https://github.com/david-griffiths/nova-dark-theme
A dark theme for Laravel Nova
https://github.com/david-griffiths/nova-dark-theme
codemirror color color-scheme css3 dark-theme dashboard eye-care eye-strain laravel laravel-5-package laravel-package laravel5 laravelnova nova theme themes toggle ui vue vue-component
Last synced: 9 months ago
JSON representation
A dark theme for Laravel Nova
- Host: GitHub
- URL: https://github.com/david-griffiths/nova-dark-theme
- Owner: David-Griffiths
- License: mit
- Created: 2019-01-28T21:01:31.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2021-02-02T21:30:29.000Z (about 5 years ago)
- Last Synced: 2025-04-17T22:48:35.697Z (10 months ago)
- Topics: codemirror, color, color-scheme, css3, dark-theme, dashboard, eye-care, eye-strain, laravel, laravel-5-package, laravel-package, laravel5, laravelnova, nova, theme, themes, toggle, ui, vue, vue-component
- Language: PHP
- Size: 30.3 KB
- Stars: 71
- Watchers: 2
- Forks: 11
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
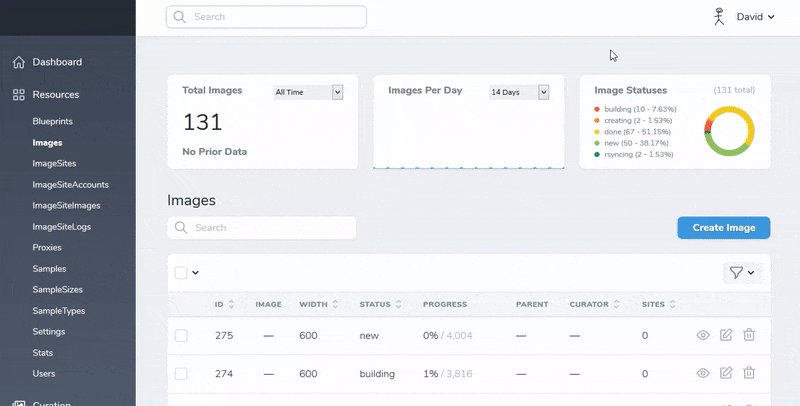
Nova Dark Theme
A dark theme for Laravel Nova to save your tired eyes :eyes:
Installation
----------
First use composer to pull in the project:
`composer require david-griffiths/nova-dark-theme`
(Remember that you can install multiple themes with Nova. So you don't have to choose between this and another.)
Next you need to activate dark mode. To help you, there are several convenience commands included...
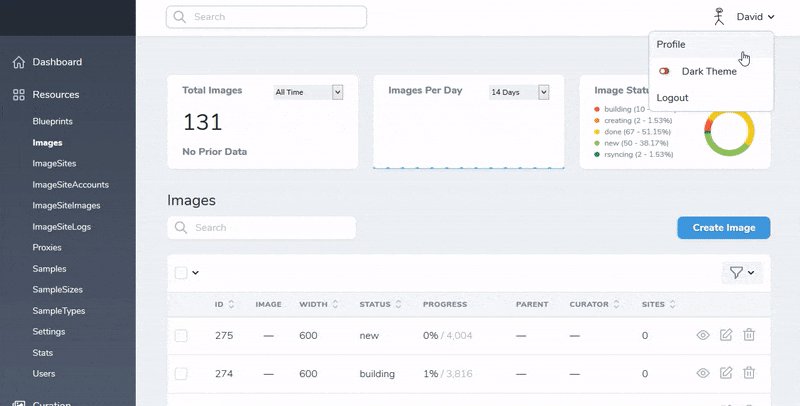
Add/Remove Toggle Switch From Menu
----------
This is probably what you're looking for, as it lets you easily turn on dark mode at night.

`php artisan nova-dark-theme:add-switch`
If you've not made an over-writeable copy of Nova's user menu (the one in the top right), this command does that first of all. Then it adds the Vue component, which will look like this:
```php
```
---
To remove the switch from your menu, you could edit the file yourself, or run this:
`php artisan nova-dark-theme:remove-switch`
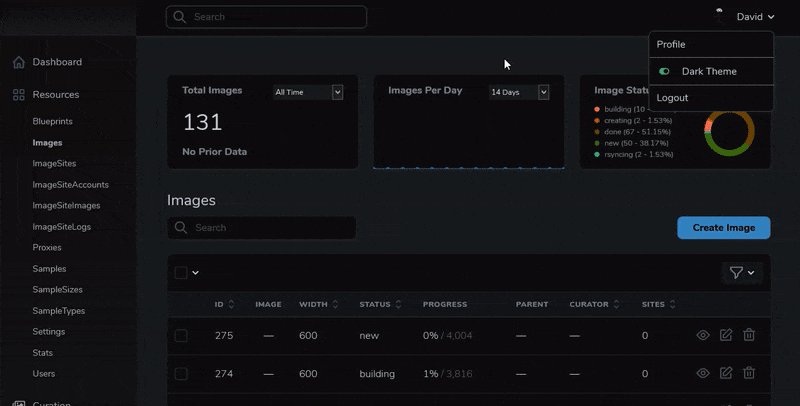
Set Dark Mode On/Off By Default
----------
This can be used with the toggle switch or without it. If you're not using the toggle switch then when you set dark mode ON, it will stay on and not be changeable by users. If you _are_ using the switch, then the below commands will only set the theme state when the page first loads. The user will then be able to flip the switch whenever they like.
`php artisan nova-dark-theme:on`
`php artisan nova-dark-theme:off`
These commands add or remove a css class called `nova-dark-theme` from the HTML tag in Nova's main layout template.
Again, we copy this file to your resources directory (if you've not done so already) before making the change.
(:exclamation: _You might need to run `php artisan view:clear` or `php artisan view:cache` before seeing the results_)
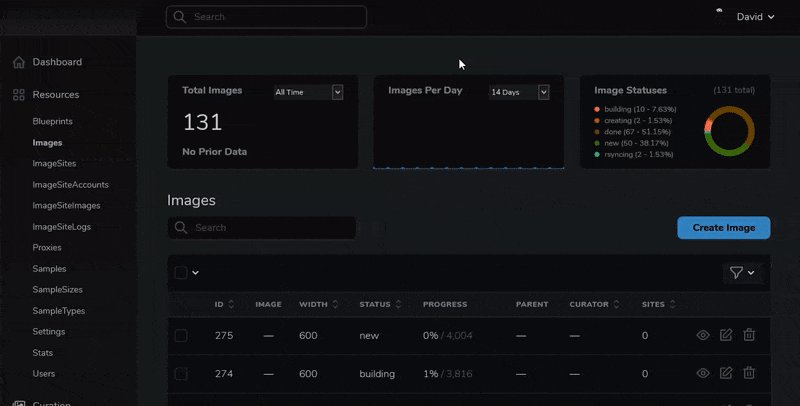
How The CSS Works
----------
We use a css filter to invert the colors, then some manual tweaks for the sidebar and logo areas. So white becomes black, which you should keep in mind when adding any custom css colors.
Code Fields
----------
One item it doesn't style for you is the Nova `Code` field. I don't want impose a CodeMirror theme on you when you can [pick one from here](https://codemirror.net/demo/theme.html#default) and set it like this:
```php
Code::make('MyTextField')->options(['theme' => 'base16-light'])
```
(:exclamation: _Remember to pick a light coloured CodeMirror theme if you want it to appear dark in Nova after the colors get inverted_)
License
----------
MIT License (MIT). Please see [License File](LICENSE) for more.