https://github.com/davebitter/minor-webdev_performance-matters
WMTW - a single page movie suggestion app based on the TMDB-api with service worker
https://github.com/davebitter/minor-webdev_performance-matters
api app javascript localstorage movie-database movies service-worker single-page-app
Last synced: 3 months ago
JSON representation
WMTW - a single page movie suggestion app based on the TMDB-api with service worker
- Host: GitHub
- URL: https://github.com/davebitter/minor-webdev_performance-matters
- Owner: DaveBitter
- License: mit
- Created: 2017-03-20T09:44:08.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-03-30T15:37:32.000Z (over 8 years ago)
- Last Synced: 2025-02-10T11:11:17.794Z (5 months ago)
- Topics: api, app, javascript, localstorage, movie-database, movies, service-worker, single-page-app
- Language: JavaScript
- Homepage:
- Size: 1.12 MB
- Stars: 0
- Watchers: 3
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Minor WebDev | Performance Matters
Dave Bitter | 500710907

V 1.0.2
## General
This repository holds the seperate exercises for the course 'Performance Matters', part of the minor "Webdevelopment" at the [HvA](http://www.hva.nl/)
All exercise folders are standalone projects and work as such. You can navigate through the folder structure or through the navigation below.
## Issues
I highly encourage adding issues to this repo in the case of finding one. I'm always up for improving my code.
## Get it running
### Clone this repo, duh
git clone https://github.com/DaveBitter/minor-webdev_performance-matters
cd minor-webdev_performance-matters
### Install the dependencies
npm install
### Get the credentials
Contact me at for the .env file to run this app.
### Start up the server
When you run this command, changes in serverside JS files will be watched and the server will restart automatically, changes in clientside JS files will be watched and browserified and the server will be restarted.
npm start
### Additional commands
Browserify clientside JS
npm run build
Watchify clientside JS
npm run watch
Clean clientside build.js file
npm run clean
## Features

This takes the lack of JS and flaky internet connections in account. The process above is realized by the features below.
### No JS Fallback

The app will use routing to load in detail pages for movies when no JS is available. The default behaviour will be prevented when you click on a link to the detail pages for movies when JS is available. Instead, their will be an API call on the clientside to get the data. After that, the detailled movie data will be shown in a pop-up modal.
### API call to own server

The clientside API call will be called to our own server in order to keep the API-key on the serverside.
I also do this so I can (re)use functions that are written in the serverside code. This prevents double JS work and reduces the amount/filesize of JS on the clientside.
### Faster Loading from cache
We only want to load detailed movie data once although the data being requested isn't that much. It makes sense to cache the data and re-render the component based on that data. I used Local Storage to accomplish this. The app will check whether the required data is in Local Storage. It will do the API call to our own server otherwise.
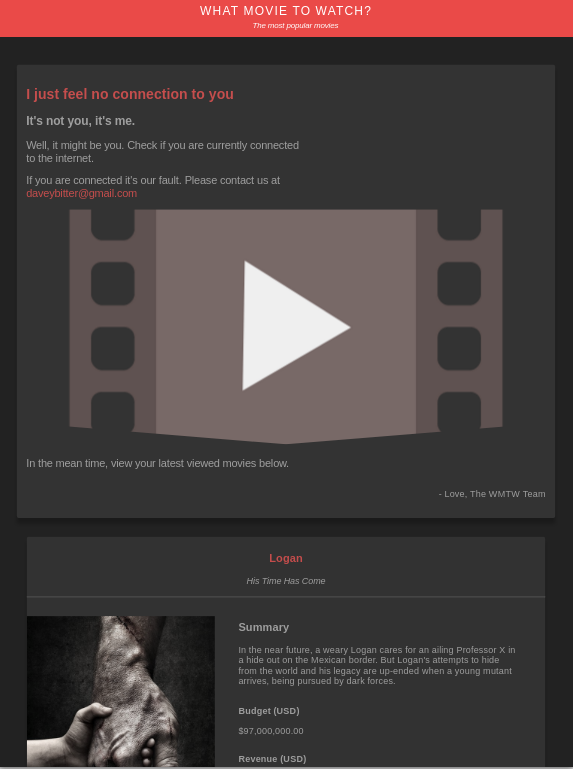
### No Internet

The app will display a message and the latest viewed movies when there is no connection from the client to the server. It will use a Service Worker to cache the HTML, CSS, JS and image for rendering this page. It will use Local Storage to render the data for the latest viewed movies.
### Extra optimizations
I used the following techniques for optimizing the performance further:
* G-Zip Compression
* Compressing of image
### Lighthouse
The lighthouse score I got was 87/100. The points that need optimization are color contrast and using HTTPS instead of TLS. I disagree with the first one. I didn't have the time for the second one. You can view the report below.
[Lighthouse report](http://webdev.davebitter.com/exercises/pm/lighthouse/)
## License
[MIT](LICENSE.md) © [Dave Bitter](https://github.com/DaveBitter/)