https://github.com/dasdom/BreakOutToRefresh
Play BreakOut while loading - A playable pull to refresh view using SpriteKit
https://github.com/dasdom/BreakOutToRefresh
breakout mini-game spritekit swift
Last synced: 4 months ago
JSON representation
Play BreakOut while loading - A playable pull to refresh view using SpriteKit
- Host: GitHub
- URL: https://github.com/dasdom/BreakOutToRefresh
- Owner: dasdom
- License: mit
- Created: 2015-01-19T07:27:38.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2020-06-09T17:35:51.000Z (over 5 years ago)
- Last Synced: 2024-11-30T10:11:48.743Z (about 1 year ago)
- Topics: breakout, mini-game, spritekit, swift
- Language: Swift
- Homepage:
- Size: 3.5 MB
- Stars: 2,477
- Watchers: 53
- Forks: 141
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
- awesome-ios - BreakOutToRefresh - A playable pull to refresh view using SpriteKit. (UI / Pull to Refresh)
- awesome-swift - BreakOutToRefresh - A playable pull to refresh view using SpriteKit. (Libs / UI)
- awesome-cocoa - BreakOutToRefresh
- awesome-swift - BreakOutToRefresh - A playable pull to refresh view using SpriteKit. (Libs / UI)
- awesome-loading-indicators - BreakOutToRefresh - Play BreakOut while loading - A playable pull to refresh view using SpriteKit. (Swift)
- awesome-ios-star - BreakOutToRefresh - A playable pull to refresh view using SpriteKit. (UI / Pull to Refresh)
- fucking-awesome-swift - BreakOutToRefresh - A playable pull to refresh view using SpriteKit. (Libs / UI)
- awesome-swift-cn - BreakOutToRefresh - A playable pull to refresh view using SpriteKit. (Libs / UI)
- awesome-swift - BreakOutToRefresh - Play BreakOut while loading - A playable pull to refresh view using SpriteKit ` 📝 a year ago ` (UI [🔝](#readme))
- Awesome-Mobile-UI - BreakOutToRefresh
- fucking-awesome-ios - BreakOutToRefresh - A playable pull to refresh view using SpriteKit. (UI / Pull to Refresh)
README
# BreakOutToRefresh
Play BreakOut while loading - A playable pull to refresh view using SpriteKit

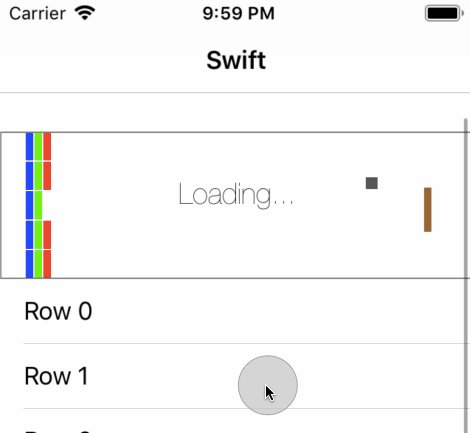
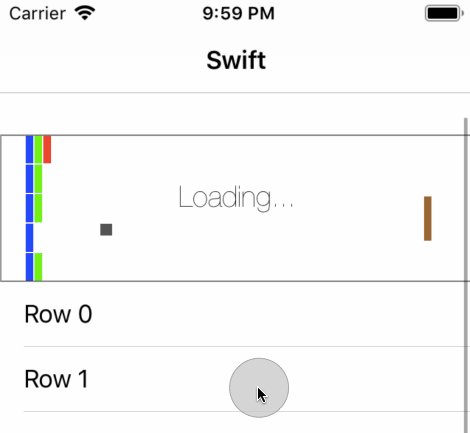
BreakOutToRefresh uses SpriteKit to add a playable mini game to the pull to refresh view in a table view. In this case the mini game is BreakOut but a lot of other mini games could be presented in this space.
## Book
If you like this repository and like'd to give me something back, I wrote a book about funny location based projects for iOS. Please check it out: [Build Location-Based Projects for iOS](https://pragprog.com/book/dhios/build-location-based-projects-for-ios)
## Installation
### CocoaPods
Add this to your Podfile:
```
use_frameworks!
pod 'BreakOutToRefresh'
```
### Manual
Add **BreakOutToRefreshView.swift** to your project.
## Usage
If you need it only once in your app, add this to your table view controller:
```swift
class DemoTableViewController: UITableViewController {
var refreshView: BreakOutToRefreshView!
// ...
override func viewDidLoad() {
super.viewDidLoad()
refreshView = BreakOutToRefreshView(scrollView: tableView)
refreshView.refreshDelegate = self
// configure the refresh view
refreshView.scenebackgroundColor = .white
refreshView.textColor = .black
refreshView.paddleColor = .brown
refreshView.ballColor = .darkGray
refreshView.blockColors = [.blue, .green, .red]
tableView.addSubview(refreshView)
}
}
extension DemoTableViewController: UIScrollViewDelegate {
override func scrollViewDidScroll(scrollView: UIScrollView) {
refreshView.scrollViewDidScroll(scrollView)
}
override func scrollViewWillEndDragging(scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer) {
refreshView.scrollViewWillEndDragging(scrollView, withVelocity: velocity, targetContentOffset: targetContentOffset)
}
override func scrollViewWillBeginDragging(scrollView: UIScrollView) {
refreshView.scrollViewWillBeginDragging(scrollView)
}
}
extension DemoTableViewController: BreakOutToRefreshDelegate {
func refreshViewDidRefresh(refreshView: BreakOutToRefreshView) {
// load stuff from the internet
}
}
```
In case you need it more than once in your app, add the setup to `viewWillAppear` and clean up in `viewWillDisappear` like this:
```swift
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
refreshView = BreakOutToRefreshView(scrollView: tableView)
refreshView.refreshDelegate = self
// configure the refresh view
refreshView.scenebackgroundColor = .white
refreshView.textColor = .black
refreshView.paddleColor = .brown
refreshView.ballColor = .darkGray
refreshView.blockColors = [.blue, .green, .red]
tableView.addSubview(refreshView)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
refreshView.removeFromSuperview()
refreshView = nil
}
```
When the loading of new content is finished, call `endRefreshing()` of the `refreshView`.
When `endRefreshing()` is called the mini game doesn't stop immediately. The game stops (and the view is dismissed) when the user lifts the finger. If you like to end the mini game immediately set the `forceEnd` property to true.
## Status
It's kind of beta status.
## Feedback
If you use this code or got inspired by the idea and build an app with an even more awesome PullToRefresh game, please let me know.
## Author
Dominik Hauser
[Twitter: @dasdom](https://twitter.com/dasdom)
[dasdom.github.io](https://dasdom.github.io/)
## Support
If you want to give me something back, I would highly appreciate if you buy [my book about Test-Driven Development with Swift](https://leanpub.com/tddfakebookforios) and give me feedback about it.
## Thanks
Thanks to [Ben Oztalay](https://github.com/boztalay/BOZPongRefreshControl) and [raywenderlich.com](http://www.raywenderlich.com) for inspiration.
## Licence
MIT