https://github.com/das-jishu/simplifying
A lightweight library containing multiple utility functions to make your life easier when dealing with arrays and objects.
https://github.com/das-jishu/simplifying
array arrayofobjects javascript npm npm-package object simplifying util utilities
Last synced: 10 months ago
JSON representation
A lightweight library containing multiple utility functions to make your life easier when dealing with arrays and objects.
- Host: GitHub
- URL: https://github.com/das-jishu/simplifying
- Owner: das-jishu
- License: mit
- Created: 2020-07-23T05:07:43.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T12:28:02.000Z (about 3 years ago)
- Last Synced: 2025-03-25T19:39:18.702Z (10 months ago)
- Topics: array, arrayofobjects, javascript, npm, npm-package, object, simplifying, util, utilities
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/simplifying
- Size: 1.04 MB
- Stars: 5
- Watchers: 1
- Forks: 2
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Simplifying JS

[](https://travis-ci.org/github/das-jishu/simplifying)
[](https://opensource.org/licenses/MIT "MIT License")
[](https://npmjs.org/package/simplifying "View this project on npm")
[](https://npmjs.org/package/simplifying "View project on npm")

[](https://npmjs.org/package/simplifying "View project on npm")
[](https://github.com/das-jishu/simplifying)
[](https://GitHub.com/das-jishu/simplifying/tags/)
[](https://www.typescriptlang.org/)
A lightweight library containing multiple utility functions to make your life easier when dealing with arrays and objects.
### HOW TO USE
Open the terminal and navigate to the root directory of your project.
Install Simplifying:
```
npm i simplifying
```
If you do not have npm installed, you can download it [here](https://www.npmjs.com/get-npm).
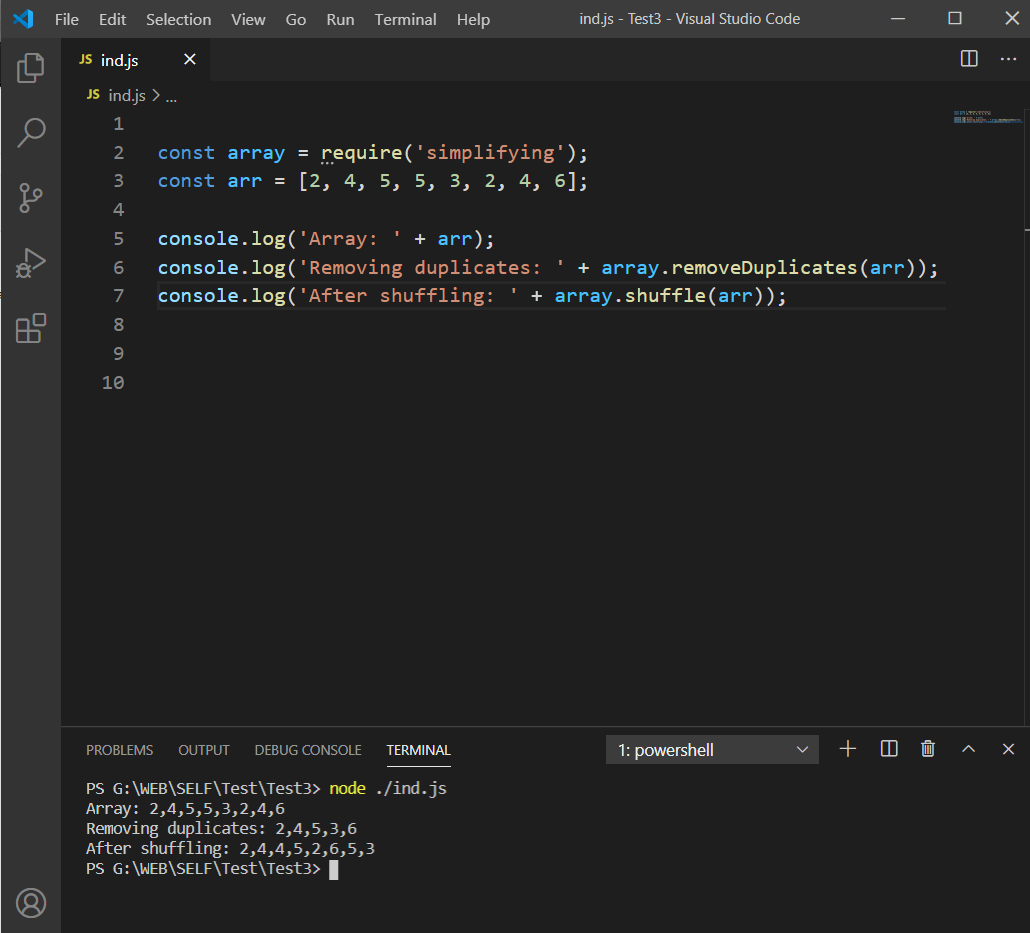
##### EXAMPLE CODE:
```javascript
const array = require('simplifying');
let arr = [2, 3, 4, 3, 3, 2, 4];
console.log(array.removeDuplicates(arr));
//OUTPUT: [2, 3, 4]
```

### List of all methods on array:
Method | Parameters | Use
------------ | ------------- | --------------
shuffle | array: Array | Shuffles array and returns it
removeDuplicates | array: Array | Removes all duplicate elements and returns a new array
pickRandom | array: Array,
n: Number,
unique?: Boolean | Returns an array of n random elements from array.
The returned elements will be unique if true is passed in the third parameter
countItem | array: Array,
item: any | Returns the frequency of the passed item in the array
countAll | array: Array | Returns a map which holds the frequencies of all items in the array
searchItems | array: Array,
item: any | Returns all positions where the given item is found
removeItems | array: Array,
item: any | Deletes multiple occurances of the given item
toArray | x: (string, number) | Converts string or number to array of characters or digits
merge | array1: Array,
array2: Array,
type?: string | Merge two arrays.
type == 'merge-all': Keep the duplicates
type == 'common': Returns common elements
no type: Merge and remove common
clean | array: Array | Removes null, undefined, '', NaN
flatten | array: Array | Flattens all nested arrays inside
swapByPosition | array: Array,
pos1: number,
pos2: number | Swaps values in pos1 and pos2 in the array
swapByValues | array: Array,
value1: any,
value2: any | Swaps value1 and value2 in the array
perform | array: Array,
operation: string | Performs the said operation on the array.
Allowed Operations:
sum, product, min, max, average
arrayToObject | array: Array | Converts an array to object
slide | array: Array,
steps: number,
direction?: string | Shifts array by n steps in the given direction. The default direction is left
range | array: Array,
start: number,
end: number | Returns a subarray from start to end - 1
jump | array: Array,
steps: number | Returns a subarray jumping the steps mentioned
isUnique | array: Array | Return true if all elements are unique in the array and false otherwise
### List of all methods on array of objects:
Method | Parameters | Use
------------ | ------------- | --------------
arrayOfObjectsToObject | array: Array,
keyField: string | Converts an array of objects to an object where key is keyField
sortByKeyField | array: Array,
keyField: string,
order?: string | Sorts an array of objects based on keyField. Default sorting order is ascending. Pass 'desc' to order for reverse.
getFields | array: Array,
fields: Array | Returns an array of objects containing only the required fields
getOneField | array: Array,
field: string | Returns an array of all the values of the particular field
searchByKeyField | array: Array,
searchField: string,
searchValue: string,
reqFields?: Array | Searches the array for the given (key, value) pair and returns only the reqFields. If nothing is passed, the whole object is returned.
deleteByKeyField | array: Array,
field: string,
value: string | Deletes an item based on the (key, value) pair
getKeys | array: Array | Returns an array of all the keys inside the object. Assumes that all objects have the same keys
findObjects | array: Array,
func: Function | Executes the function on all objects and returns the satisfied objects
### LICENSE
[MIT](https://opensource.org/licenses/MIT)
### Author
Subham Das
##### Open an issue if you feel the need for a change or want to report any bugs.