https://github.com/daybrush/overlap-area
Find the Overlap Area.
https://github.com/daybrush/overlap-area
area collision javascript overlap overlapping points typescript
Last synced: 8 months ago
JSON representation
Find the Overlap Area.
- Host: GitHub
- URL: https://github.com/daybrush/overlap-area
- Owner: daybrush
- License: mit
- Created: 2020-11-02T19:21:53.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-03-14T13:55:39.000Z (over 2 years ago)
- Last Synced: 2025-03-30T10:06:37.119Z (8 months ago)
- Topics: area, collision, javascript, overlap, overlapping, points, typescript
- Language: TypeScript
- Homepage: https://daybrush.com/overlap-area
- Size: 790 KB
- Stars: 67
- Watchers: 3
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

Overlap Area
Find the Overlap Area.
Demo /
API /
Main Project
## 📄 API Documents
* [API documentation](https://daybrush.com/overlap-area/release/latest/doc/)
## ⚙️ Installation
```bash
$ npm install overlap-area
```
```html
```
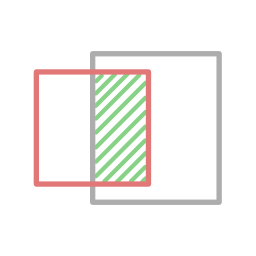
## 🚀 How to use
```ts
import { isInside, getOverlapPoints, getOverlapSize } from "overlap-area";
const points1 = [
[0, 0],
[100, 0],
[120, 100],
[0, 100],
];
const points2 = [
[100, 0],
[150, 0],
[150, 100],
[100, 100],
];
// true
console.log(isInside([50, 50], points1));
// false
console.log(isInside([50, 50], points2));
// [100, 0], [120, 100], [100, 100]
console.log(getOverlapPoints(points1, points2));
// 1000
console.log(getOverlapSize(points1, points2));
```
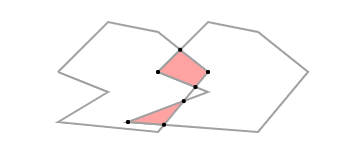
### User Overlap Areas
Get the areas of the overlapped part of two shapes.

```js
import { getOverlapAreas } from "overlap-area";
const points1 = [
[150, 100],
[200, 50],
[250, 60],
[300, 100],
[250, 160],
[150, 150],
[200, 120],
];
const points2 = [
[250, 100],
[300, 50],
[350, 60],
[400, 100],
[350, 160],
[220, 150],
[300, 120],
];
/*
[
[
[272.2222222, 77.7777778],
[300, 100],
[287.5, 115],
[250, 100],
],
[
[275.7575758, 129.0909091],
[256.0240964, 152.7710843],
[220, 150],
],
]
*/
console.log(getOverlapAreas(points1, points2));
```
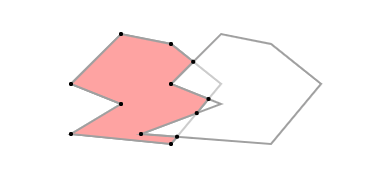
### User Unoverlap Areas
Get non-overlapping areas of two shapes based on points1.

```js
import { getUnoverlapAreas } from "overlap-area";
const points1 = [
[150, 100],
[200, 50],
[250, 60],
[300, 100],
[250, 160],
[150, 150],
[200, 120],
];
const points2 = [
[250, 100],
[300, 50],
[350, 60],
[400, 100],
[350, 160],
[220, 150],
[300, 120],
];
/*
[
[
[150, 100],
[200, 50],
[250, 60],
[272.2222222, 77.7777778],
[250, 100],
[287.5, 115],
[275.7575758, 129.0909091],
[220, 150],
[256.0240964, 152.7710843],
[250, 160],
[150, 150],
[200, 120],
],
]
*/
console.log(getUnoverlapAreas(points1, points2));
```
### Calculate the overlap of elements
```js
import { getElementInfo } from "moveable";
import { getOverlapPoints, getOverlapSize } from "overlap-area";
function getPoints(info) {
const { left, top, pos1, pos2, pos3, pos4 } = info;
return [pos1, pos2, pos4, pos3].map(pos => [left + pos[0], top + pos[1]]);
}
const points1 = getPoints(getElementInfo(element1));
const points2 = getPoints(getElementInfo(element2));
// Points of the overlapped area
getOverlapPoints(points1, points2);
// Size of the overlapped area
getOverlapSize(points1, points2);
```
## ⭐️ Show Your Support
Please give a ⭐️ if this project helped you!
## 👏 Contributing
If you have any questions or requests or want to contribute to `overlap-area` or other packages, please write the [issue](https://github.com/daybrush/overlap-area/issues) or give me a Pull Request freely.
## 🐞 Bug Report
If you find a bug, please report to us opening a new [Issue](https://github.com/daybrush/overlap-area/issues) on GitHub.
## 📝 License
This project is [MIT](https://github.com/daybrush/overlap-area/blob/master/LICENSE) licensed.
```
MIT License
Copyright (c) 2020 Daybrush
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
```


