https://github.com/dashboardpack/architectui-html-theme-free
ArchitectUI Dashboard Free is lightweight and comes packed with the minimal set of components to get you started. If you have a simple application, it’s the perfect solution for you. It’s built on top of Bootstrap 5 and features a scalable architecture just like it’s wiser, older sibling – ArchitectUI HTML Pro theme.
https://github.com/dashboardpack/architectui-html-theme-free
admin admin-dashboard admin-template bootstrap bootstrap-theme bootstrap5 dashboard-framework dashboard-templates
Last synced: 2 months ago
JSON representation
ArchitectUI Dashboard Free is lightweight and comes packed with the minimal set of components to get you started. If you have a simple application, it’s the perfect solution for you. It’s built on top of Bootstrap 5 and features a scalable architecture just like it’s wiser, older sibling – ArchitectUI HTML Pro theme.
- Host: GitHub
- URL: https://github.com/dashboardpack/architectui-html-theme-free
- Owner: DashboardPack
- License: mit
- Created: 2019-01-13T08:34:27.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-03-29T10:38:39.000Z (about 1 year ago)
- Last Synced: 2025-03-29T09:12:46.458Z (3 months ago)
- Topics: admin, admin-dashboard, admin-template, bootstrap, bootstrap-theme, bootstrap5, dashboard-framework, dashboard-templates
- Language: Handlebars
- Homepage: https://dashboardpack.com/theme-details/architectui-html-dashboard-free/
- Size: 10.3 MB
- Stars: 300
- Watchers: 10
- Forks: 144
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: Changelog.md
- License: LICENSE
Awesome Lists containing this project
README
# ArchitectUI Bootstrap 5 jQuery/HTML Theme FREE
## Made with love by DashboardPack.com
ArchitectUI is a Modern Clean Responsive HTML Bootstrap 5 Admin UI Dashboard Template. It is used by thousands of developers to build SaaS and various other admin panels for web apps. This version hosted on Github is for preview only. It has a limited functionality in comparison to [Pro version](https://dashboardpack.com/theme-details/architectui-dashboard-html-pro/) yet it comes with unlimited color schemes and flexibility unmatched to most other Premium admin dashboards.
## PRO Version Available [here](https://dashboardpack.com/theme-details/architectui-dashboard-html-pro/)
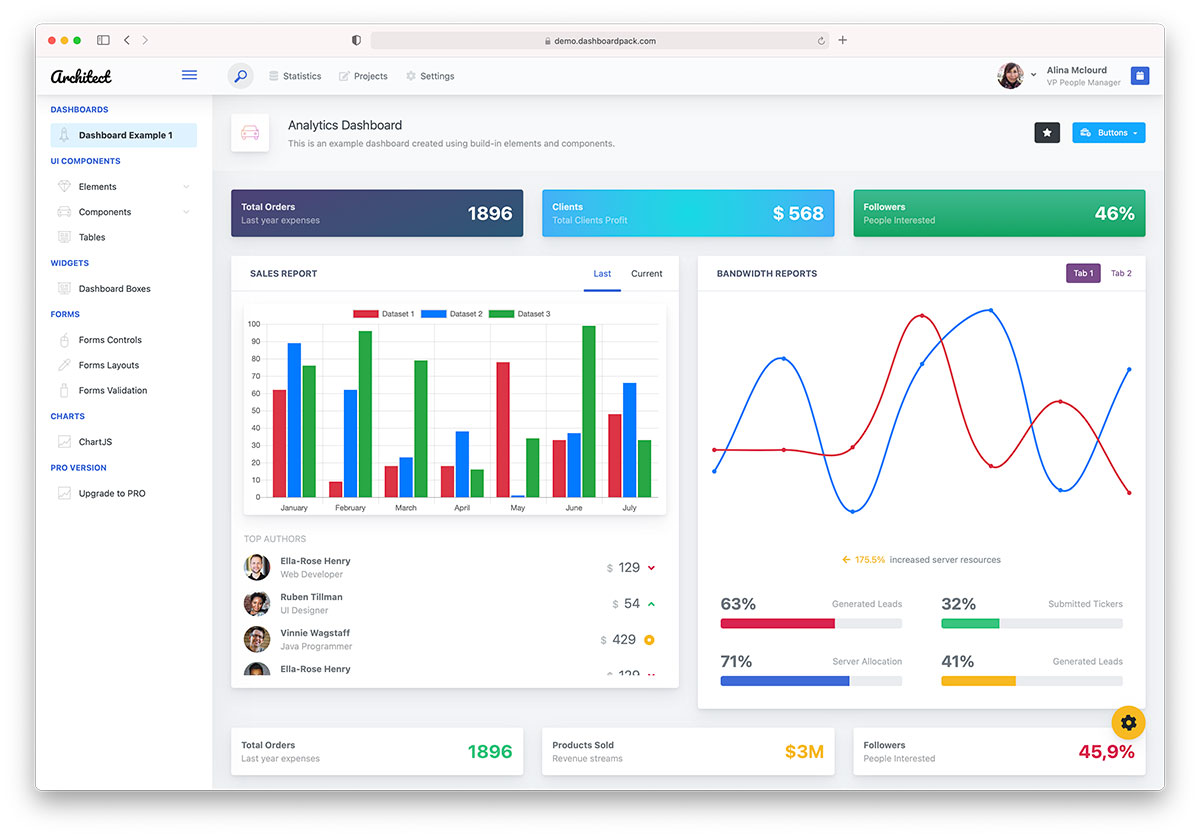
## Preview

## Installation
Download and Uncompress the theme package archive in your desired folder location.
Download and install Node.js LTS from https://nodejs.org/en/download/
Install the app dependencies by running the following command in the command line inside the folder root where you have unzipped the theme package archive.
```bash
npm install
```
After npm finishes installing the modules from package.json you can go ahead and start the application. To do so, run the command below.
```bash
npm run start
```
After the command finished, you should see a Compiled successfully! message in your terminal window. Also, a web server service will be started so you can view your app in the browser: http://localhost:8080
To create a production optimized build run the command below:
```bash
npm run build
```
This created another folder in the root of your project named build. You'll have an option to start a local web server to view your newly created production build.