https://github.com/davestewart/vue-source
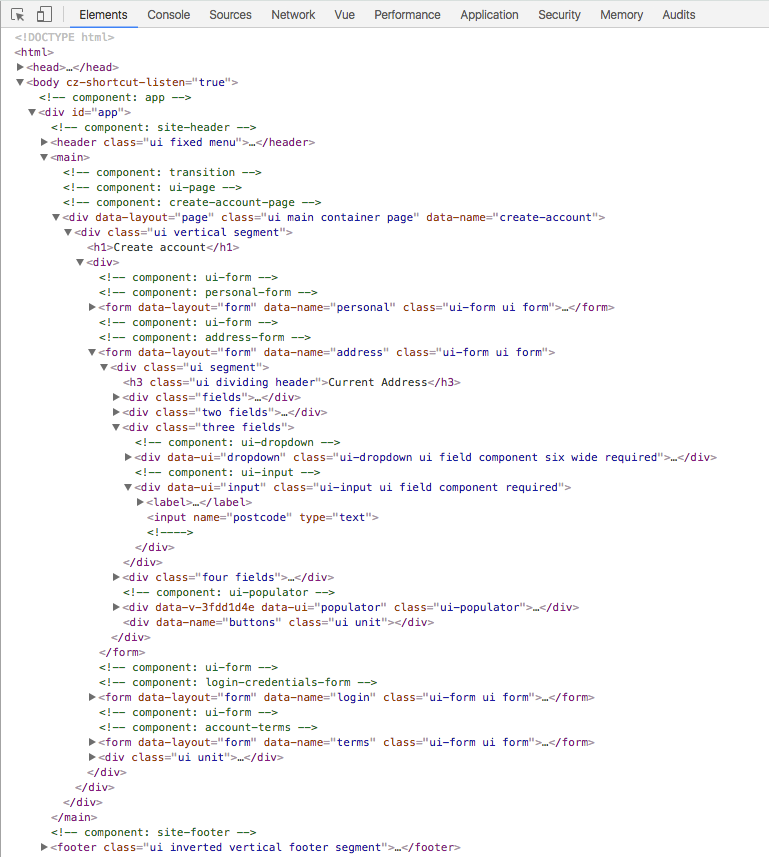
Identifies Vue components in DevTools Elements panel via HTML comments
https://github.com/davestewart/vue-source
Last synced: 8 months ago
JSON representation
Identifies Vue components in DevTools Elements panel via HTML comments
- Host: GitHub
- URL: https://github.com/davestewart/vue-source
- Owner: davestewart
- License: mit
- Created: 2017-11-02T19:02:20.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2021-04-14T13:46:45.000Z (over 4 years ago)
- Last Synced: 2025-04-10T09:12:54.226Z (8 months ago)
- Language: JavaScript
- Homepage:
- Size: 28.3 KB
- Stars: 43
- Watchers: 2
- Forks: 2
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vue - VueSource - Identifies Vue components in DevTools Elements panel via HTML comments ` 📝 3 years ago` (Dev Tools [🔝](#readme))
- awesome-vue-zh - 维索里
- awesome-vue - VueSource - Global Vue mixin which identifies components in source code by adding HTML comments (Components & Libraries / Dev Tools)
- awesome-vue - VueSource ★24 - Global Vue mixin which identifies components in source code by adding HTML comments (Dev Tools / Inspect)
- awesome-vue - VueSource - Global Vue mixin which identifies components in source code by adding HTML comments (Dev Tools / Inspect)
README
# Vue Source
## Overview
Vue Source is a global Vue mixin which identifies components in source code by adding HTML comments:

The plugin has various optional features:
- render comments as class names, tags, or file paths
- manual or automatic activation based on environment variable
- attach JavaScript references to DOM comments
- inspect in Vue Devtools v4
## Installation and usage
Download via NPM:
```
npm install vue-source --save
```
Import and run from your main application file:
```js
import VueSource from 'vue-source'
Vue.use(VueSource)
```
The default settings are:
- render comments as class names
- activate in development, but not in production
- attach component and file references to rendered comments
## Settings
You can pass settings to `Vue.use()` to change Vue Source's behaviour:
```js
import Vue from 'vue'
import VueSource from 'vue-source'
Vue.use(VueSource, {
type: 'file',
active: true,
debug: true
})
```
### Type
Render comment as class name, file path, or source code tag:
> `type` : `('class'|'file'|'tag')`
Class names:

File paths:

Tags:

Where files don't exist (i.e router links) the plugin will attempt to render classes or tags instead.
### Active
Activate or disable at startup:
> `active` : `('auto'|true|false|expression)`
Pass:
- `'auto'` (the default) which checks `process.env.NODE_ENV` to run in anything except `production`
- `true` to always enable
- `false` to always disable
- any other expression which evaluates to `true/false` to choose whether to enable
### Debug
Attach references to the rendered comment:
> `debug` : `(true|false)`
By default, the plugin attaches the following references to the DOM comment:
- `vm`: the Vue instance
- `tag`: the markup tag
- `file`: the source file path
- `class`: the source class name
- `inspect()`: a function to inspect the component in Vue's DevTools (v4 feature)
To access these references in your browser's Vue Devtools:
1. inspect the HTML comment in the Elements panel
2. reference it in the Console via `$0`

Set `debug` to `false` if you want to disable this functionality.