Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/davidmariolc/webapplication-pomodoro
Cuando tu energía se concentra en una sola cosa, te vuelves más poderoso. Pomodoro es un método que permite mejorar la administración del tiempo dedicado a una actividad.
https://github.com/davidmariolc/webapplication-pomodoro
css darkmode html javascript react styled-components
Last synced: 9 days ago
JSON representation
Cuando tu energía se concentra en una sola cosa, te vuelves más poderoso. Pomodoro es un método que permite mejorar la administración del tiempo dedicado a una actividad.
- Host: GitHub
- URL: https://github.com/davidmariolc/webapplication-pomodoro
- Owner: DavidMarioLC
- Created: 2021-10-20T02:12:16.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2021-10-22T02:55:35.000Z (over 3 years ago)
- Last Synced: 2024-11-18T05:32:37.859Z (2 months ago)
- Topics: css, darkmode, html, javascript, react, styled-components
- Language: JavaScript
- Homepage: https://davidmariolc.github.io/WebApplication-Pomodoro/
- Size: 499 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Pomodoro Tracker
Cuando tu energía se concentra en una sola cosa, te vuelves más poderoso. Pomodoro es un método que permite mejorar la administración del tiempo dedicado a una actividad. Desarrolla tu propia versión de Pomodoro dándole un diseño único y diferenciador.
## Requerimentos
Estilo libre. Lleva el diseño al código utilizando tu framework favorito, o con HTML y CSS, no hay ninguna limitación.
- El Pomodoro siempre deberá de iniciar en una cuanta regresiva de 25 minutos.
- Al iniciar el Pomodoro el botón de iniciar Pomodoto cambiará de Label.
- Al iniciar el Pomodoro el botón de pausar Pomodoto se habilitará.
- Al pausar el Pomodoro el botón cambiará de Label
- El usuario podrá iniciar un Break estando en un Pomodoro. Al dar clic la interfaz deberá de cambiar a la vista de Break con la cuenta regresiva de 5 minutos.
- Después de completar un Pomodoro/Break deberá de mostrarse un dictador que le diga al usuario cuantos Pomodoro/Break ha realizado.
- Cubre todas las resoluciones del diseño.
- Sube tu código a GitHub.
- Publica tu resultado con github pages.
- Mándalo a revisión desde tu [perfil](https://leonidasesteban.com/estudiante)
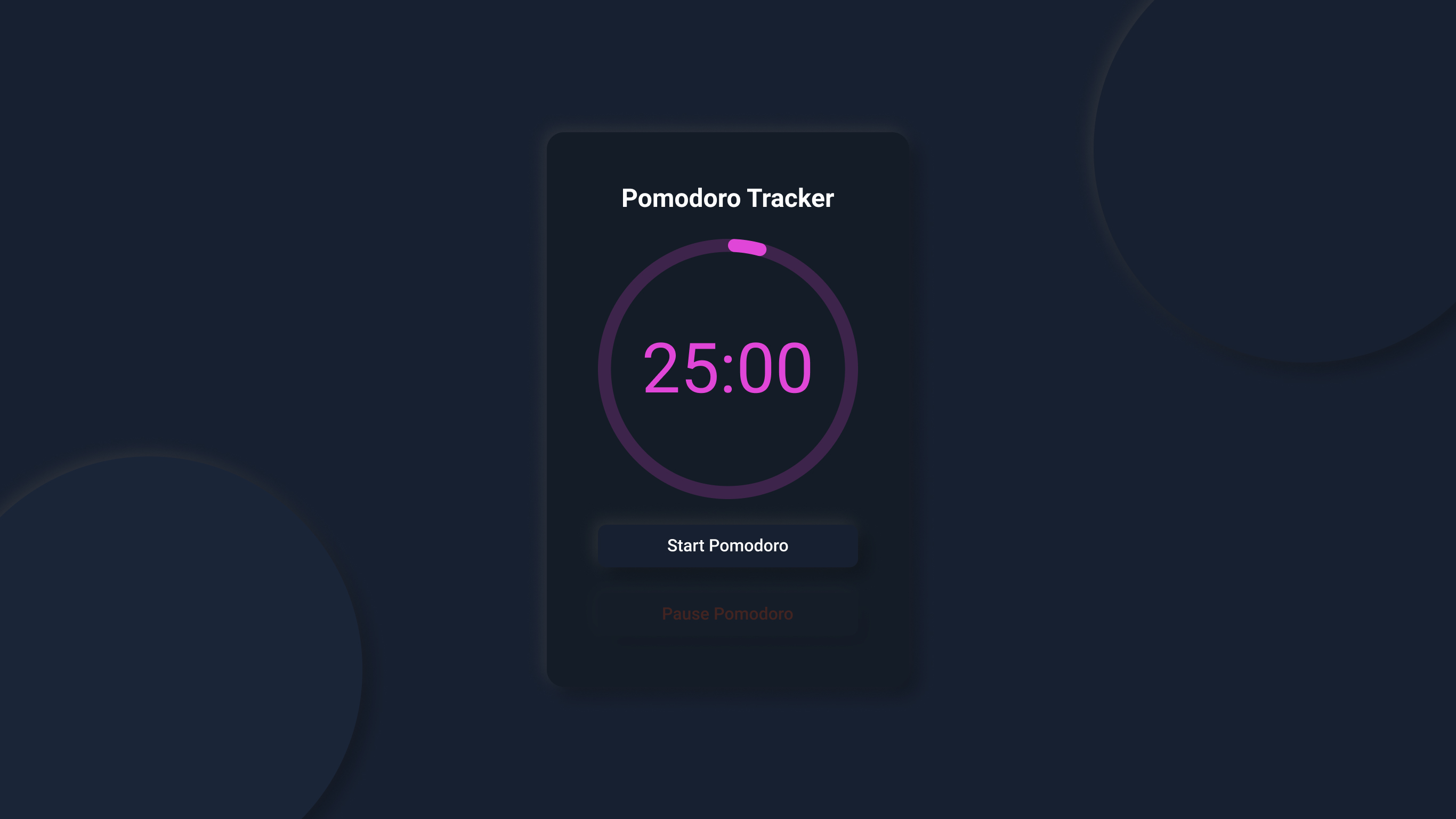
## Desktop

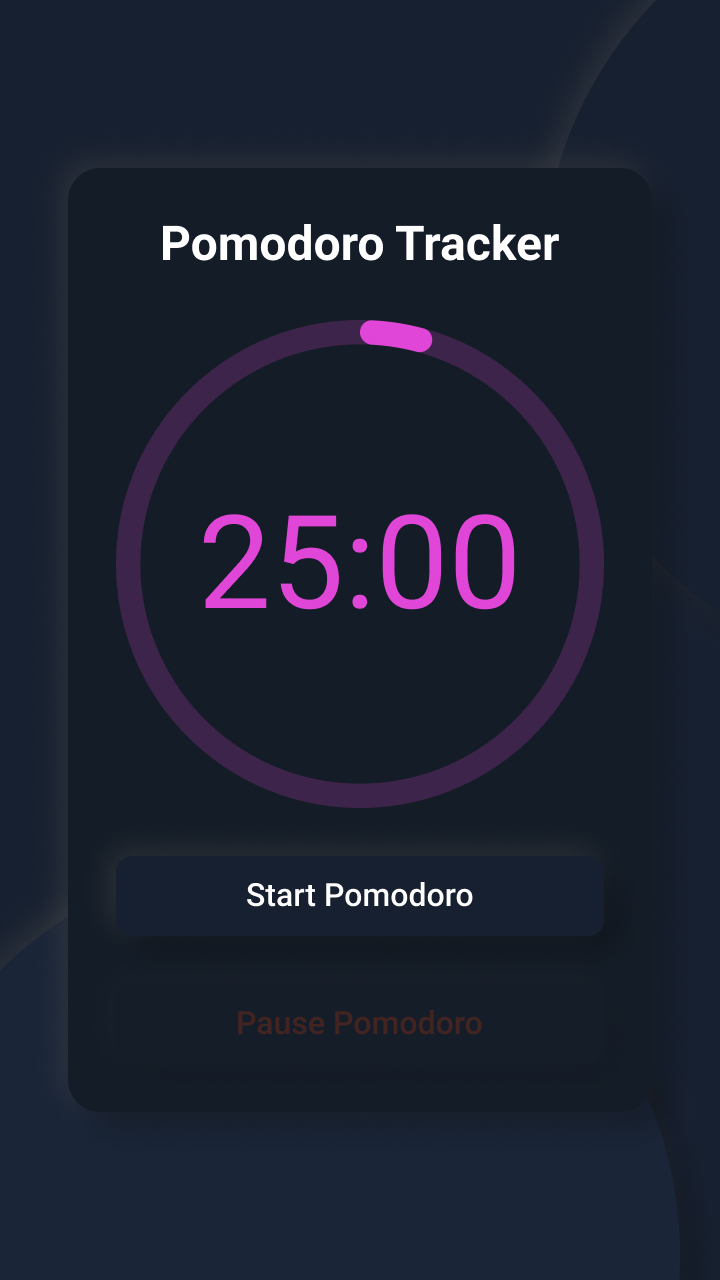
## Mobile

## Disclaimer
Todas son propuestas, el propósito de **/Proyectos** es brindarte el diseño, el límite de la creación lo dictan tus ganas de hacerlo realidad y tu skills del momento a la hora de codear.
## Revisión
Recuerda mandar tu proyecto a revisión, si aún no conoces como funciona el proceso de revisión lee este post: [Como usar proyectos en 3 pasos](https://leonidasesteban.com/blog/como-usar-proyectos-en-3-pasos)
## Créditos
Encuentra más proyectos asombrosos en [/Proyectos](https://leonidasesteban.com/proyectos)
Diseñado con ♥️ en leonidasesteban.com