Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/danushka96/vue-ustmodal
Modal Dialog box for VueJs
https://github.com/danushka96/vue-ustmodal
Last synced: 14 days ago
JSON representation
Modal Dialog box for VueJs
- Host: GitHub
- URL: https://github.com/danushka96/vue-ustmodal
- Owner: Danushka96
- Created: 2019-09-30T04:26:21.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T11:45:13.000Z (almost 2 years ago)
- Last Synced: 2024-12-09T04:06:33.768Z (14 days ago)
- Language: Vue
- Size: 294 KB
- Stars: 0
- Watchers: 2
- Forks: 2
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# vue-ustmodal
[](https://npmjs.org/package/open-source-npm-package-template)

[](https://npmjs.org/package/open-source-npm-package-template)
[](https://github.com/danushka96/vue-ustmodal/blob/master/package.json)

## Intro
vue-ustmodal is a modal that can be used in your components without thinking about stylings or modal behaviour.

## Getting Started
### Installation
- with NPM
```$ npm install -save vue-ustmodal```
- with Yarn
```$ yarn add vue-ustmodal```
### Usage
**Example**
main.js
```javascript=true
import Vue from 'vue'
import App from './App.vue'
import ustModal from "vue-ustmodal";
Vue.config.productionTip = false
Vue.use(ustModal);
new Vue({
render: h => h(App),
}).$mount('#app')
```
Component.vue
```javascript=true
Open
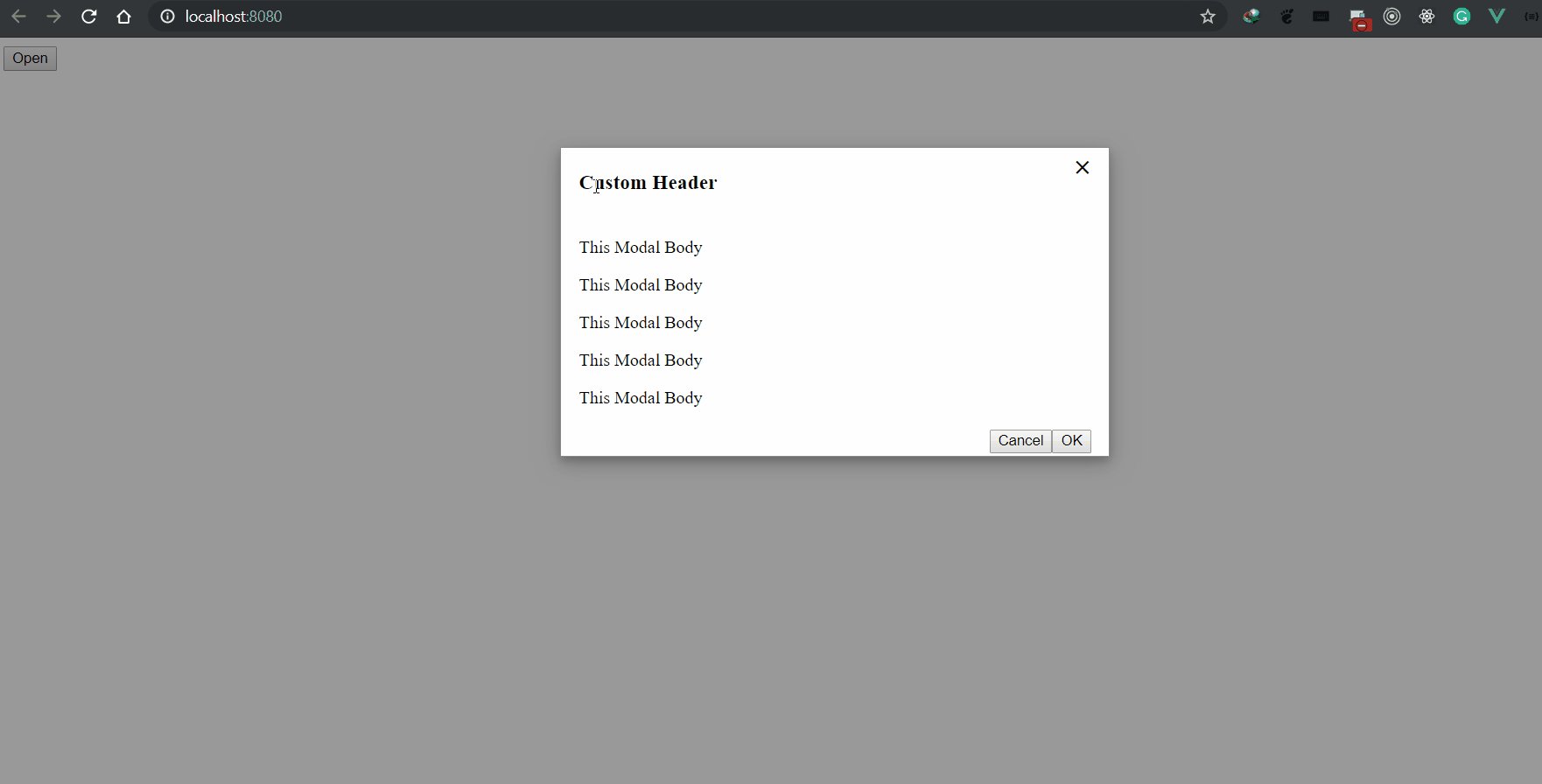
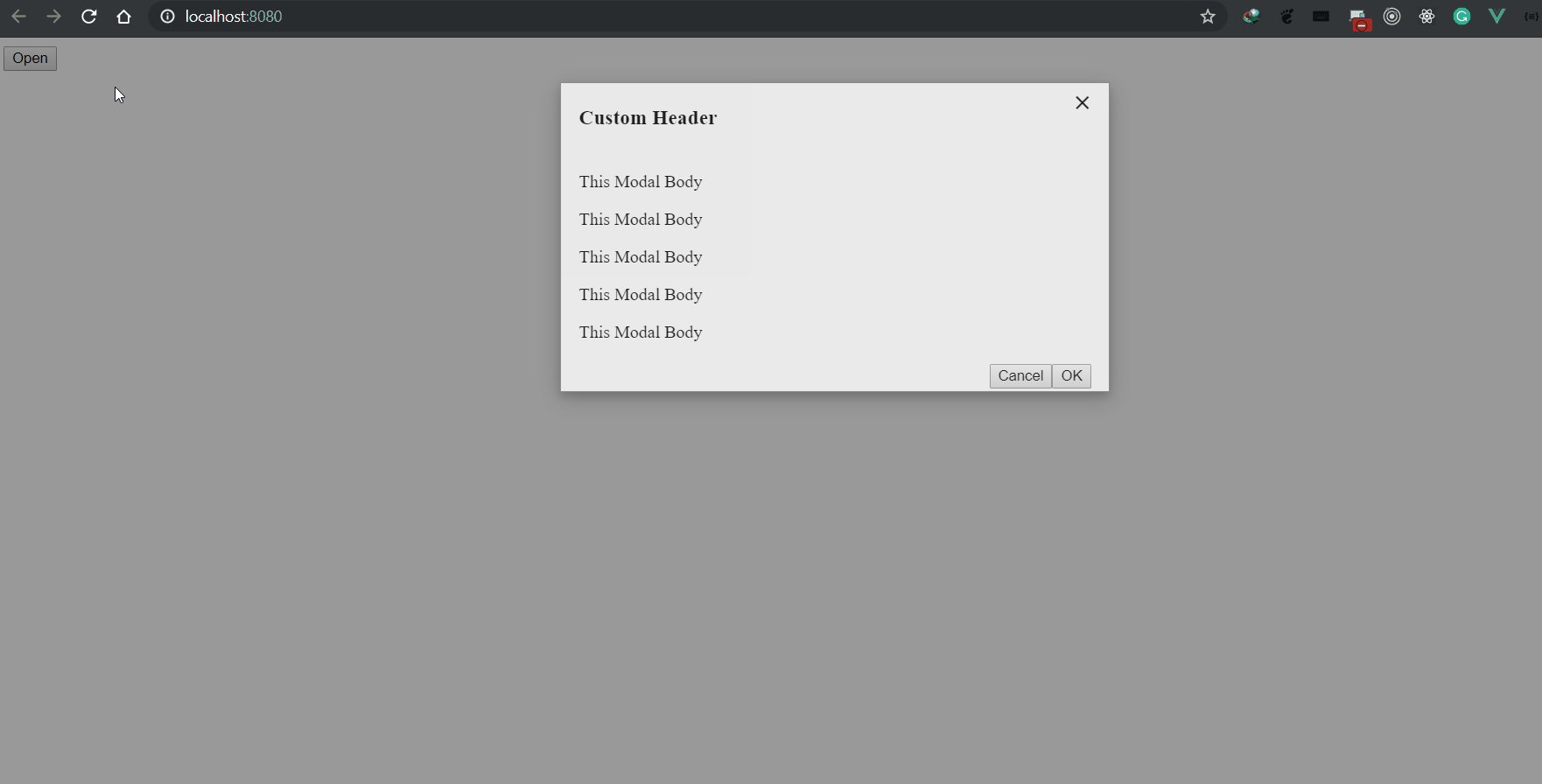
Custom Header
This Modal Body
This Modal Body
This Modal Body
This Modal Body
This Modal Body
Cancel
OK
import ustModal from './ustModal'
export default {
components: {
ustModal
},
data: () => ({
modal: true,
styles: {
width: "500px"
}
})
}
```
## Contributing
Feel free to contribute to the Open Source NPM Package Template. If you want to contribute.
## License
The Open Source NPM Package Template is licensed under the [Attribution-NonCommercial-ShareAlike 4.0 International License](https://creativecommons.org/licenses/by-nc-sa/4.0/).