https://github.com/davidguttman/react-pivot
React-Pivot is a data-grid component with pivot-table-like functionality for data display, filtering, and exploration.
https://github.com/davidguttman/react-pivot
browserify calculations data-grid javascript react
Last synced: 9 months ago
JSON representation
React-Pivot is a data-grid component with pivot-table-like functionality for data display, filtering, and exploration.
- Host: GitHub
- URL: https://github.com/davidguttman/react-pivot
- Owner: davidguttman
- Created: 2015-02-28T00:29:35.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2023-01-11T22:23:31.000Z (about 3 years ago)
- Last Synced: 2025-04-07T02:21:32.676Z (10 months ago)
- Topics: browserify, calculations, data-grid, javascript, react
- Language: JavaScript
- Homepage: http://davidguttman.github.io/react-pivot/
- Size: 1.74 MB
- Stars: 1,066
- Watchers: 39
- Forks: 150
- Open Issues: 41
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-components-all - react-pivot - React-Pivot is a data-grid component with pivot-table-like functionality for data display, filtering, and exploration. (Uncategorized / Uncategorized)
- awesome-list - react-pivot - React-Pivot is a data-grid component with pivot-table-like functionality for data display, filtering, and exploration. (Demos / Openshift)
- awesome-react-components - react-pivot - Data-grid component with pivot-table-like for data display, filtering, and exploration. (UI Components / Table / Data Grid)
- awesome-react-components - react-pivot - Data-grid component with pivot-table-like for data display, filtering, and exploration. (UI Components / Table)
README
# ReactPivot #
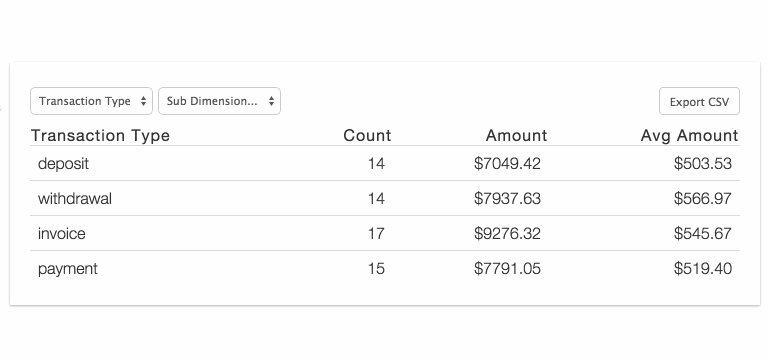
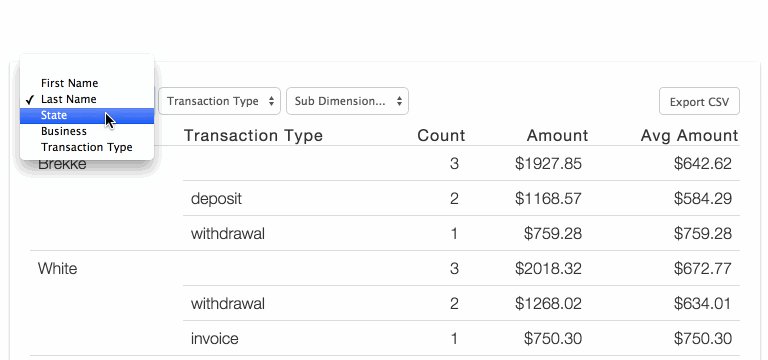
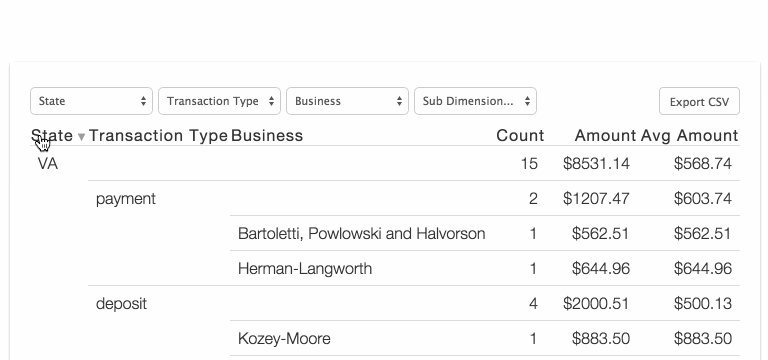
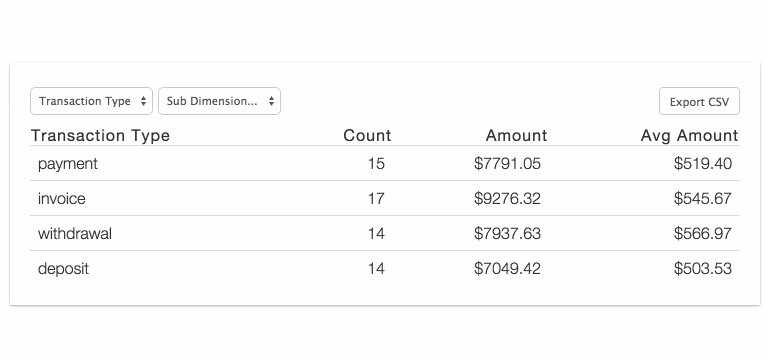
ReactPivot is a data-grid component with pivot-table-like functionality for data display, filtering, and exploration. Can be used without React.
Demo: [http://davidguttman.github.io/react-pivot/](http://davidguttman.github.io/react-pivot/)

## Installation & Usage ##
Default (Browserify/webpack):
```
npm i -S react-pivot
```
```js
var React = require('react')
var ReactPivot = require('react-pivot')
React.render(
,
document.body
)
```
Classic (no React or Browserify):
Download [react-pivot-standalone-3.0.0.min.js](https://raw.githubusercontent.com/davidguttman/react-pivot/master/dist/react-pivot-standalone-3.0.0.min.js)
```html
ReactPivot(document.body, {
rows: rows,
dimensions: dimensions,
calculations: calculations,
reduce: reduce
})
```
Custom (Browserify, no React):
```js
var ReactPivot = require('react-pivot/load')
ReactPivot(document.body, {
rows: rows,
dimensions: dimensions,
reduce: reduce,
calculations: calculations
})
```
## Example ##
```js
var React = require('react')
var ReactPivot = require('react-pivot')
React.render(
,
document.body
)
```
`ReactPivot` requires four arguments: `rows`, `dimensions`, `reduce` and `calculations`
`rows` is your data, just an array of objects:
```js
var rows = [
{"firstName":"Francisco","lastName":"Brekke","state":"NY","transaction":{"amount":"399.73","date":"2012-02-02T08:00:00.000Z","business":"Kozey-Moore","name":"Checking Account 2297","type":"deposit","account":"82741327"}},
{"firstName":"Francisco","lastName":"Brekke","state":"NY","transaction":{"amount":"768.84","date":"2012-02-02T08:00:00.000Z","business":"Herman-Langworth","name":"Money Market Account 9344","type":"deposit","account":"95753704"}}
]
```
`dimensions` is how you want to group your data. Maybe you want to get the total $$ by `firstName` and have the column title be `First Name`:
```js
var dimensions = [
{value: 'firstName', title: 'First Name'}
]
```
`reduce` is how you calculate numbers for each group:
```js
var reduce = function(row, memo) {
memo.amountTotal = (memo.amountTotal || 0) + parseFloat(row.transaction.amount)
return memo
}
```
`calculations` is how you want to display the calculations done in `reduce`:
```js
var calculations = [
{
title: 'Amount', value: 'amountTotal',
template: function(val, row) {
return '$' + val.toFixed(2)
},
sortBy: function(row) {
return isNaN(row.amountTotal) ? 0 : row.amountTotal
}
}
]
```
Plug them in and you're good to go!
```js
// Optional: set a default grouping with "activeDimensions"
React.render(
,
document.body
)
```
See it all together in [example/basic.jsx](https://github.com/davidguttman/react-pivot/blob/master/example/basic.jsx)
### Optional Arguments ###
parameter | type | description | default
--------- | ---- | ----------- | -------
compact | boolean | compact rows | false
csvDownloadFileName | string | assign name of document created when user clicks to 'Export CSV' | 'table.csv'
csvTemplateFormat | boolean | apply template formatting to data before csv export | false
defaultStyles | boolean | apply default styles from style.css | true
hiddenColumns | array | columns that should not display | []
nPaginateRows | number | items per page setting | 25
solo | object | item that should be displayed solo | null
sortBy | string | name of column to use for record sort | null
sortDir | string | sort direction, either 'asc' or 'desc' | 'asc'
tableClassName | string | assign css class to table containing react-pivot elements | ''
hideDimensionFilter | boolean | do not render the dimension filter | false
hideRows | function | if provided, rows that are passed to the function will not render unless the return value is true | null
### TODO ###
* Better Pagination
* Responsive Table
## License ##
MIT