https://github.com/danestves/strapi-plugin-preview-content
A plugin for Strapi Headless CMS that provides content preview to integrate with any frontend
https://github.com/danestves/strapi-plugin-preview-content
Last synced: 4 months ago
JSON representation
A plugin for Strapi Headless CMS that provides content preview to integrate with any frontend
- Host: GitHub
- URL: https://github.com/danestves/strapi-plugin-preview-content
- Owner: danestves
- License: mit
- Created: 2020-12-22T05:34:06.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2021-09-03T04:58:55.000Z (over 4 years ago)
- Last Synced: 2024-12-10T21:25:51.413Z (about 1 year ago)
- Language: JavaScript
- Homepage:
- Size: 852 KB
- Stars: 64
- Watchers: 7
- Forks: 27
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: CODE-OF-CONDUCT.md
Awesome Lists containing this project
README
## Strapi - Preview Content Plugin
[](#contributors-)
> **This plugin has been inspired by [VirtusLab](https://github.com/VirtusLab/) - [strapi-molecules/strapi-plugin-preview](https://github.com/VirtusLab/strapi-molecules/tree/master/packages/strapi-plugin-preview)**
A plugin for [Strapi Headless CMS](https://github.com/strapi/strapi) that provides content preview to integrate with any frontend:
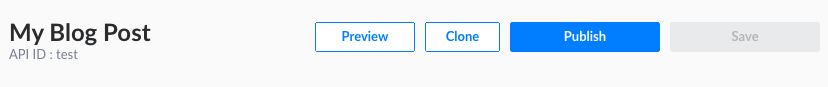
This is what the plugin looks like when editing content:

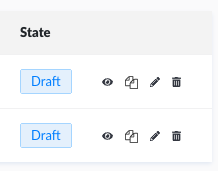
This is what the plugin looks like when we are in list view:

### 🖐 Requirements
Complete installation requirements are exact same as for Strapi itself and can be found in the documentation under Installation Requirements.
**Supported Strapi versions**:
- Strapi v3.6.x only version v1.0.0
- Strapi v3.4.x only version v0.2.76
**We recommend always using the latest version of Strapi to start your new projects**.
### ⏳ Installation
```bash
# npm
npm install strapi-plugin-preview-content
# yarn
yarn add strapi-plugin-preview-content
```
### 📁 Copy required files
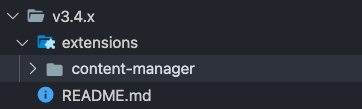
Inside `strapi-files` we have a list of folders with the Strapi version, enter to the version that correspond with your installation, and you will see this files

Copy the folder named `content-manager` inside your `/extensions` folder
### 👍 Active content type as previewable
To enable content type to be previewable and see preview, or clone entry, you've to add option previewable to true in a configuration json file (`*.settings.json`):
```diff
{
"pluginOptions": {
+ "preview-content": {
+ "previewable": true
+ }
}
}
```
### 🚀 Run your project
After successful installation you've to build a fresh package that includes plugin UI. To archive that simply use:
```bash
# npm
npm run build && npm run develop
# yarn
yarn build && yarn develop
```
### ✏️ Usage
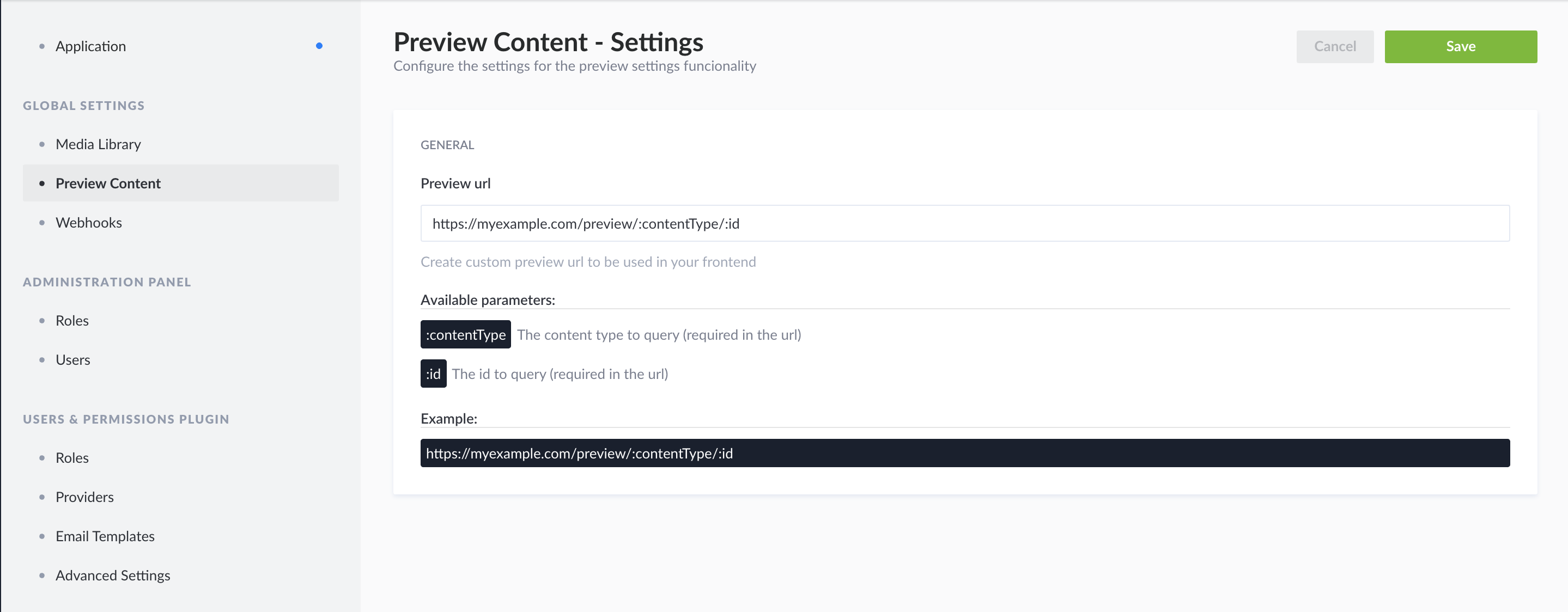
Go to Settings > Preview Content

#### Base url
Here you can configure the base url of your frontend. This is a seperate field because it will be different depending on whether your project is running locally (e.g. `http://localhost:3000`) oder in production (e.g. `https://your-site.com`).
#### Default preview url
This is the default preview url the plugin uses for when your content type doesn't have its own url defined. For the default preview url there are three parameters provided by this plugin:
| Parameter | Description |
|-----------------|-----------------------------------|
| `:baseUrl` | See section above for explanation |
| `:contentType` | The content type to query |
| `:id` | The id of content to query |
For example in NextJS you can make use of [serverless functions](https://nextjs.org/docs/api-routes/introduction) to make an URL like this:
`:baseUrl/api/preview/:contentType/:id`
With your base url being `http://localhost:3000`, for example.
And put the logic there to render content.
#### Custom preview url
You can also provide a custom url per content type in its `*.settings.json`. To do so, add this line to its options:
```diff
{
"pluginOptions": {
"preview-content": {
"previewable": true,
+ "url": ":baseUrl/your-path/:contentType/:id?a-custom-param=true"
}
}
}
```
Here you can see how the base url comes in handy: You cannot change the model in production, but you can change the base url in the settings.
#### Adding data to the url
To tell the plugin to allow injection of an entry's data add the following to your model's `*.settings.json`:
```diff
{
"pluginOptions": {
"preview-content": {
"previewable": true,
+ "url": ":baseUrl/your-path/:contentType/<%= slug %>?a-custom-param=<%= title %>",
+ "usesValuesInUrl": true
}
}
}
```
The plugin will now replace `<%= slug %>` and `<%= title %>` with the correct values. What you put in the brackets (`<%=` `%>`) has to be a name of the an attribute.
The syntax used here is [lodash's template syntax](https://lodash.com/docs/4.17.15#template).
### ✨ Features
### 🛠 API
There are some functions that make all of this posible
| function | route | method | description | notes |
| --------------- | ------------------------------- | ------ | ------------------------------------------------------------- | ------------------------------------------------------------------------------ |
| `isPreviewable` | `/is-previewable/:contentType` | `GET` | Get if preview services is active in the current current type | |
| `findOne` | `/:contentType/:id` | `GET` | Find a content type by id | You may want to active this route as public to make request from your frontend |
| `getPreviewUrl` | `/preview-url/:contentType/:id` | `GET` | Get preview url of content type | |
## Contributing
Feel free to fork and make a Pull Request to this plugin project. All the input is warmly welcome! To learn how, head [here](/CONTRIBUTING.md).
## Community support
For general help using Strapi, please refer to [the official Strapi documentation](https://strapi.io/documentation/). For additional help, you can use one of these channels to ask a question:
- [Slack](http://slack.strapi.io) We're present on official Strapi slack workspace. Look for @danestves and DM.
- [GitHub](https://github.com/danestves/strapi-plugin-preview-content/issues) (Bug reports, Contributions, Questions and Discussions)
## License
[MIT License](LICENSE.md) Copyright (c) 2020 [Daniel Esteves](https://danestves.com/) & [Strapi Solutions](https://strapi.io/).
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

polcode-dzielonka
💻

p_0g_8mm3_
💻

Ahmed Rafik Ibrahim
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!

