Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dangreco/ha-card-workbench
Web IDE for testing during the development of Home Assistant custom cards.
https://github.com/dangreco/ha-card-workbench
hass hass-card hassio home-assistant home-assistant-card home-assistant-custom ide lovelace lovelace-custom-card
Last synced: 4 months ago
JSON representation
Web IDE for testing during the development of Home Assistant custom cards.
- Host: GitHub
- URL: https://github.com/dangreco/ha-card-workbench
- Owner: dangreco
- License: mit
- Created: 2021-06-11T17:26:26.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2021-06-11T21:43:13.000Z (over 3 years ago)
- Last Synced: 2024-10-04T13:21:55.142Z (5 months ago)
- Topics: hass, hass-card, hassio, home-assistant, home-assistant-card, home-assistant-custom, ide, lovelace, lovelace-custom-card
- Language: TypeScript
- Homepage: https://workbench.dangre.co
- Size: 737 KB
- Stars: 20
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Home Assistant Card Workbench
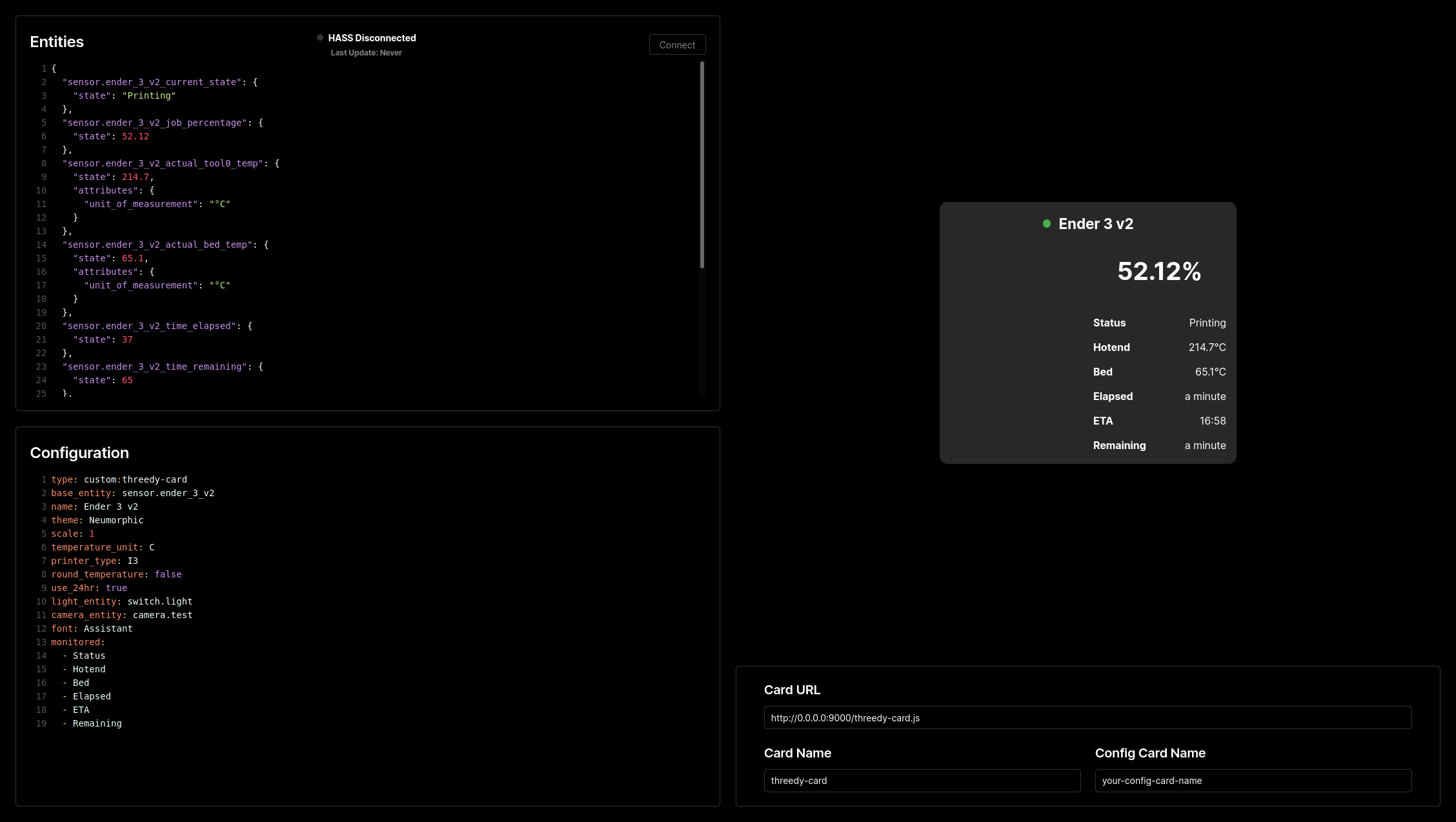
Faster and more intuitive development & testing for Home Assistant custom cards.
Live Site
Report Bug
·
Request Feature
## About The Project

I couldn't find a nice way of playing around with state values while being able to live refresh the card
while working on custom Home Assistant cards. This workbench is a solution to both of those problems.
### If you like this project, consider buying me a coffee!
[](https://www.buymeacoffee.com/dangreco)
### Built With
* [Preact](https://preactjs.com/)
* [Zustand](https://preactjs.com/)
* [home-assistant-js-websocket](https://github.com/home-assistant/home-assistant-js-websocket)
* [dayjs](https://day.js.org/)
* [js-yaml](https://github.com/nodeca/js-yaml)
* [react-json-tree](https://www.npmjs.com/package/react-json-tree)
* [@uiw/react-codemirror](https://uiwjs.github.io/react-codemirror/)
## Getting Started
### Online Workbench
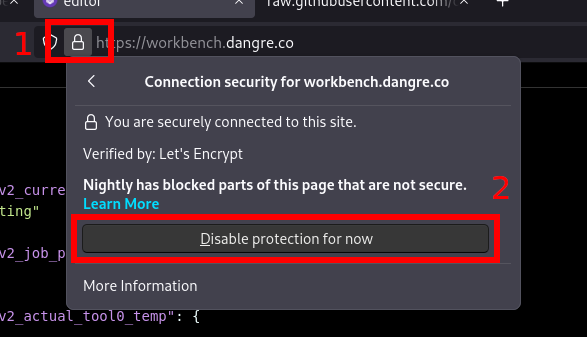
Go to [the live workbench](https://workbench.dangre.co).
Disable protection for the site (otherwise it won't be able
to load the card script):

### Local Workbench
#### Clone the repository:
```zsh
$ git clone https://github.com/dangreco/ha-card-workbench && cd ha-card-workbench
```
#### Install dependencies:
```zsh
$ yarn install
```
#### Start server:
```zsh
$ yarn dev
```
## Features/Usage
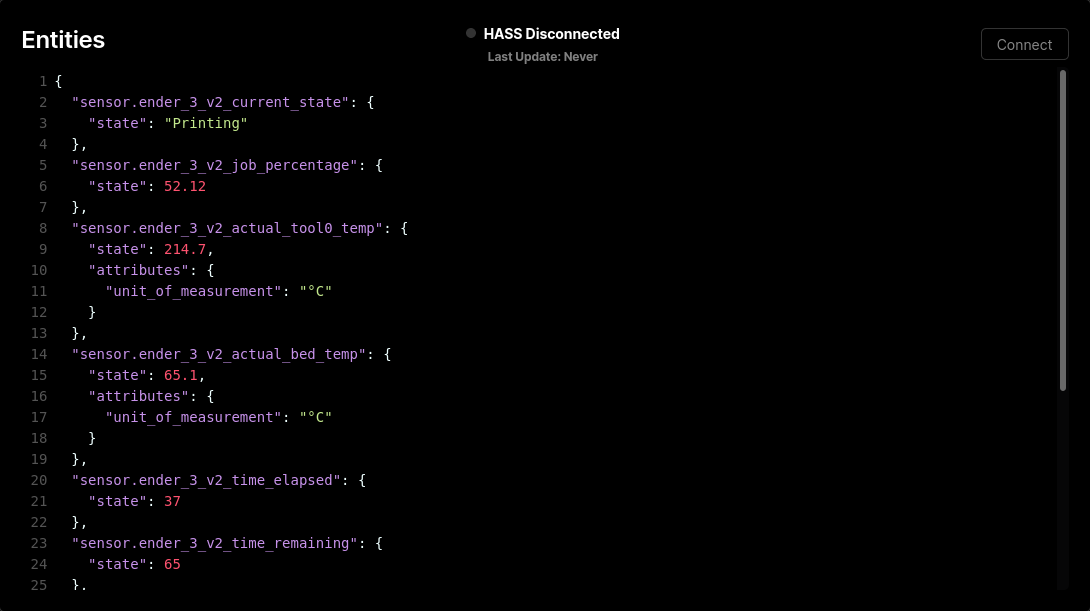
### Entities Editor/Viewer

#### Entities
This editor is for modifying/viewing entity states. Disconnected from HASS, you can write and read mock values.
If you are connected to HASS, the view will change to a JSON tree in read-only mode. (If you want to modify your HASS values, simply disconnect from HASS, and the workbench will remember all the entity states.)
#### Connection
In the top right corner there is a button to enable a connection to your HASS server for real-time entity access.
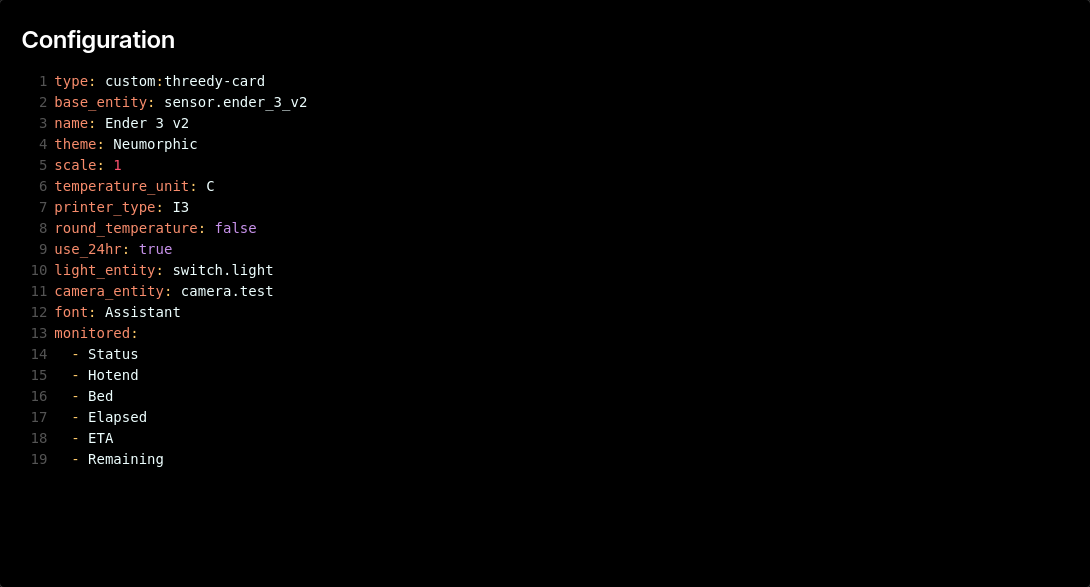
### Card Config Editor

This editing window lets you edit your card's configuration in the same way that you would normally.
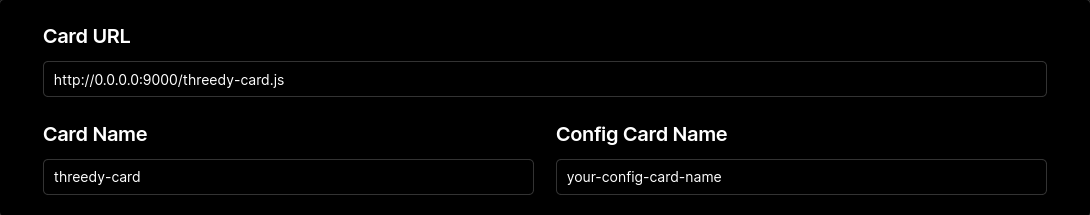
### Workbench Config

This panel allows you to set the location of your card's JS file. If you are on the online workbench and this is not working,
please see above on disabling site protection.
There are two "Name" inputs: one for the card's element name (e.g. `threedy-card`) and the other for the configuration
carc's element name (e.g. `threedy-config-card`).
## Roadmap
See the [open issues](https://github.com/dangreco/ha-card-workbench/issues) for a list of proposed features (and known issues).
- [ ] Allow emulation/usage of Home Assistant events & services
- [ ] Implement native Lovelace Cards
- [ ] Visual/Code config editor switch
## Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are **greatly appreciated**.
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## License
Distributed under the MIT License. See `LICENSE` for more information.