Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/data-charya/elemental
A periodic table app with 3D view of the elements built using flutter.
https://github.com/data-charya/elemental
3d blender dart flutter periodic-table-of-elements ui
Last synced: 3 months ago
JSON representation
A periodic table app with 3D view of the elements built using flutter.
- Host: GitHub
- URL: https://github.com/data-charya/elemental
- Owner: data-charya
- License: mit
- Created: 2021-06-17T16:14:09.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2023-07-13T02:33:51.000Z (over 1 year ago)
- Last Synced: 2023-07-13T03:28:21.260Z (over 1 year ago)
- Topics: 3d, blender, dart, flutter, periodic-table-of-elements, ui
- Language: Dart
- Homepage: https://elementalapp.netlify.app/
- Size: 78.2 MB
- Stars: 54
- Watchers: 1
- Forks: 16
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

[](https://elemental3d.shanwillpinto.tech)
[](https://github.com/data-charya/Elemental/blob/master/LICENSE)
[](https://play.google.com/store/apps/details?id=io.shanwill.elemental)
[](https://github.com/data-charya/Elemental/actions/workflows/flutter.yml)
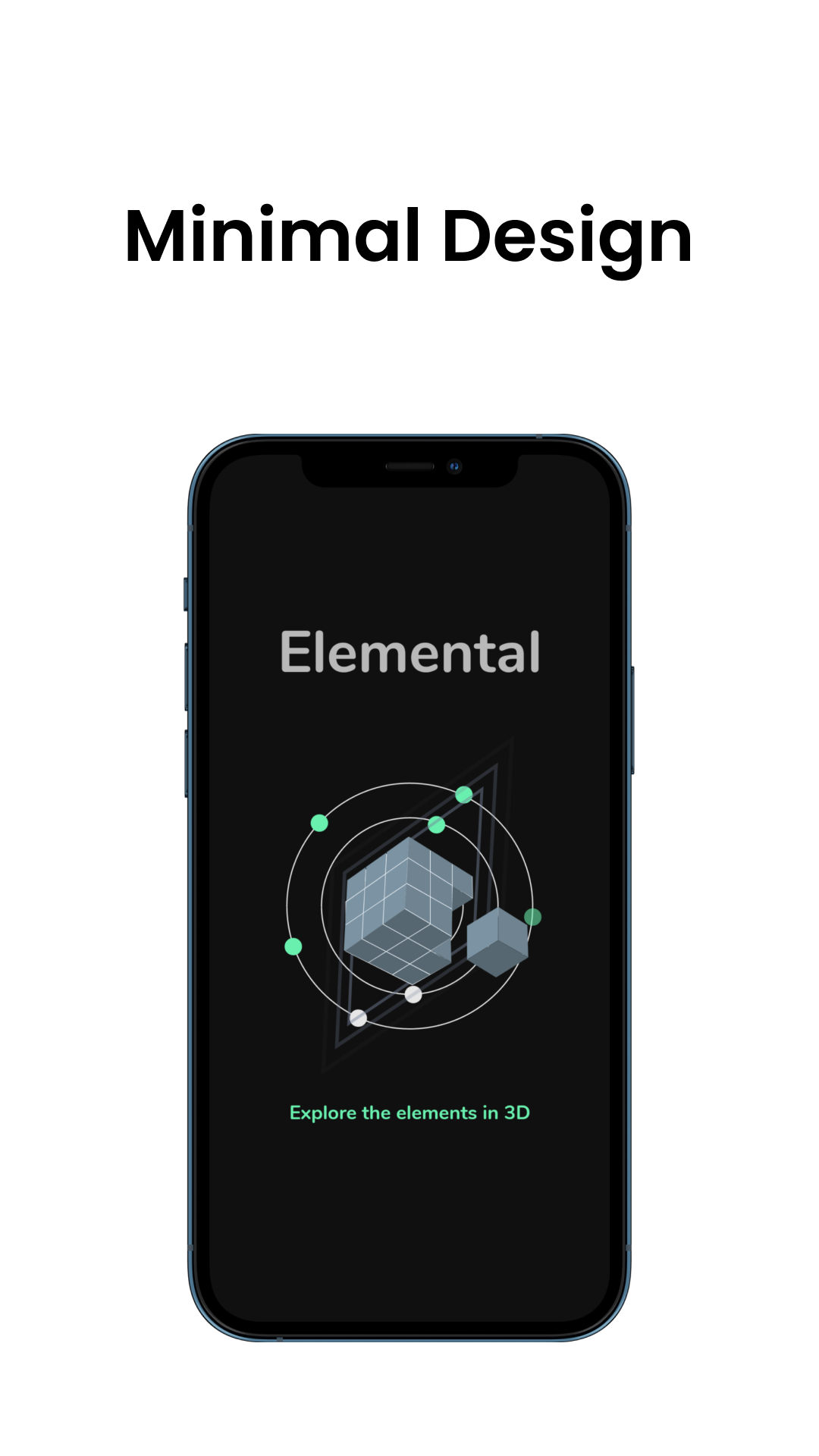
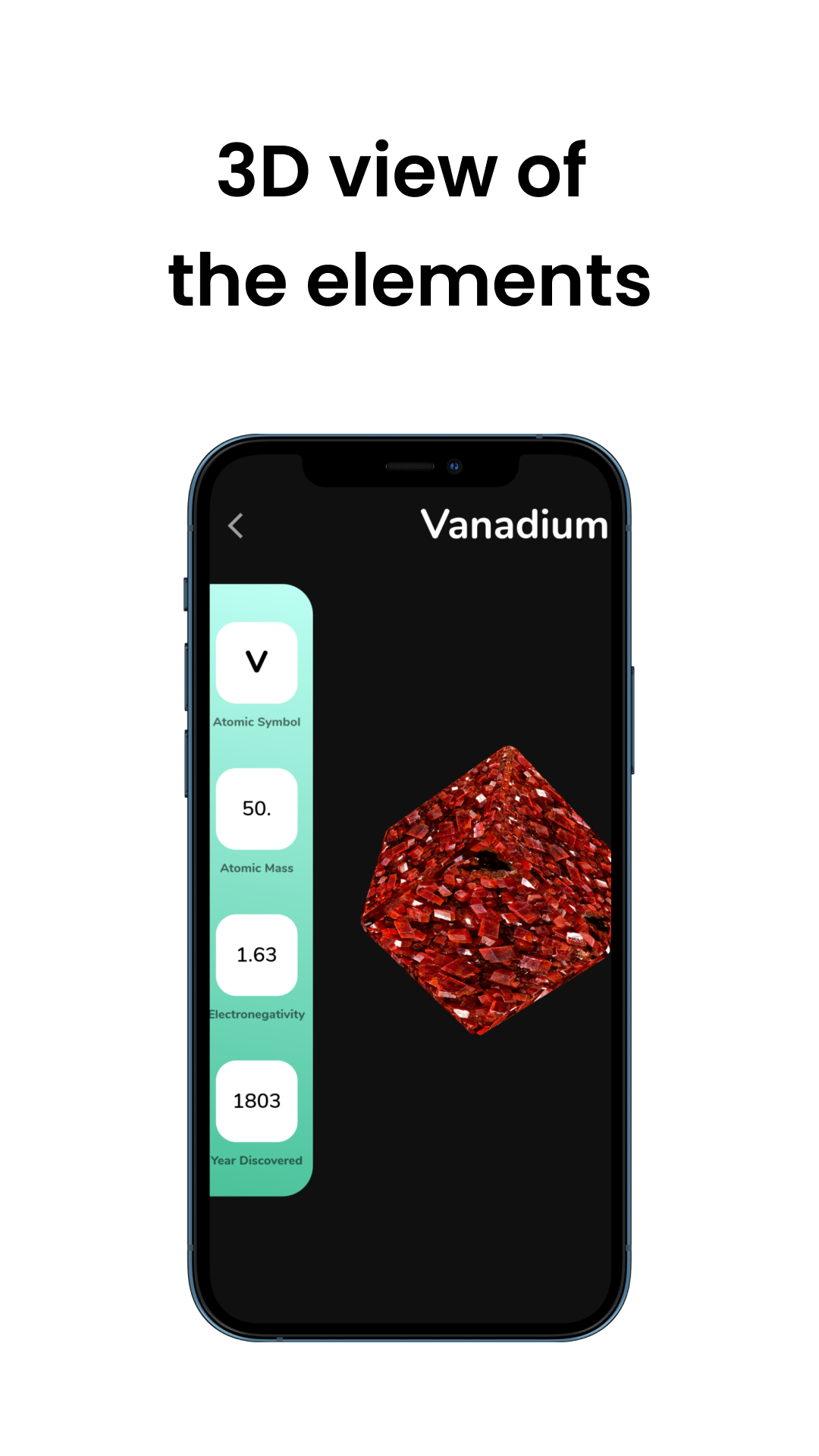
#### A flutter app which takes you on a 3d visualisation of the 118 elements of the periodic table.



https://user-images.githubusercontent.com/62848565/124614909-5e15a380-de92-11eb-950a-e5eb422324a8.mp4
## Tech Stack
[](https://flutter.dev/)
[](https://nodejs.org/en/)
[](https://expressjs.com/)
[](https://www.mongodb.com/)
## Deployed using
[](https://www.netlify.com/)
[](https://github.com/features/actions)
## How it all began
It all started with a small idea to provide students a visual aid to know the elements. The logo is inspired from the structure of an atom. The app aims to get students closer to the elements by giving them an upclose view of all the 118 elements of the periodic table.

## Setup
##### Clone the repository
```bash
git clone https://github.com/data-charya/Elemental.git
```
##### Move to the desired folder
```bash
cd Elemental
```
##### To install the dependencies, simply write
```bash
flutter pub get
```
##### To run the app, simply write
```bash
flutter run lib/main.dart
```
## Resources
- Flutter
- Blender
- Packages for flutter
## Made with 💙 by Shanwill Pinto