https://github.com/daltonmenezes/hyper-init
:zap: The ultimate and most complete extension to initialize commands before and after Hyper terminal starts.
https://github.com/daltonmenezes/hyper-init
command-line commands electron extension hyper hyper-extension hyper-init hyper-plugin hyperapp hyperterm init initializer javascript js launcher plugin run startup terminal terminal-app
Last synced: 9 months ago
JSON representation
:zap: The ultimate and most complete extension to initialize commands before and after Hyper terminal starts.
- Host: GitHub
- URL: https://github.com/daltonmenezes/hyper-init
- Owner: daltonmenezes
- License: mit
- Created: 2018-10-20T01:19:41.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-09-14T01:15:23.000Z (over 1 year ago)
- Last Synced: 2025-05-05T03:35:02.502Z (9 months ago)
- Topics: command-line, commands, electron, extension, hyper, hyper-extension, hyper-init, hyper-plugin, hyperapp, hyperterm, init, initializer, javascript, js, launcher, plugin, run, startup, terminal, terminal-app
- Language: JavaScript
- Homepage:
- Size: 4.16 MB
- Stars: 74
- Watchers: 2
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

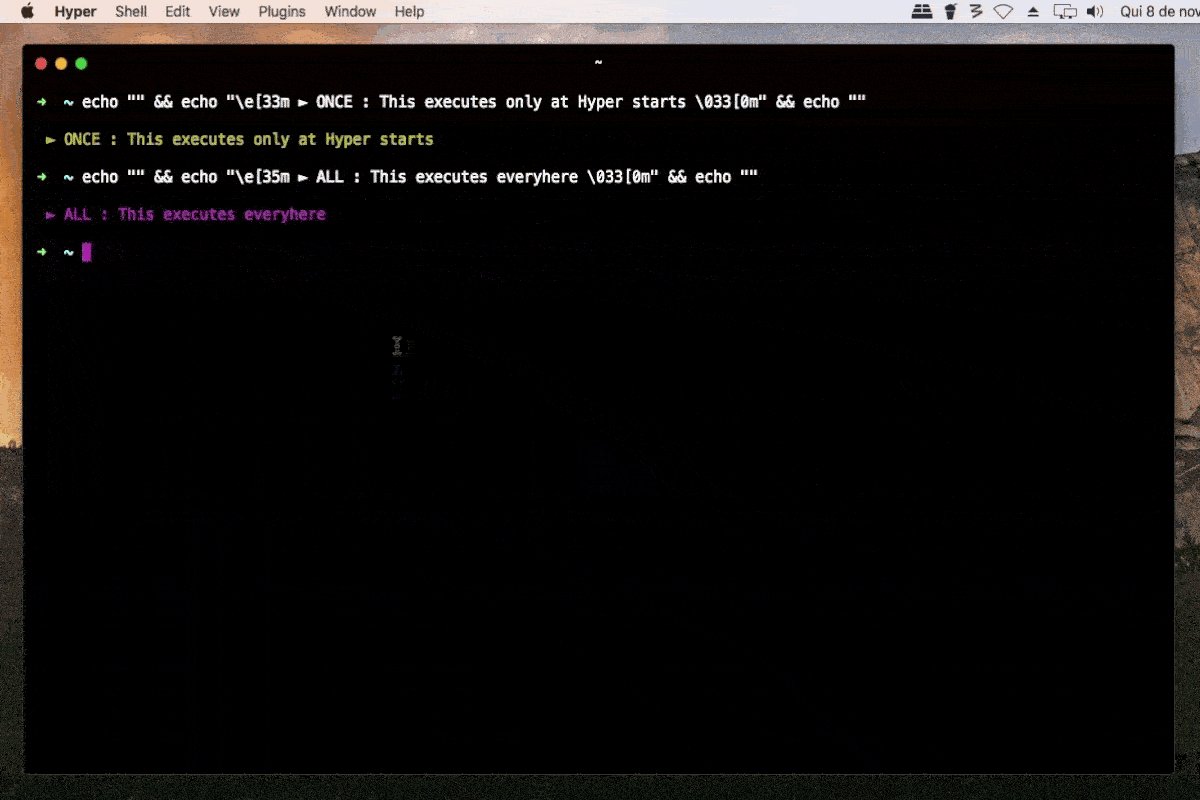
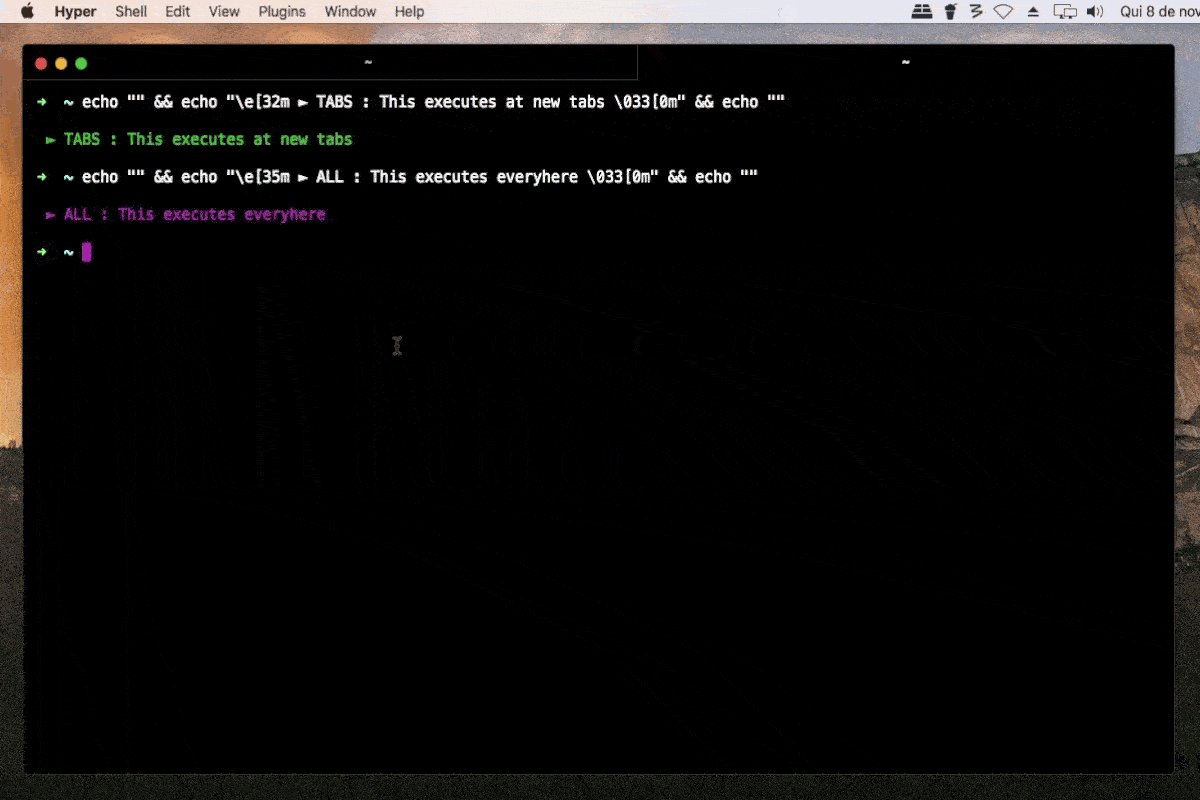
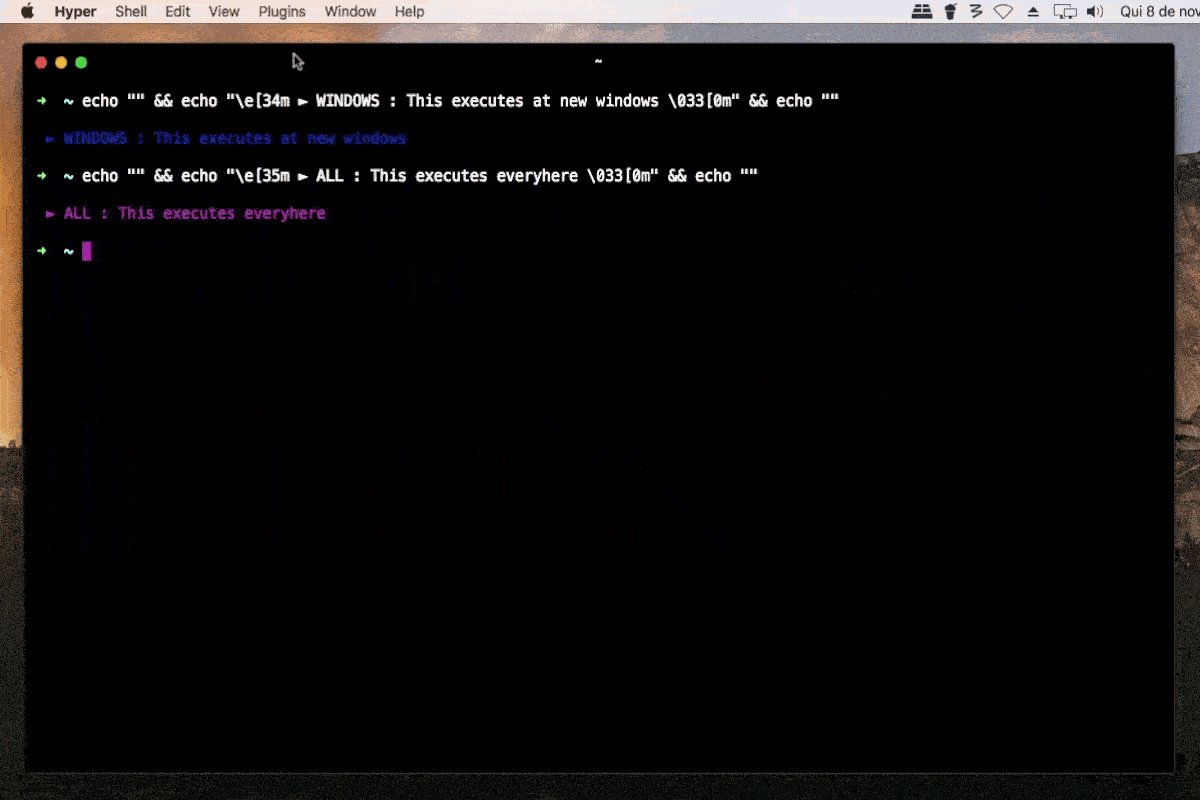
The ultimate and most complete extension to initialize commands before and after Hyper terminal starts





> With **hyper-init** you can perform as many commands as you want, before and after Hyper terminal starts, using rules that define when your commands should run.

## Table of Contents
- [Table of Contents](#table-of-contents)
- [Installation](#installation)
- [Configuration](#configuration)
- [init](#init)
- [Rules](#rules)
- [Commands](#commands)
- [Allowed Shells](#allowed-shells)
- [clearCommand](#clearcommand)
- [commandSeparator](#commandseparator)
- [Contributing](#contributing)
- [License](#license)
## Installation
If you don't have Hyper, install it from [here](https://hyper.is/#installation).
So, type the following on Hyper:
```
hyper i hyper-init
```
## Configuration
### init
`hyper-init` can be configured within the `config` object in the `~/.hyper.js` configuration file.
All you have to do to get started is to create an array of objects called `init`, like this:
```js
init: [
{
rule: 'once',
commands: ['cd ~/Desktop', 'ls'],
allowedShells: ['zsh', 'bash']
}
]
```
Your `~/.hyper.js` configuration file should look like this:
```js
module.exports = {
config: {
// add hyper-init configuration like this:
init: [
{
rule: 'once',
commands: ['cd ~/Desktop', 'ls'],
allowedShells: ['zsh', 'bash']
},
{
rule: 'windows',
commands: ['echo This is only executed on New Windows!']
},
{
rule: ['splitted', 'tabs', 'windows'],
commands: ['echo Hey, I can set an array of rules!']
}
]
},
plugins: ['hyper-init']
}
```
#### Rules
A string or array that defines when you want your commands to run.
Rule | Description
--- | ---
once | executes your commands only at Hyper starts
windows | executes your commands only when a new Hyper window opens
tabs | executes your commands only when a new tab is opened
splitted | executes your commands only when a new pane is opened
all | executes your commands every time a terminal opens
#### Commands
An array with your shell commands to run.
You can perform as many commands as you would like.
Example:
```js
commands: ['cd ~/Desktop', 'ls']
```
#### Allowed Shells
An array of allowed shells to restrict the commands to be executed.
Example:
```js
allowedShells: ['zsh', 'bash']
```
> You can omit this property or let the array empty if you would like to allow the commands run for all shells.
### clearCommand
`hyper-init` can infer the command to clear the screen for a small number of terminals.
If it can't infer the command, `hyper-init` clears the terminal buffer using `printf "\\033[H"`.
You can set it manually adding the `clearCommand: ''` property within the `config` object.
For example:
```js
module.exports = {
config: {
clearCommand: 'reset'
}
}
```
### commandSeparator
`hyper-init` uses ` && ` as the default separator for commands.
For known terminals, `hyper-init` can infer the separator.
You can also set it manually by adding the `commandSeparator: ''` property within the `config` object,
but this overrides for all terminals, even ones that don't support that delimiter.
For example:
```js
module.exports = {
config: {
commandSeparator: ' ++ ' // For an arbitrary terminal that uses `++`
}
}
```
## Contributing
Contributions are always welcome.
There's a bunch of ways you can contribute to this project, like by:
- :electric_plug: Creating new features
- :wave: Requesting a feature
- :beetle: Reporting a bug
- :page_facing_up: Improving this documentation
- :rotating_light: Sharing this project and recommending it to your friends
- :dollar: Supporting this project on Patreon
- :bug: Funding an issue on IssueHunt
- :star2: Dropping a star on this repository
And `hyper-init`'s ability to infer the `clearCommand` and `commandSeparator` is based on its relatively small dictionary.
Feel free to add more definitions for terminals not listed in `shells.js`.
```js
KNOWN_SHELLS = {
[...]
shellName: {
separator: '',
clearCommand: ''
}
[...]
}
```
- `shellName` should be replaced with the name of the shell you want to target (lowercase)
- The value of `separator` should be the separator for multiple statements on one line (e.g. `' && '`) as a string
- The value of `clearCommand` should be the command to clear the target shell (e.g. `'cls'`) as a string
```js
KNOWN_SHELLS = {
[...]
powershell: {
separator: '; ',
clearCommand: 'Clear-Host'
}
[...]
}
```
## License
[MIT © Dalton Menezes](https://github.com/daltonmenezes/hyper-init/blob/master/LICENSE)