https://github.com/danimahardhika/cafebar
An upgraded Snackbar for Android that provides more options and easy to use
https://github.com/danimahardhika/cafebar
android android-library material-components material-design snackbar ui-components
Last synced: 6 months ago
JSON representation
An upgraded Snackbar for Android that provides more options and easy to use
- Host: GitHub
- URL: https://github.com/danimahardhika/cafebar
- Owner: danimahardhika
- License: apache-2.0
- Created: 2017-03-03T14:00:14.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-12-20T11:30:21.000Z (almost 8 years ago)
- Last Synced: 2024-08-02T20:45:43.358Z (about 1 year ago)
- Topics: android, android-library, material-components, material-design, snackbar, ui-components
- Language: Java
- Size: 5.5 MB
- Stars: 145
- Watchers: 5
- Forks: 23
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-indonesia-repo - CafeBar - An upgraded Snackbar for Android that provides more options and an ease of use. (Android)
README
# CafeBar
[](https://jitpack.io/#danimahardhika/cafebar) [](https://travis-ci.org/danimahardhika/cafebar) [](https://www.codacy.com/app/danimahardhika/cafebar?utm_source=github.com&utm_medium=referral&utm_content=danimahardhika/cafebar&utm_campaign=Badge_Grade) [](https://opensource.org/licenses/Apache-2.0)
An upgraded Snackbar for Android that provides more options and easy to use. Download sample apk from [here](https://github.com/danimahardhika/cafebar/releases/download/1.1.0/app-release.apk).



# Gradle Dependency
The minimum API level supported by this library is API 14
Add JitPack repository to root ```build.gradle```
```Gradle
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
```
Add the dependency
```Gradle
dependencies {
implementation 'com.github.danimahardhika:cafebar:1.3.1'
}
```
# Usage
Old release [1.0.0](https://github.com/danimahardhika/cafebar/releases/tag/1.0.0) - [1.2.0](https://github.com/danimahardhika/cafebar/releases/tag/1.2.0) take a look [here](https://github.com/danimahardhika/cafebar/wiki/Old-Readme)
#### Show simple CafeBar
```java
CafeBar.make(context, R.string.text, CafeBar.Duration.SHORT).show();
```
#### Show simple CafeBar with action
```java
CafeBar.make(context, R.string.text, CafeBar.Duration.SHORT)
.setAction(actionText, actionColor, callback)
.show();
```
#### Using builder
```java
CafeBar.builder(context)
.theme(CafeBarTheme.LIGHT)
.duration(CafeBar.Duration.MEDIUM)
.content(R.string.text)
.neutralText("Action")
//You can parse string color
.neutralColor(Color.parseColor("#EEFF41"))
//Or use color resource
.neutralColor(R.color.neutralText)
.show();
```
#### Retrieve CafeBar view
```java
CafeBar.Builder builder = new CafeBar.Builder(context);
...
CafeBar cafeBar = builder.build();
View v = cafeBar.getView();
//Do something
cafeBar.show();
```
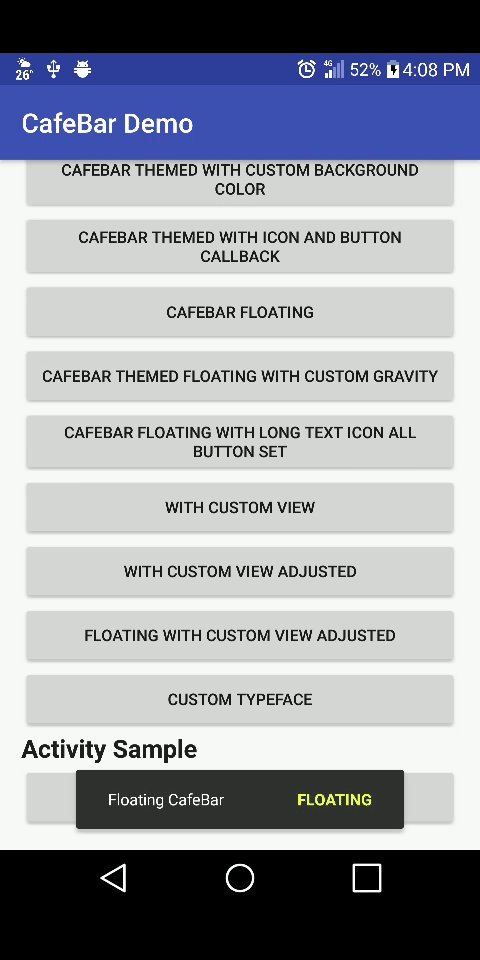
#### Floating CafeBar
```java
CafeBar.builder(context)
.content("some text")
.floating(true)
.show();
```
#### CafeBar above Translucent NavigationBar
```java
CafeBar.builder(context)
.content(R.string.text)
//automatically determine if device has soft navigation bar and translucent navigation bar
.fitSystemWindow()
.show();
```
#### Custom Theme
```java
CafeBar.builder(context)
//Text color (content and buttons) automatically set
.theme(CafeBarTheme.Custom(Color.parseColor("#F44336")));
.content(R.string.text)
.show();
```
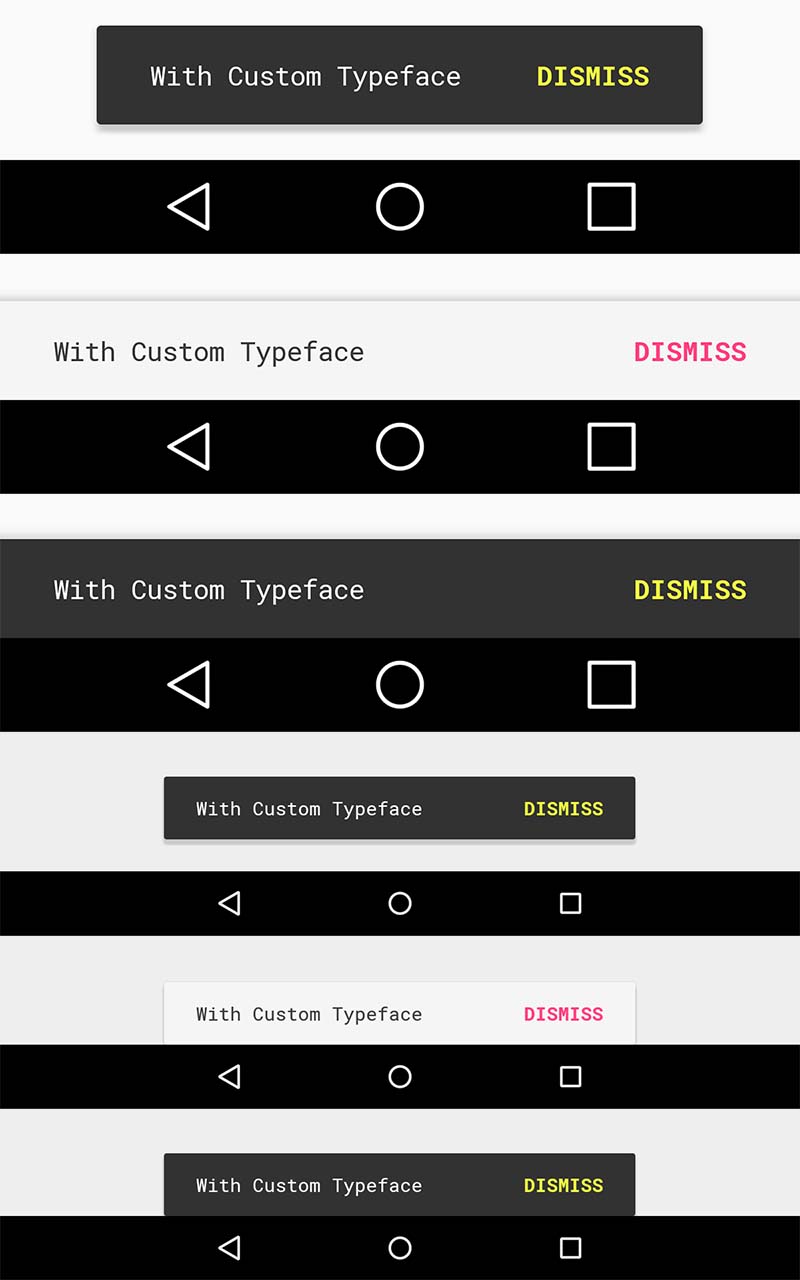
#### Custom Font
```java
CafeBar.builder(context)
.content(R.string.text)
//You must place your font inside assets/fonts/ folder
.contentTypeface("RobotoMono-Regular.ttf")
//Or
.contentTypeface(Typeface.createFromAsset(context.getAssets(), "fonts/RobotoMono-Regular.ttf");
.show();
```
# Customization
Builder
- `customView()` → Use custom view
- `to()` → Set target view, it should be `CoordinatorLayout`
- `content()` → Content text
- `contentTypeface()` → Custom typeface for content
- `maxLines()` → Max content lines, must be between 1 to 6.
- `duration()` → Show duration
- `theme()` → CafeBar theme, there are 3 choices available `DARK` (default), `LIGHT`, and `CLEAR_BLACK`. You can use custom theme `CafeBarTheme.Custom(int)`.
- `icon()` → Icon shown on left side of content
- `showShadow()` → Enable or disable shadow
- `autoDismiss()` → Enable or disable auto dismiss, default is true
- `swipeToDismiss()` → Enable or disable swipe to dismiss, only works with target view `CoordinatorLayout`.
- `floating()` → Set CafeBar style to floating
- `gravity()` → Set CafeBar view gravity, only works for tablet and floating
- `fitSystemWindow()` → Show CafeBar above translucent navigation bar
- `neutralText()` → Neutral action text
- `neutralColor()` → Neutral action text color
- `neutralTypeface()` → Custom typeface for neutral text
- `onNeutral()` → Neutral action callback
- `positiveText()` → Positive action text
- `positiveColor()` → Positive action text color
- `positiveTypeface()` → Custom typeface for positive text
- `onPositive()` → Positive action callback
- `negativeText()` → Negative action text
- `negativeColor()` → Negative action text color
- `negativeTypeface()` → Custom typeface for negative text
- `onNegative()` → Negative action callback
- `buttonColor()` → Set all buttons color
- `buttonTypeface()` → Set all buttons typeface
- `typeface()` → Set content and button typeface
- `show()` → Show CafeBar directly from builder
- `build()` → Create CafeBar
CafeBar
- `make()` → Create CafeBar
- `setAction()` → It's the same with neutral action from builder, if `neutralText()` already set from builder `setAction()` will be ignored.
- `getView()` → Get root view of CafeBar
- `show()` → Show CafeBar
- `dismiss()` → Dismiss CafeBar
# License
```
Copyright (c) 2017 Dani Mahardhika
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```