https://github.com/dbismut/react-guify
Thin wrapper around guify
https://github.com/dbismut/react-guify
gui guify react
Last synced: 25 days ago
JSON representation
Thin wrapper around guify
- Host: GitHub
- URL: https://github.com/dbismut/react-guify
- Owner: dbismut
- License: mit
- Created: 2019-12-28T00:03:32.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-05T03:47:19.000Z (over 2 years ago)
- Last Synced: 2025-04-22T01:54:01.684Z (3 months ago)
- Topics: gui, guify, react
- Language: JavaScript
- Homepage: https://github.com/colejd/guify
- Size: 1.39 MB
- Stars: 8
- Watchers: 1
- Forks: 0
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-guify
  
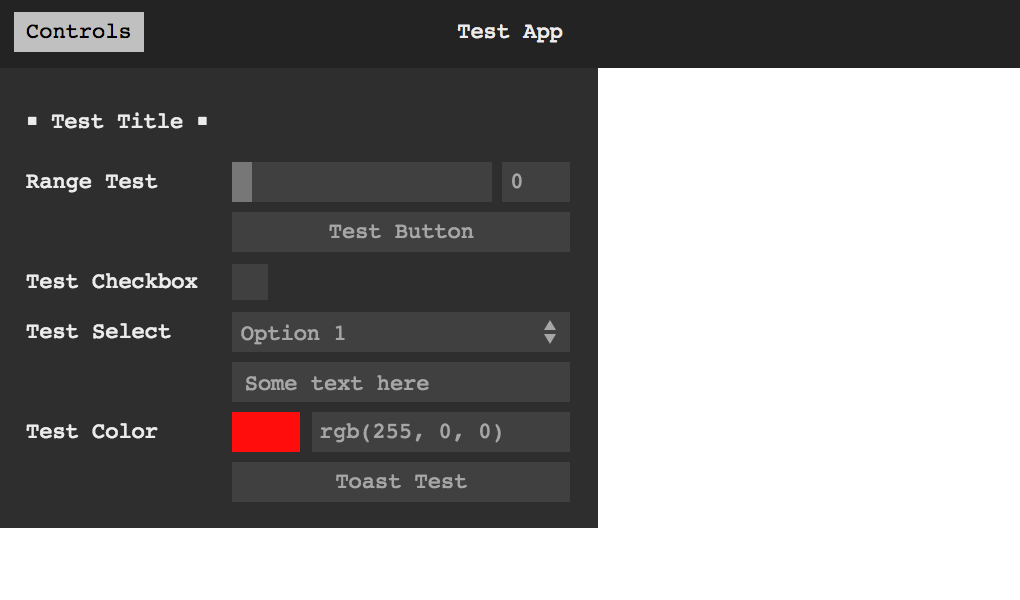
React-guify is a thin wrapper around the [simple GUI library guify](https://github.com/colejd/guify).

[Demo](https://codesandbox.io/s/react-guify-154rk)
### Installation
```bash
#Yarn
yarn add guify react-guify
#NPM
npm install guify react-guify
```
### Example
```jsx
function App() {
const [state, setState] = React.useState(initialState)
const gui = React.useRef()
return (
{
gui.current.Toast('Current date: ' + Date.now())
}}
/>
console.log({ value })}
/>
)
}
```
## Api
### Components exports
React-guify creates and exports React components that allow you to structure the GUI with React nodes.
You can pass all options from guify as props to these components. For now components will not respond to props update.
[Read guify docs for more](https://github.com/colejd/guify/).
#### Main panel
- `GuiPanel`: guify main panel.
In addition to the native options from guify, the panel requires two additional props:
- `data`: the data object bound to components.
- `setData`: the function the panel will call to update your data when values change.
#### Data-bound components
- `GuiCheckbox`: a checkbox
- `GuiRange`: a number selector
- `GuiInterval`: an interval selector
- `GuiColor`: a color selector
- `GuiSelect`: an option selector
- `GuiText`: a free-text entry
- `GuiDisplay`: displays a variable
- `GuiFile`: a file selector
#### Action components
- `GuiButton`: a button with an action
#### Organizational components:
- `GuiTitle`: shows a title
- `GuiFolder`: a folder grouping different components
### Toast
guify has a nice toast feature that React-guify tries to implement seamlessly. The panel component will pass back a ref to you, which will include the original `gui` object created by guify.
```jsx
function ToastExample() {
const [state, setState] = React.useState(initialState)
const gui = React.useRef()
return (
gui.current.Toast('Hello from Toast')}
/>
)
}
```
---
### Todo List
- [ ] Proper mounting and unmounting
- [ ] Updating props on the fly