https://github.com/dane-brown/react-sanity-pagination
React pagination for Sanity.io
https://github.com/dane-brown/react-sanity-pagination
pagination react reactjs sanity-io
Last synced: 4 months ago
JSON representation
React pagination for Sanity.io
- Host: GitHub
- URL: https://github.com/dane-brown/react-sanity-pagination
- Owner: dane-brown
- Created: 2019-05-18T18:23:35.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-09-07T19:10:30.000Z (almost 6 years ago)
- Last Synced: 2024-10-08T10:56:02.962Z (9 months ago)
- Topics: pagination, react, reactjs, sanity-io
- Language: JavaScript
- Homepage: https://0pzik.codesandbox.io/
- Size: 436 KB
- Stars: 21
- Watchers: 2
- Forks: 4
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 🌵React Sanity Pagination
> React pagination for Sanity.io
[](https://www.npmjs.com/package/react-sanity-pagination) [](https://standardjs.com)

## Install
```bash
npm install --save react-sanity-pagination
```
## Demo
[](https://codesandbox.io/s/react-sanity-pagination-0pzik?fontsize=14&hidenavigation=1&view=preview)
## Basic Usage
```jsx
import React, { useState, useEffect } from "react";
// Import Pagination
import Pagination from "react-sanity-pagination";
// Import Querying tool
import client from "./sanity";
// Create an array outside of your component, this is done so the initial data never changes
const itemsToSend = [];
const Example = () => {
// Create a variable for the amount of posts you want per page
const postsPerPage = 3;
// Create state which will be updated every time you paginate
const [items, setItems] = useState([]);
// Fetch all data on load
useEffect(() => {
client.fetch('*[_type == "dummyData"] | order(_createdAt) ').then(res => {
// Push your data to the static array
itemsToSend.push(...res);
});
}, []);
// Create an action which will be called on paginate
// This will return the current Page, Range of items and the Items to render
const action = (page, range, items) => {
console.log(page, range, items);
// Update State
setItems(items);
};
return (
React Sanity Pagination Example{" "}
🌵
// Map through your data
{items.map((item, index) => {
return {item.name};
})}
// Assign your props // Required props: action, items, postsPerPage
);
};
export default Example;
```
## Props
| Name | Required | Type |
| --------------------------- | -------- | -------------------------------------- |
| action | Yes | Function |
| postsPerPage | Yes | Number |
| postsLength | Yes | Number |
| paginationStyle | No | ("default", "activePage", "centerMode) |
| nextButton | No | Boolean |
| nextButtonLabel | No | String |
| prevButton | No | Boolean |
| prevButtonLabel | No | String |
| jumpStartButton | No | Boolean |
| jumpStartButtonLabel | No | String |
| jumpEndButton | No | Boolean |
| jumpEndButtonLabel | No | String |
| jumpFiveForwardButton | No | Boolean |
| jumpFiveForwardButtonLabel | No | String |
| jumpTenForwardButton | No | Boolean |
| jumpTenForwardButtonLabel | No | String |
| jumpFiveBackwardButton | No | Boolean |
| jumpFiveBackwardButtonLabel | No | String |
| jumpTenBackwardButton | No | Boolean |
| jumpTenBackwardButtonLabel | No | String |
| className | No | String |
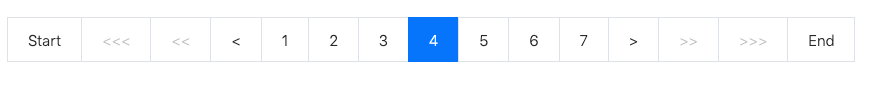
## Pagination Styles
### Default

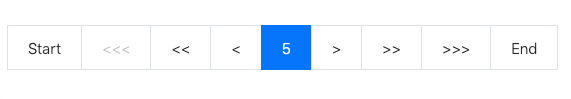
### activePage

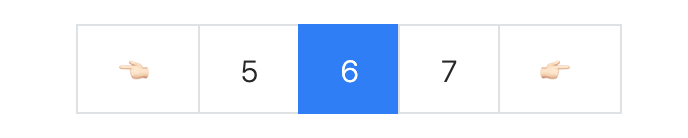
### centerMode

## License
MIT © [dane-brown](https://github.com/dane-brown)