Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/darkshadowcoder/microservices-with-docker-flask-and-react
Projet des creation de sites web sous une architecture microservices grace à flask et React maintenus suivant des test et des integrations continus , empaqueté avec Docker et deployé sur Amazon EC2
https://github.com/darkshadowcoder/microservices-with-docker-flask-and-react
amazon-ec2 docker docker-compose flask-application flask-backend microservice-application microservices reactjs restful-api test-automation web web-framework webdevelopment
Last synced: 11 days ago
JSON representation
Projet des creation de sites web sous une architecture microservices grace à flask et React maintenus suivant des test et des integrations continus , empaqueté avec Docker et deployé sur Amazon EC2
- Host: GitHub
- URL: https://github.com/darkshadowcoder/microservices-with-docker-flask-and-react
- Owner: DarkShadowCoder
- Created: 2023-06-23T03:19:58.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-15T01:18:40.000Z (about 1 year ago)
- Last Synced: 2024-11-18T04:50:05.306Z (2 months ago)
- Topics: amazon-ec2, docker, docker-compose, flask-application, flask-backend, microservice-application, microservices, reactjs, restful-api, test-automation, web, web-framework, webdevelopment
- Language: Python
- Homepage:
- Size: 76.8 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Microservices-with-Docker-flask-and-react
Projet de creation d'un site web de gestion d'interactions utilisateurs (login , register , authentification , authorization , test unitaires , developpement et Integration continu , ...) et les operations CRUD sur base de données avec React et flask , tout ceci empaqueter dans des conteneurs Docker pour une meilleure autonomie et modelisé suivant une architecture microservice.








Table de matiere
- Concept de microservices
- Architecture du site
- Differents microservices
- Interface utilisateur
- Installation et utilisation du projet
- Crédit
Concept d'architecture microservice
L'architecture Microservices propose une solution en principe simple : découper une application en petits services, appelés Microservices, parfaitement autonomes, qui exposent une API REST que les autres microservices pourront consommer.

Chaque microservice est parfaitement autonome : il a sa propre base de données, son propre serveur d'application (Tomcat, Jetty, etc.), ses propres librairies et ainsi de suite. La plupart du temps, ces microservices sont chacun dans un container Docker, ils sont donc totalement indépendants y compris vis-à-vis de la machine sur laquelle ils tournent.
Architecture du site
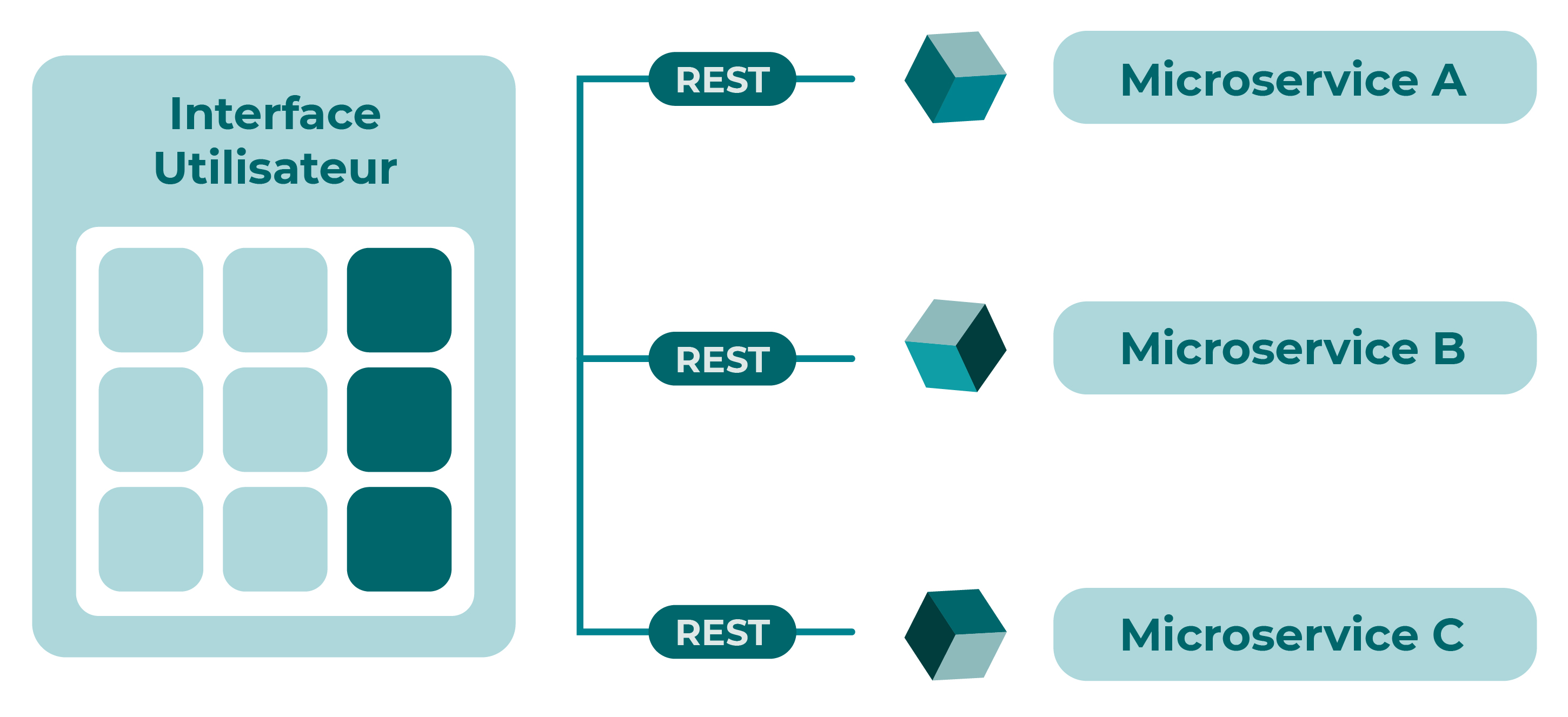
Le site web fonctionne suivant une architecture de microservices. C'est-à-dire que toutes les fonctionalités du systeme sont divisées en de petits microservices possedant chacun sa base de données , ses langages de programmations spécifiques, empaquetés dans des containeurs Docker et retournant une reponse sous format JSON qui sera integré à l'interface utilisateur.
Comme services , c'est un site web qui permet d'inscrire et/ou de connecter les utilisateurs aux fonctionnalité d'un système en passant par les tests d'interface, d'authentification , des integrations contitnues et la sauvegarde des information utilisateurs dans une base de données. A chaque fonctionnalités il existe un service specialisé. Chaque service est empaqueter sous Docker puis deployé avec Amazon EC2.

Differents services
Interface utilisateur
Installation et utilisation du projet
- A partir de Docker
Docker. Docker est un logiciel qui permet de créer et de gérer des conteneurs, qui sont des environnements isolés pour exécuter des applications. Pour installer Docker, vous devez suivre les étapes suivantes, selon votre système d’exploitation:
Si vous utilisez Windows 10 ou 11, vous devez télécharger le fichier d’installation Docker pour Desktop sur le Docker Hub12, lancer l’installation en tant qu’administrateur, activer les fonctionnalités Hyper-V Windows et lancer Docker.
Si vous utilisez Windows 10 ou 11, vous devez télécharger le fichier d’installation Docker pour Desktop sur le Docker Hub12, lancer l’installation en tant qu’administrateur, activer les fonctionnalités Hyper-V Windows et lancer Docker.
sudo apt update
sudo apt install apt-transport-https ca-certificates curl software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable"
sudo apt update
sudo apt install docker-ce
Pour consulter le site web , telecharger l'image docker du projet qui sont des fichiers contenant les divers services de l'applications.Dans l'invite de commande, éxecuter la commande suivante:
docker pull test-driven-app
Pour executer le conteneur, inserer la commande:
docker run -it test-driven-app
- Grace à l'environnement virtuel
Telecharger le projets dans votre machine grace à la commande git:
git clone https://github.com/DarkShadowCoder/Microservices-with-Docker-flask-and-react.git
cd Microservices-with-Docker-flask-and-react
Ensuite activer l'environnemnt virtuel grace à la commande:
source ./env/bin/activate
Installer toutes les librairies requise pour executer l'application grace à:
pip install -r requirements.txt
Executer le code avec:
npm start
Credits
Langages utilisés





Me contacter



