10.1.azurestaticapps.net
This is a screen shot of the spinner

# Basic Setup
Review the demo project for details on how to implement the spinner.
1. Install the library from Nuget: https://www.nuget.org/packages/BlazorSpinner/
2. Add "```@using BlazorSpinner```" in your _Imports.razor
3. Add "```builder.Services.AddScoped();```" in your Program.cs file
4. Add "``````" to your MainLayout.razor file
5. On any page you want to call the spinner from, inject the SpinnerService into it: ```@inject BlazorSpinner.SpinnerService _spinnerService```
6. Call ```_spinnerService.Show()``` or ```_spinnerService.Hide()``` to "Show" or "Hide" the spinner.
Call the spinner on any long-running calls or processes (such as API calls).
# Customizing Loading Icon
You can use your own SVG for the loading icon, instead of the default spinner.
1. Copy your SVG file into the 'wwwroot' of your application.
2. In the MainLayout.razor, set the 'Type' parameter to 'SpinnerType.Icon' for the Spinner component.
3. In the MainLayout.razor, set the 'Icon' parameter to the path to your SVG file.
4. Example:
```
```
# Customizing Loading Text
You can use your own SVG for the loading icon, instead of the default spinner.
1. In the MainLayout.razor, set the 'Type' parameter to 'SpinnerType.Text' for the Spinner component.
3. In the MainLayout.razor, set the 'Text' parameter to the text you want
4. Example:
```
```
# v2 => v3 Breaking Changes
The 'Loading' component and service have been merged with the 'Spinner' componet and service. Applications that have previously used the 'Loading' component and service need to be updated to use the 'Spinner' component and service.
# Icon Source
- https://loading.io/