https://github.com/deanishe/alfred-unicode
Preview Unicode characters and emoji in Alfred
https://github.com/deanishe/alfred-unicode
alfred alfred-workflow codepoints search unicode workflow
Last synced: 3 months ago
JSON representation
Preview Unicode characters and emoji in Alfred
- Host: GitHub
- URL: https://github.com/deanishe/alfred-unicode
- Owner: deanishe
- License: other
- Created: 2016-01-13T22:23:36.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2021-02-14T15:08:27.000Z (over 4 years ago)
- Last Synced: 2025-04-02T22:33:12.600Z (3 months ago)
- Topics: alfred, alfred-workflow, codepoints, search, unicode, workflow
- Language: Go
- Homepage:
- Size: 13.9 MB
- Stars: 59
- Watchers: 5
- Forks: 3
- Open Issues: 9
-
Metadata Files:
- Readme: README.html
Awesome Lists containing this project
README
Alfred Unicode Search
/* Basic adjustments for text and link colors, etc. */
.markdown-body {
color: #373a3c;
}
.markdown-body a {
color: #0275d8;
text-decoration: none;
}
.markdown-body a:focus, .markdown-body a:hover {
color: #014c8c;
text-decoration: underline;
}
code,pre{tab-size:4}
tt,code,pre{font-family:Consolas,"Liberation Mono",Menlo,Courier,monospace;font-size:12px}
pre{margin-top:0;margin-bottom:0}
blockquote{margin:0}
table{border-collapse:collapse;border-spacing:0}
td,th{padding:0}
.markdown-body{overflow:hidden;font-family:"Helvetica Neue",Helvetica,"Segoe UI",Arial,freesans,sans-serif;font-size:16px;line-height:1.6;word-wrap:break-word}.markdown-body>*:first-child{margin-top:0 !important}.markdown-body>*:last-child{margin-bottom:0 !important}.markdown-body .absent{color:#c00}.markdown-body .anchor{position:absolute;top:10;bottom:0;left:0;display:block;padding-right:6px;padding-left:30px;margin-left:-30px}.markdown-body .anchor:focus{outline:none}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-body h4,.markdown-body h5,.markdown-body h6{position:relative;margin-top:1em;margin-bottom:16px;font-weight:bold;line-height:1.4}.markdown-body h1 .octicon-link,.markdown-body h2 .octicon-link,.markdown-body h3 .octicon-link,.markdown-body h4 .octicon-link,.markdown-body h5 .octicon-link,.markdown-body h6 .octicon-link{display:none;color:#000;vertical-align:middle}.markdown-body h1:hover .anchor,.markdown-body h2:hover .anchor,.markdown-body h3:hover .anchor,.markdown-body h4:hover .anchor,.markdown-body h5:hover .anchor,.markdown-body h6:hover .anchor{height:1em;padding-left:8px;margin-left:-30px;line-height:1;text-decoration:none}.markdown-body h1:hover .anchor .octicon-link,.markdown-body h2:hover .anchor .octicon-link,.markdown-body h3:hover .anchor .octicon-link,.markdown-body h4:hover .anchor .octicon-link,.markdown-body h5:hover .anchor .octicon-link,.markdown-body h6:hover .anchor .octicon-link{display:inline-block}.markdown-body h1 tt,.markdown-body h1 code,.markdown-body h2 tt,.markdown-body h2 code,.markdown-body h3 tt,.markdown-body h3 code,.markdown-body h4 tt,.markdown-body h4 code,.markdown-body h5 tt,.markdown-body h5 code,.markdown-body h6 tt,.markdown-body h6 code{font-size:inherit}.markdown-body h1{padding-bottom:0.3em;font-size:2.25em;line-height:1.2;border-bottom:1px solid #eee}.markdown-body h2{padding-bottom:0.3em;font-size:1.75em;line-height:1.225;border-bottom:1px solid #eee}.markdown-body h3{font-size:1.5em;line-height:1.43}.markdown-body h4{font-size:1.25em}.markdown-body h5{font-size:1em}.markdown-body h6{font-size:1em;color:#777}.markdown-body p,.markdown-body blockquote,.markdown-body ul,.markdown-body ol,.markdown-body dl,.markdown-body table,.markdown-body pre{margin-top:0;margin-bottom:16px}.markdown-body hr{height:4px;padding:0;margin:16px 0;background-color:#e7e7e7;border:0 none}.markdown-body ul,.markdown-body ol{padding-left:2em}.markdown-body ul.no-list,.markdown-body ol.no-list{padding:0;list-style-type:none}.markdown-body ul ul,.markdown-body ul ol,.markdown-body ol ol,.markdown-body ol ul{margin-top:0;margin-bottom:0}.markdown-body li>p{margin-top:16px}.markdown-body dl{padding:0}.markdown-body dl dt{padding:0;margin-top:16px;font-size:1em;font-style:italic;font-weight:bold}.markdown-body dl dd{padding:0 16px;margin-bottom:16px}.markdown-body blockquote{padding:0 15px;color:#777;border-left:4px solid #ddd}.markdown-body blockquote>:first-child{margin-top:0}.markdown-body blockquote>:last-child{margin-bottom:0}.markdown-body table{display:block;width:100%;overflow:auto;word-break:normal;word-break:keep-all}.markdown-body table th{font-weight:bold}.markdown-body table th,.markdown-body table td{padding:6px 13px;border:1px solid #ddd}.markdown-body table tr{background-color:#fff;border-top:1px solid #ccc}.markdown-body table tr:nth-child(2n){background-color:#f8f8f8}.markdown-body img{max-width:100%;-moz-box-sizing:border-box;box-sizing:border-box}.markdown-body span.frame{display:block;overflow:hidden}.markdown-body span.frame>span{display:block;float:left;width:auto;padding:7px;margin:13px 0 0;overflow:hidden;border:1px solid #ddd}.markdown-body span.frame span img{display:block;float:left}.markdown-body span.frame span span{display:block;padding:5px 0 0;clear:both;color:#333}.markdown-body span.align-center{display:block;overflow:hidden;clear:both}.markdown-body span.align-center>span{display:block;margin:13px auto 0;overflow:hidden;text-align:center}.markdown-body span.align-center span img{margin:0 auto;text-align:center}.markdown-body span.align-right{display:block;overflow:hidden;clear:both}.markdown-body span.align-right>span{display:block;margin:13px 0 0;overflow:hidden;text-align:right}.markdown-body span.align-right span img{margin:0;text-align:right}.markdown-body span.float-left{display:block;float:left;margin-right:13px;overflow:hidden}.markdown-body span.float-left span{margin:13px 0 0}.markdown-body span.float-right{display:block;float:right;margin-left:13px;overflow:hidden}.markdown-body span.float-right>span{display:block;margin:13px auto 0;overflow:hidden;text-align:right}.markdown-body code,.markdown-body tt{padding:0;padding-top:0.2em;padding-bottom:0.2em;margin:0;font-size:85%;background-color:rgba(0,0,0,0.04);border-radius:3px}.markdown-body code:before,.markdown-body code:after,.markdown-body tt:before,.markdown-body tt:after{letter-spacing:-0.2em;content:"\00a0"}.markdown-body code br,.markdown-body tt br{display:none}.markdown-body del code{text-decoration:inherit}.markdown-body pre>code{padding:0;margin:0;font-size:100%;word-break:normal;white-space:pre;background:transparent;border:0}.markdown-body .highlight{margin-bottom:16px}.markdown-body .highlight pre,.markdown-body pre{padding:16px;overflow:auto;font-size:85%;line-height:1.45;background-color:#f7f7f7;border-radius:3px}.markdown-body .highlight pre{margin-bottom:0;word-break:normal}.markdown-body pre{word-wrap:normal}.markdown-body pre code,.markdown-body pre tt{display:inline;max-width:initial;padding:0;margin:0;overflow:initial;line-height:inherit;word-wrap:normal;background-color:transparent;border:0}.markdown-body pre code:before,.markdown-body pre code:after,.markdown-body pre tt:before,.markdown-body pre tt:after{content:normal}
.highlight{background:#fff}.highlight .h{color:#333;font-style:normal;font-weight:normal}.highlight .mf,.highlight .mh,.highlight .mi,.highlight .mo,.highlight .il,.highlight .m{color:#945277}.highlight .s,.highlight .sb,.highlight .sc,.highlight .sd,.highlight .s2,.highlight .se,.highlight .sh,.highlight .si,.highlight .sx,.highlight .s1{color:#df5000}.highlight .kc,.highlight .kd,.highlight .kn,.highlight .kp,.highlight .kr,.highlight .kt,.highlight .k,.highlight .o{font-weight:bold}.highlight .kt{color:#458}.highlight .c,.highlight .cm,.highlight .c1{color:#998;font-style:italic}.highlight .cp,.highlight .cs{color:#999;font-weight:bold}.highlight .cs{font-style:italic}.highlight .n{color:#333}.highlight .na,.highlight .nv,.highlight .vc,.highlight .vg,.highlight .vi{color:#008080}.highlight .nb{color:#0086B3}.highlight .nc{color:#458;font-weight:bold}.highlight .no{color:#094e99}.highlight .ni{color:#800080}.highlight .ne{color:#990000;font-weight:bold}.highlight .nf{color:#945277;font-weight:bold}.highlight .nn{color:#555}.highlight .nt{color:#000080}.highlight .err{color:#a61717;background-color:#e3d2d2}.highlight .gd{color:#000;background-color:#fdd}.highlight .gd .x{color:#000;background-color:#faa}.highlight .ge{font-style:italic}.highlight .gr{color:#aa0000}.highlight .gh{color:#999}.highlight .gi{color:#000;background-color:#dfd}.highlight .gi .x{color:#000;background-color:#afa}.highlight .go{color:#888}.highlight .gp{color:#555}.highlight .gs{font-weight:bold}.highlight .gu{color:#800080;font-weight:bold}.highlight .gt{color:#aa0000}.highlight .ow{font-weight:bold}.highlight .w{color:#bbb}.highlight .sr{color:#017936}.highlight .ss{color:#8b467f}.highlight .bp{color:#999}.highlight .gc{color:#999;background-color:#EAF2F5}.type-csharp .highlight .k{color:#0000FF}.type-csharp .highlight .kt{color:#0000FF}.type-csharp .highlight .nf{color:#000000;font-weight:normal}.type-csharp .highlight .nc{color:#2B91AF}.type-csharp .highlight .nn{color:#000000}.type-csharp .highlight .s{color:#A31515}.type-csharp .highlight .sc{color:#A31515}
#wrapper {
margin: 2em auto;
max-width: 900px;
}
.centred {
text-align: center !important;
}

Alfred Unicode
Search Unicode and copy/paste characters as HTML entities, Go or Python string literals, hexadecimal numbers etc. in Alfred 4+.

Installation
Download the latest version of the workflow from the releases page, then double-click the Alfred Unicode-X.X.X.alfredworkflow file to install.
Usage
-
.u <query> — Search Unicode characters (see input below).
-
⇧ or ⌘Y — Quick Look image of selected character.
-
↩ or ⇥ — View selected character in various formats (CSS, HTML, Python etc.).
-
↩ or ⌘C — Copy selected format to clipboard.
-
⌘↩ — Paste selected format to frontmost application.
-
⌘↩ (configurable) — Copy/paste UTF-8 character.
-
⌥↩ (configurable) — Copy/paste Python Unicode escape.
-
^↩ (configurable) — Copy/paste Unicode ID (U+00AB).
-
⇧↩ (configurable) — Copy/paste HTML hexadecimal entity.
-
... — Add your own hotkeys (see Modifiers).
-
.u help — Open workflow help file
-
.u prefs — View workflow configuration
-
search — Enter keyword search to return to Unicode search.
-
Workflow Is Up To Date / Update Available! — Whether a new version of the workflow is available. Action this item to force an update check.
-
Formatters — Disable formatters you don't want.
-
↩ — To view formatter list and to toggle formatters on/off.
-
ES6 Mode — Use ES6-style \u{1F680} escapes in JS for characters above 0xFFFF.
-
Font: Arial Unicode MS (default) — Font used to generate preview images.
-
↩ — Choose a different font
-
⌘↩ — Reset to default
-
Text Colour: #FF2FA9 (default) — Colour of text in preview images.
-
↩ — Choose a different colour
-
⌘↩ — Reset to default
-
Background Colour: transparent (default) — Colour of background of preview images.
-
↩ — Choose a different colour
-
⌘↩ — Reset to default
-
Documentation — Open this page in your browser.
-
Report Bug — Open workflow issue tracker in your browser.
-
Delete Cached Data — Delete Unicode database and cached preview icons, forcing the workflow to re-create them.
Configure the included Hotkey to allow you to search directly from other applications (select a character or Unicode escape and hit the Hotkey).
Input
Use the special search queries search, prefs and help to navigate to the workflow's search, preferences and help file respectively. These work throughout the workflow.
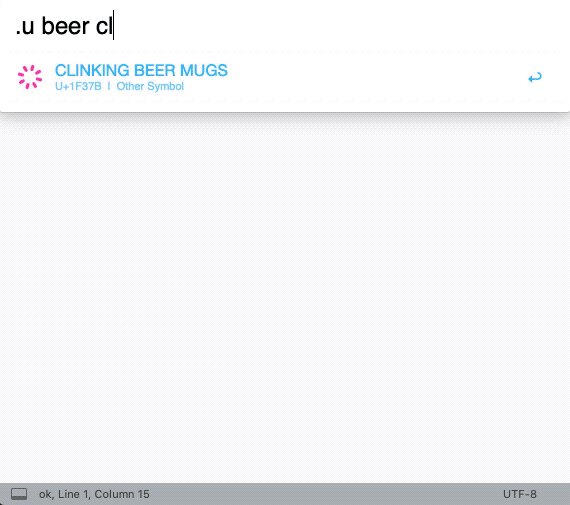
Single-character queries are treated as exact matches for their own codepoint: if you enter p, you will only see the result for U+0070 LATIN SMALL LETTER P. To search for all P's, add a space after p (i.e. p).
You can search for characters based on their names (e.g. LATIN CAPITAL LETTER U WITH DIAERESIS), aliases (e.g. EOL/LF/NL/NEW LINE for LINE FEED (LF)), hexadecimal (e.g. fe, 00fe, 0xfe) or decimal (e.g. 32), or HTML entity name (e.g. raquo, Uuml).
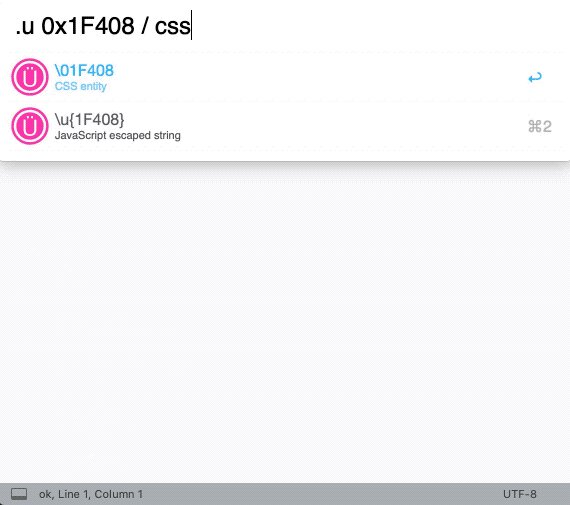
The workflow understands all formats it generates, so you can also enter a Go string escape (e.g. \U0001F37B) or Unicode ID (e.g. U+1F4A9). Configure the included Hotkey to be able to look up escapes directly from your editor.
You can restrict search to a particular field with the syntax <field>:<query>, e.g. entity:copy to find characters whose HTML entity name matches copy. The available fields are:
Field
Description
name
Character name, e.g. PILE OF POO
aliases
Alternate names, e.g. BS for BACKSPACE
hex
4+ character hexadecimal representation, e.g. 00FE
dec
Decimal representation, e.g. 254
entity
HTML entity name (if any), e.g. szlig
Note: All fields are treated as text, so hex:20 will return characters 0x20HH, not 0x20 (dec:32 will match 0x20, but also 32NN). Use 0x format to specify that a query is hexadecimal, i.e. 0x20. Append a space to dec:NN queries to only match that specific character (i.e. dec:32).
Finally, you can also use AND or OR in your queries, e.g. arrow AND left OR right (note AND and OR must be uppercase).
Configuration
The workflow can be configured via several workflow environment variables. The most important ones can be set in the workflow by entering the query "prefs" in the Unicode search.
Variable
Default
Description
BACKGROUND_COLOUR
<empty>
Background colour of generated preview images (search result icons). Uses transparent if unset.
DISABLED
<empty>
Comma-separated list of disabled formatters.
ES6_MODE
<empty>
Use ES6-style escapes for characters over 0xFFFF. If unset, surrogate pairs are used.
FONT_NAME
<empty>
Font used to generate preview images. Uses "Arial Unicode MS" if unset.
ICON_SIZE
128
Width/height of preview images.
RESIZE_FACTOR
1.0
Use larger/smaller font size in preview images.
TEXT_COLOUR
<empty>
Text colour for preview images. Uses #FF2FA9 if unset.
TEXT_SIZE
<empty>
Font size for preview images. Calculated automatically if unset.
By default, the font size is calculated automatically based on the size of the image and the text. If the text is consistently too small or large with a particular font, you can increase/decrease RESIZE_FACTOR to increase/decrease the size of the text.
Alternatively, you can force a specific font size for all images by setting TEXT_SIZE.
Modifiers
You can assign your own modifiers to the search results to copy/paste quickly in your preferred format.
To assign a format to a modifier, add a new workflow environment variable with the name MOD_<KEY1>[_<KEY2>[_<KEY3>]] and set its value to the short name of the desired format.
For example, to override ⌘↩ to copy/paste JavaScript instead of the UTF-8 character, add a new variable named MOD_CMD with the value javascript. To re-assign UTF-8 character to ⌥⌘↩, add a new variable named MOD_CMD_OPT (or MOD_OPT_CMD … doesn't matter) with the value character.
Valid modifiers are CMD, OPT, SHIFT, CTRL.
Formats
You can copy (and paste) each character in some or all of the following formats:
Description
Short name
Example
UTF-8 character
character
🍻
Character name
name
CLINKING BEER MUGS
Unicode ID
unicode
U+1F37B
Hex literal
hexadecimal
0x1F37B
Decimal literal
decimal
127867
Python or Go escaped string
python
\U0001F37B
URL-encoded
urlencoded
%F0%9F%8D%BB
JavaScript escaped string
javascript
\u{1F37B}
CSS entity
css
\01F37B
HTML entity, hexadecimal
htmlhex
🍻
HTML entity, decimal
htmldec
🍻
HTML entity, named
htmlnamed
ß
TIP: You can get the short name for a format by using ⌘C on its item in the detail view.
Notes
- The Python/Go formatter outputs
\u00AB-style escapes for characters up to 0xFFFF and \U000ABCDE-style escapes for higher ones.
- The JavaScript formatter outputs
\xAB-style escapes for characters up to 0xFF, \uABCD-style escapes for characters up to 0xFFFF, and surrogate pairs for characters above that. Turn on ES6 Mode in the workflow settings to use ES6 \u{1ABCD}-style escapes instead of surrogate pairs.
Licensing & thanks
- The workflow is released under the MIT licence.
- It is heavily based on the AwGo library, also MIT licensed.
- The workflow icons are based on Font Awesome, released under the Creative Commons Attribution 4.0 licence.