https://github.com/dbilgili/custom-reactjs-dropdown-components
Custom dropdown components for ReactJS
https://github.com/dbilgili/custom-reactjs-dropdown-components
dropdown dropdown-menu menu multi-selection react reactjs
Last synced: 3 months ago
JSON representation
Custom dropdown components for ReactJS
- Host: GitHub
- URL: https://github.com/dbilgili/custom-reactjs-dropdown-components
- Owner: dbilgili
- Created: 2018-09-22T23:06:08.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2021-03-02T13:16:38.000Z (over 4 years ago)
- Last Synced: 2025-03-30T11:11:17.499Z (3 months ago)
- Topics: dropdown, dropdown-menu, menu, multi-selection, react, reactjs
- Language: JavaScript
- Homepage: https://dbilgili.github.io/Custom-ReactJS-Dropdown-Components
- Size: 3.69 MB
- Stars: 148
- Watchers: 7
- Forks: 87
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
This package features two custom dropdown menu components for ReactJS.
__WARNING:__ Breaking changes take effect from version `1.1.7`. If you are using any of the earlier versions, refer to the [previous README files](https://www.npmjs.com/package/reactjs-dropdown-component?activeTab=explore).
[Online demo](https://dbilgili.github.io/Custom-ReactJS-Dropdown-Components/index.html)
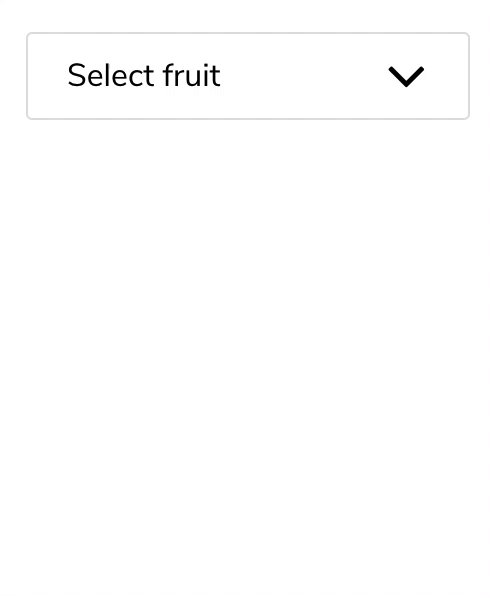
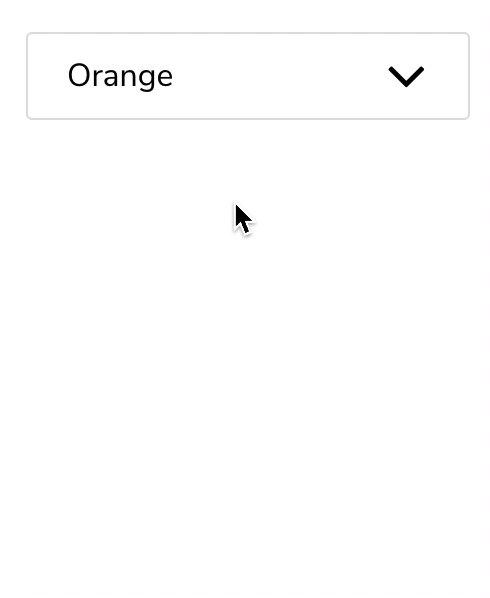
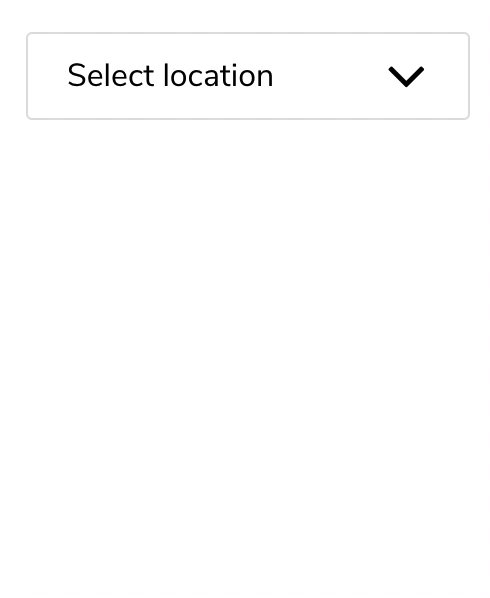
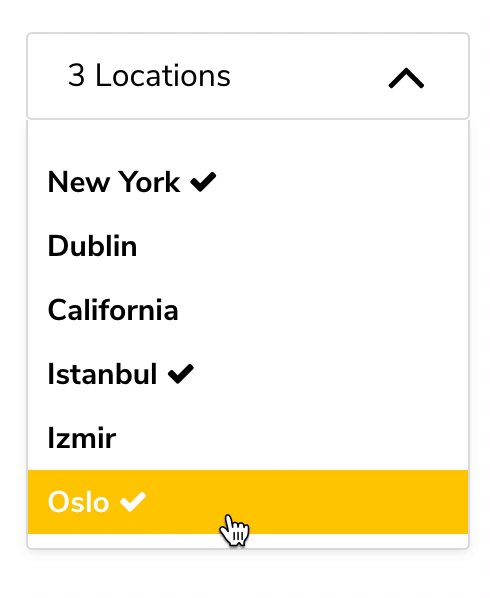
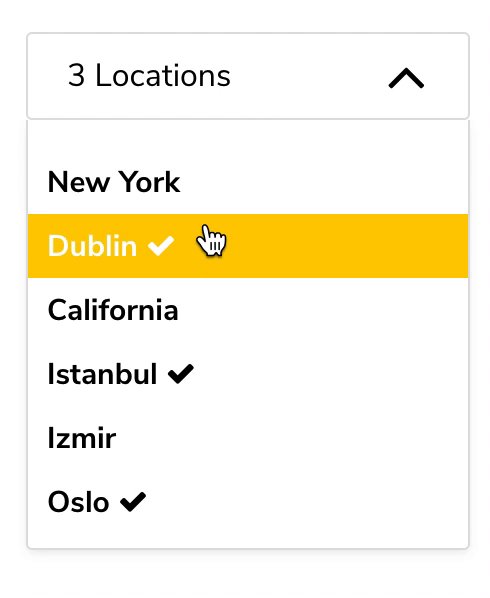
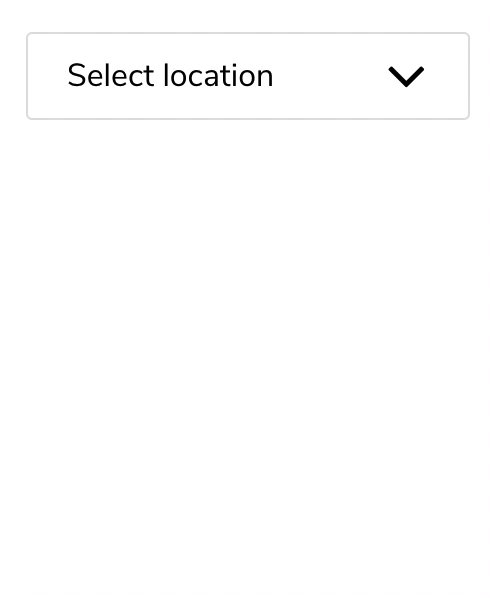
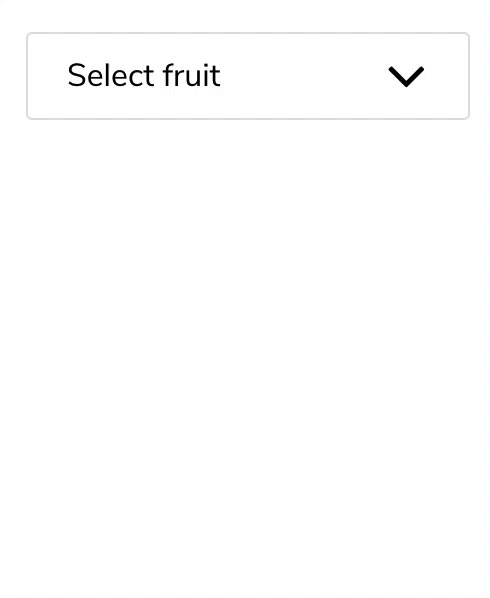
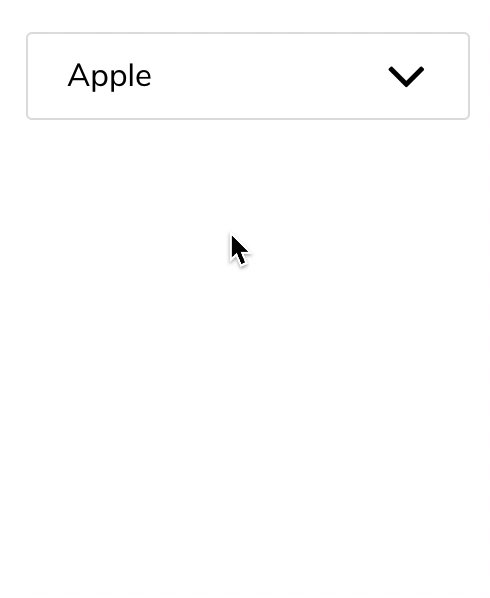
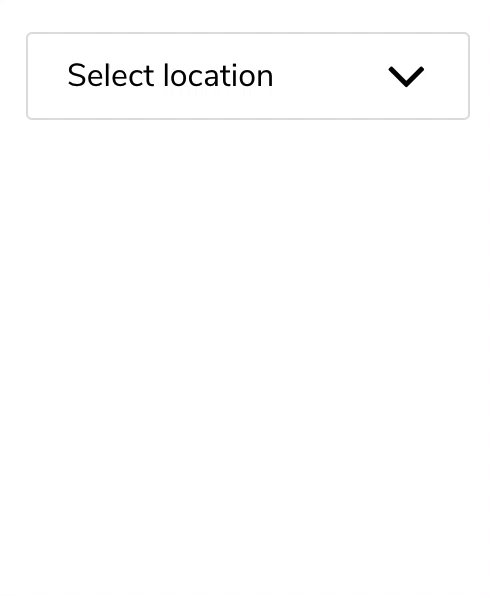
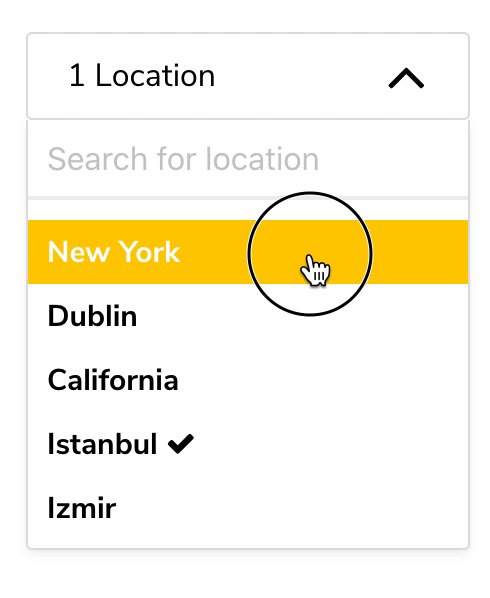
__Single-selection__ | __Multi-selection__
:-------------------------:|:-------------------------:
 |
| 
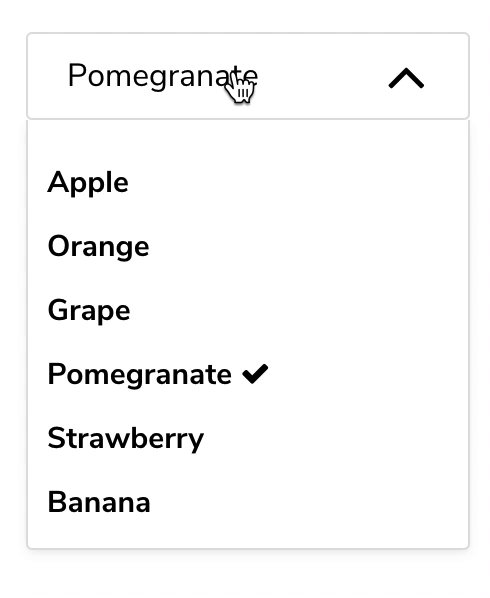
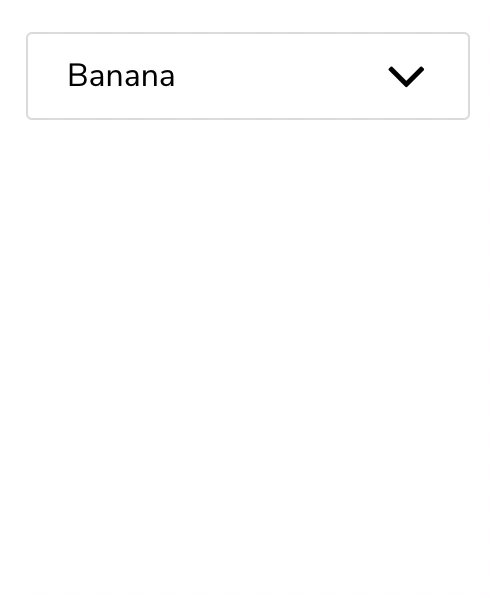
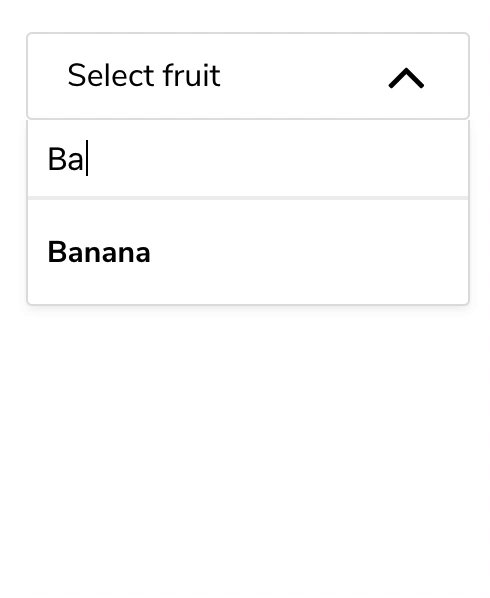
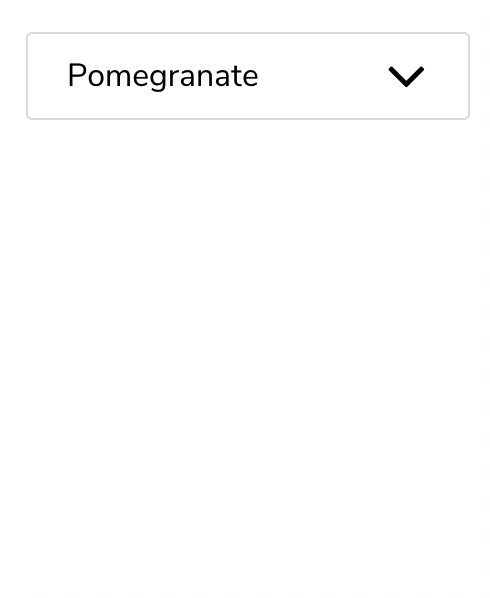
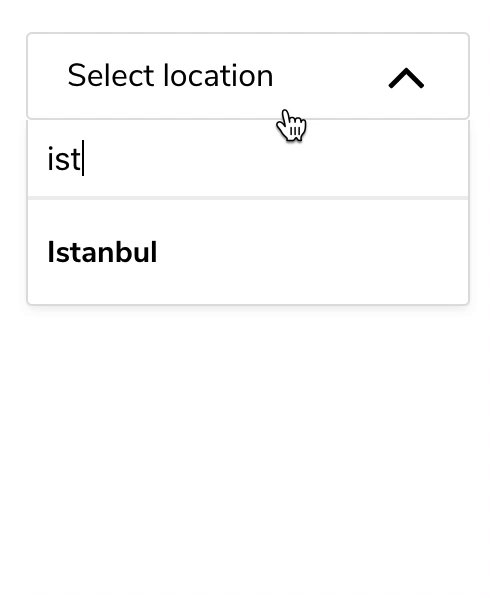
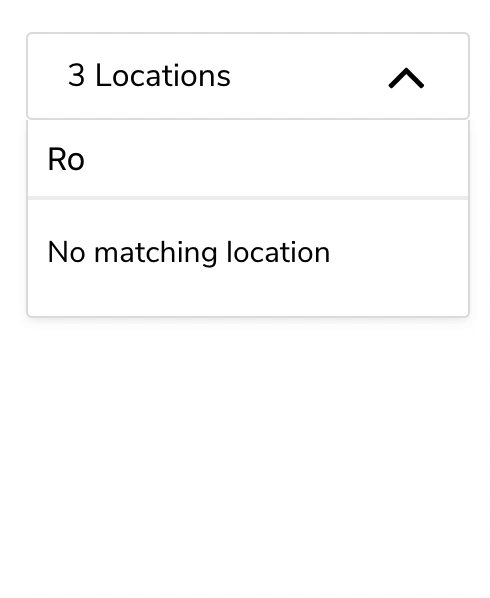
__Single-selection searchable__ | __Multi-selection searchable__
 |
| 
# Installation
`npm install --save reactjs-dropdown-component`
# Usage
Import the component you want to use;
```javascript
import { DropdownMultiple, Dropdown } from 'reactjs-dropdown-component';
```
If you are using NextJS, import them dynamically instead;
```javascript
import dynamic from 'next/dynamic';
const Dropdown = dynamic(
async () => {
const module = await import('reactjs-dropdown-component');
const DD = module.Dropdown;
return ({ forwardedRef, ...props }) =>
;
},
{ ssr: false },
);
const DropdownMultiple = dynamic(
async () => {
const module = await import('reactjs-dropdown-component');
const DDM = module.DropdownMultiple;
return ({ forwardedRef, ...props }) => ;
},
{ ssr: false },
);
```
The shape of the objects in the data array should be as follows:
```javascript
const locations = [
{
label: 'New York',
value: 'newYork',
},
{
label: 'Oslo',
value: 'oslo',
},
{
label: 'Istanbul',
value: 'istanbul',
}
];
```
Use a function to pass to `onChange` prop.
For `` component item is an object, whereas for `` it is an array of objects.
```javascript
onChange = (item, name) => {
...
}
```
Finally use the components as follows:
```javascript
```
Note that when multiple options are selected in ``, `titleSingular` value automatically becomes the plural form of the noun. If you want to use a custom plural title, define `titlePlural` as well.
```javascript
```
## Search functionality
Using `searchable` prop enables the search bar.
Pass an array of strings corresponding to __place holder__ and __not found message__ respectively.
```javascript
```
## Selecting item(s) by default
Use the `select` prop to define the initally selected item(s).
For ``
```javascript
select={{value: 'istanbul'}}
```
For ``
```javascript
select={[{value: 'oslo'}, {value: 'istanbul'}]}
```
## Calling internal functions
Pass a ref and use it to call the internal functions.
For ``
```javascript
this.dropdownRef.current.selectSingleItem({ value: 'oslo' });
this.dropdownRef.current.clearSelection();
```
For ``
```javascript
this.dropdownRef.current.selectMultipleItems([
{ value: 'istanbul' }
{ value: 'oslo' },
]);
this.dropdownRef.current.selectAll();
this.dropdownRef.current.deselectAll();
```
## Custom styling
Use the following keys in an object passed to `styles` prop
```javascript
wrapper
header
headerTitle
headerArrowUpIcon
headerArrowDownIcon
checkIcon
list
listSearchBar
scrollList
listItem
listItemNoResult
```
Example:
```javascript
```
Note that `styles` prop is meant for basic styling. Use stylesheet by targeting the specific [class names](https://github.com/dbilgili/Custom-ReactJS-Dropdown-Components/blob/master/src/styles/dropdown.sass) for more complicated stylings.
Use `id` prop to set an additional class name to every element in the dropdown menu. That way you can style multiple dropdown menus with different stylings rules.
In order to define your own arrow and check icons, use `arrowUpIcon`, `arrowDownIcon` and `checkIcon` props. These props accept an element type.