https://github.com/das-jishu/add-cors
A simple Node proxy to attach CORS headers to a response of a queried request to an endpoint.
https://github.com/das-jishu/add-cors
add-cors cors cors-proxy nodejs proxy proxy-server
Last synced: 3 months ago
JSON representation
A simple Node proxy to attach CORS headers to a response of a queried request to an endpoint.
- Host: GitHub
- URL: https://github.com/das-jishu/add-cors
- Owner: das-jishu
- License: mit
- Created: 2021-07-03T03:06:50.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2021-10-03T03:20:44.000Z (about 4 years ago)
- Last Synced: 2023-03-06T21:10:41.291Z (over 2 years ago)
- Topics: add-cors, cors, cors-proxy, nodejs, proxy, proxy-server
- Language: JavaScript
- Homepage: https://attach-cors.herokuapp.com/
- Size: 109 KB
- Stars: 5
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# add-cors

[](https://travis-ci.com/github/das-jishu/add-cors)
[](https://opensource.org/licenses/MIT "MIT License")

[](https://github.com/das-jishu/add-cors)
[](https://www.typescriptlang.org/)
**Description:** A Node proxy to add CORS headers to a request made to an API endpoint.
#

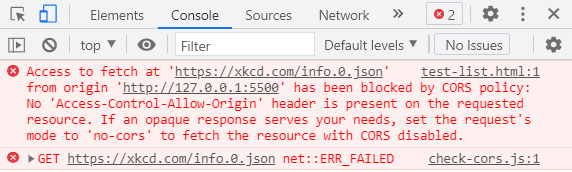
The image above shows a response blocked due to CORS policy not satisfied since correct headers were not present on the response. Frontend code won't have access to responses if responses don't have CORS headers embedded in it. If the backend server is owned by you, you can add the headers to solve the problem. If it isn't owned by you, a proxy server comes into play.
#
### HOW TO USE
**BASE URL:** https://attach-cors.herokuapp.com/
Append the base URL infront of the API endpoint and perform the request as usual. The request will be passed through the proxy to get the response. CORS headers will be added to the response and sent back.
```JS
fetch("some-API-with-no-CORS") // ERROR
fetch("https://attach-cors.herokuapp.com/some-API-with-no-cors") // SUCCESS
```
Note that it is a public proxy with rate limiting applied, so responses might be delayed. A better approach would be to create your own proxy server to handle the requests. This can be done with the following commands:
```bash
git clone https://github.com/das-jishu/add-cors.git
cd add-cors/
npm install
heroku create cors-everywhere //cors-everywhere is an example. Use a unique name for heroku to create.
git push heroku master
```
Prerequisites: [Installing the Heroku CLI](https://devcenter.heroku.com/articles/heroku-cli)
After executing the above commands, your own server would be running and available at https://cors-everywhere.herokuapp.com/
You can make requests to endpoints simply by attaching the URL infront of it.
Example: https://cors-everywhere.herokuapp.com/http://www.check-cors.com
#
### EXTRAS
Feel free to add any additional features by creating a pull request.