https://github.com/dataarts/webgl-globe
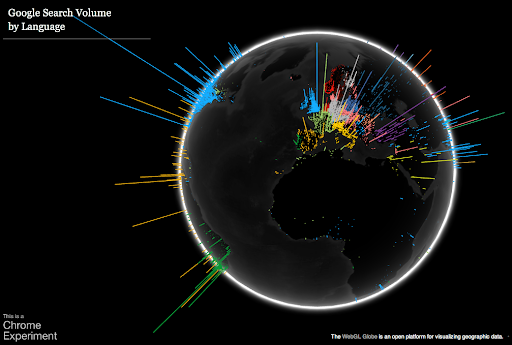
WebGL Globe is a platform for visualizing latitude longitude based information using WebGL.
https://github.com/dataarts/webgl-globe
Last synced: 6 months ago
JSON representation
WebGL Globe is a platform for visualizing latitude longitude based information using WebGL.
- Host: GitHub
- URL: https://github.com/dataarts/webgl-globe
- Owner: dataarts
- License: other
- Archived: true
- Created: 2011-04-19T22:24:51.000Z (about 14 years ago)
- Default Branch: master
- Last Pushed: 2020-09-04T17:30:33.000Z (almost 5 years ago)
- Last Synced: 2024-09-26T22:24:10.479Z (10 months ago)
- Language: JavaScript
- Homepage: https://experiments.withgoogle.com/chrome/globe
- Size: 39.5 MB
- Stars: 3,602
- Watchers: 273
- Forks: 1,152
- Open Issues: 30
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
The **WebGL Globe** is an open platform for geographic data visualization created by the Google Data Arts Team. We encourage you to copy the code, add your own data, and create your own globes.
Check out the examples at https://experiments.withgoogle.com/chrome/globe, and if you create a globe, please [share it with us](http://www.chromeexperiments.com/submit). We post our favorite globes publicly.

----
**The WebGL Globe** supports data in `JSON` format, a sample of which you can find [here](https://github.com/dataarts/webgl-globe/blob/master/globe/population909500.json). `webgl-globe` makes heavy use of the [Three.js library](https://github.com/mrdoob/three.js/).
# Data Format
The following illustrates the `JSON` data format that the globe expects:
```javascript
var data = [
[
'seriesA', [ latitude, longitude, magnitude, latitude, longitude, magnitude, ... ]
],
[
'seriesB', [ latitude, longitude, magnitude, latitude, longitude, magnitude, ... ]
]
];
```
# Basic Usage
The following code polls a `JSON` file (formatted like the one above) for geo-data and adds it to an animated, interactive WebGL globe.
```javascript
// Where to put the globe?
var container = document.getElementById( 'container' );
// Make the globe
var globe = new DAT.Globe( container );
// We're going to ask a file for the JSON data.
var xhr = new XMLHttpRequest();
// Where do we get the data?
xhr.open( 'GET', 'myjson.json', true );
// What do we do when we have it?
xhr.onreadystatechange = function() {
// If we've received the data
if ( xhr.readyState === 4 && xhr.status === 200 ) {
// Parse the JSON
var data = JSON.parse( xhr.responseText );
// Tell the globe about your JSON data
for ( var i = 0; i < data.length; i ++ ) {
globe.addData( data[i][1], {format: 'magnitude', name: data[i][0]} );
}
// Create the geometry
globe.createPoints();
// Begin animation
globe.animate();
}
};
// Begin request
xhr.send( null );
```