Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/davestewart/handsontable-checkboxes-demo
Demo project to fix focus issues with custom editor
https://github.com/davestewart/handsontable-checkboxes-demo
Last synced: 8 days ago
JSON representation
Demo project to fix focus issues with custom editor
- Host: GitHub
- URL: https://github.com/davestewart/handsontable-checkboxes-demo
- Owner: davestewart
- Created: 2019-05-21T16:06:07.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-03T10:24:44.000Z (about 2 years ago)
- Last Synced: 2025-02-06T18:00:34.305Z (14 days ago)
- Language: JavaScript
- Size: 2.76 MB
- Stars: 1
- Watchers: 3
- Forks: 0
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Checkboxes Demo
## Intro
This project demos a Handsontable [custom editor](https://handsontable.com/docs/7.0.3/tutorial-cell-editor.html).
The code for the editor itself was taken from the link below, as suggested [here](https://forum.handsontable.com/t/select-editor-tutorial-has-bugs/3232/12?u=dave.stewart):
- https://github.com/handsontable/handsontable/blob/master/src/editors/selectEditor.js
## Problem
We'd like to understand how to handle focus correctly, using either the button in the editor or the ENTER key, to end editing and pass back focus to the table. We'd like this to work with single and multiple cell selections.
The original forum post with more detail is here:
- https://forum.handsontable.com/t/custom-editor-multiple-cell-focus-question/3263
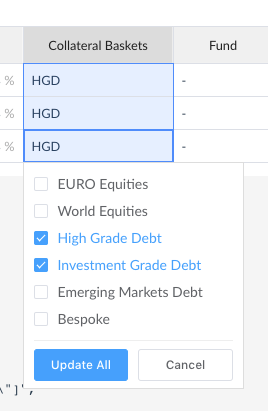
UI preview:
> 
Non-working and working flow:
> 
## Project structure
There seem like a lot of files, as we've broken them out of a larger project, with reusable config, settings, etc.
The handsontable-specific files are in:
```
src/plugins/handsontable/*
```
The editor-specific files are in:
```
src/plugins/handsontable/editors/*
```
The key files in context are:
```
+- src
+- components
| +- Demo.vue Main demo
| +- DemoTable.vue Reusable Demo Table
+- config
| +- index.js Config for editor
+- plugins
+- handsontable
+- config
| +- columns.js Reusable columns definitions
| +- settings.js Helper function to build custom settings and handlers
+- editors
| +- CheckboxesEditor.js Main editor component logic
| +- CheckboxesView.vue Main editor view
+- renderers
| +- CollateralRenderer.js Custom renderer for the checkboxes output
+- ...
```
Note that the editor / renderer combination uses JSON to store the array of checkbox array results.
We assume this is the only way based on [this post](https://forum.handsontable.com/t/how-to-use-an-array-of-array-of-objects-as-data-source/2812/2) ?
## Libraries
Handsontable
- https://handsontable.com
Vue JS
- https://vuejs.org/v2/guide
Element UI
- https://element.eleme.io/#/checkbox-group
## Project setup
```
npm install
npm run dev
```