https://github.com/deco-cx/deco
Git-based Visual CMS for Deno, </> htmx and Tailwind apps. Deploy on any Deno-compatible host.
https://github.com/deco-cx/deco
cms deno fresh frontend hacktoberfest htmx platform preact tailwind tailwindcss typescript webflow wordpress
Last synced: 7 months ago
JSON representation
Git-based Visual CMS for Deno, </> htmx and Tailwind apps. Deploy on any Deno-compatible host.
- Host: GitHub
- URL: https://github.com/deco-cx/deco
- Owner: deco-cx
- License: apache-2.0
- Created: 2022-07-11T21:16:43.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-05-15T01:32:21.000Z (7 months ago)
- Last Synced: 2025-05-15T02:29:41.581Z (7 months ago)
- Topics: cms, deno, fresh, frontend, hacktoberfest, htmx, platform, preact, tailwind, tailwindcss, typescript, webflow, wordpress
- Language: TypeScript
- Homepage: https://deco.cx
- Size: 4.12 MB
- Stars: 775
- Watchers: 5
- Forks: 51
- Open Issues: 34
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- jimsghstars - deco-cx/deco - Git-based Visual CMS for Deno, </> htmx and Tailwind apps. Deploy on any Deno-compatible host. (TypeScript)
README

Git-based Visual CMS for Deno, </>htmx and Tailwind Apps.
deco.cx
·
docs
·
login
·
join our discord
·
X

- **Modern stack focused on performance and JavaScript-independence**
- Server-side JSX templates
- Client-side HTMX interactivity
- Local development with HTTPS tunnel — edit on the web, commit on your local
git.
- Native Tailwind Theme Support with multiple Component Libraries supported:
DaisyUI, Preline, FloatUI, Shadcn UI
- **Easy for business users and content editors**
- TypeScript Props to Content Editor UI generator
- Asset manager with multimedia support
- Publishing workflow with staging area, immutable releases and immediate
rollbacks
- Roles and permissions for content-only editors **(invite 1 content-editor
member for free per site!)**
- **Deploy with one click to any Deno-compatible host**
- Deno Deploy (Preferred Partner) — Global platform with generous free tier
- Azion Edge _(Coming soon)_
- Fly.io _(Coming soon)_
- Nirvana Cloud _(Coming soon)_
- Digital Ocean _(Coming soon)_
- deco.cx PRO hosting: $99 USD/mo for always-on multi-zone deployment on our
Enterprise-scale managed infrastructure.
# Getting Started
> [!TIP]
> It takes less than 1 minute to get up and running with Deco.
1. Visit [deco.new](https://deco.new) and choose a template.
2. Choose a name and create a site. This gives you a free
[`deco-sites`](https://github.com/deco-sites/) GitHub repository and your
very own `*.deco.site` domain.
3. Follow the instructions to clone your repo and run your development server
locally, _or_ deploy to Deno Deploy with one click for free.
**Your site is now ready** to edit with our beautiful visual CMS. All changes
will be saved to git!
Now, to get to production, install any of the Hosting apps available in
`deco.store` by clicking on "Create new production environment".
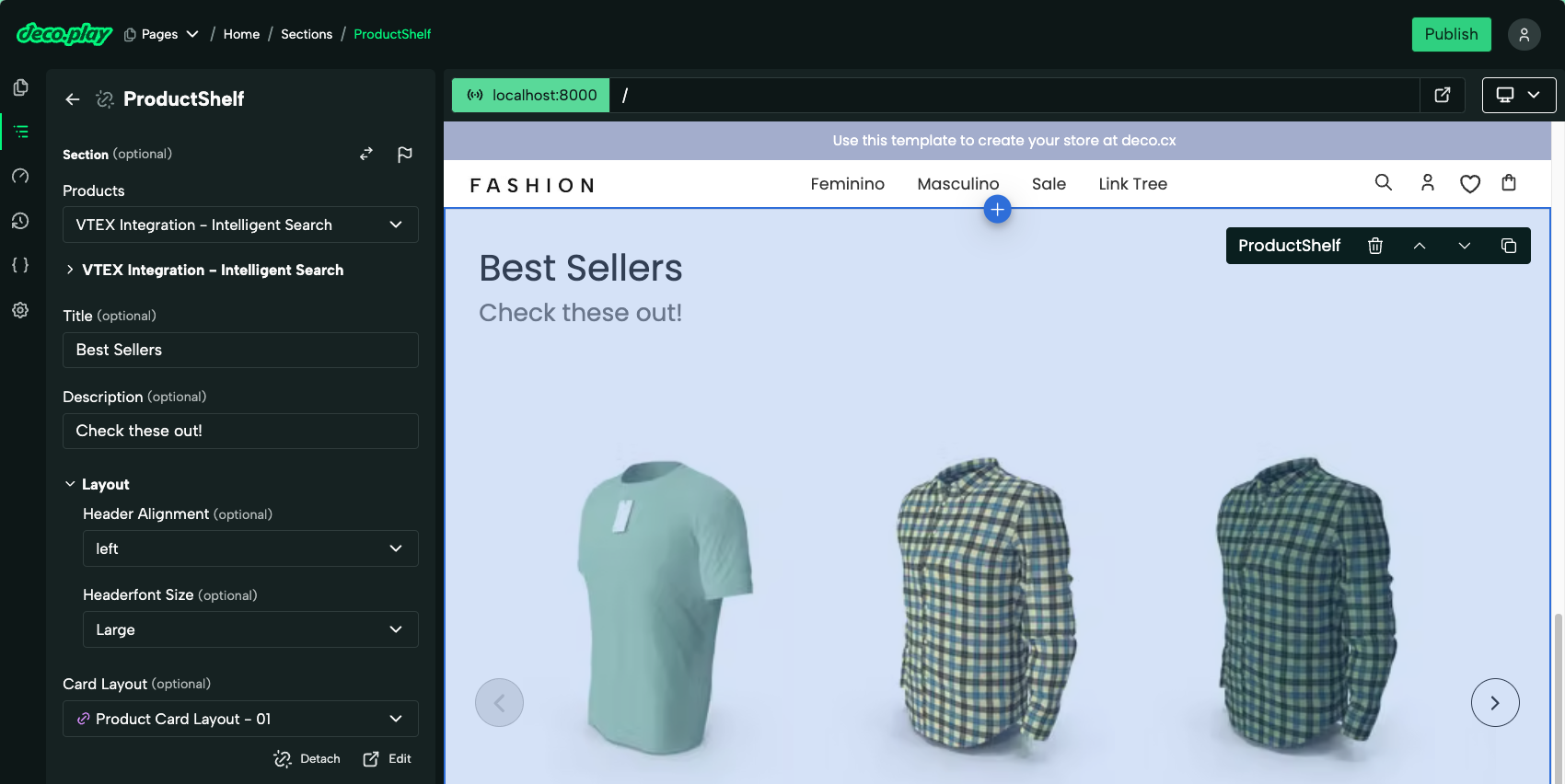
# TypeScript Props to Visual Content Editor
Deco's core feature is generating a content editor UI from your TypeScript
interface `Props`. For example, declaring a ProductShelf JSX component with
these `Props`...
```typescript
import ProductCard, { Layout } from "$store/components/product/ProductCard.tsx";
import type { Product } from "apps/commerce/types.ts";
export interface Props {
products: Product[] | null;
title?: string;
description?: string;
layout?: {
headerAlignment?: "center" | "left";
headerfontSize?: "Normal" | "Large";
};
cardLayout?: Layout;
}
export default function ProductShelf(props: Props) {
/** JSX Preact + Tailwind UI Section **/
}
```
... will automatically generate this admin UI for you:

## Documentation
Explore the capabilities of Deco further in our comprehensive documentation.
Learn how to craft Sections, Loaders, Apps and much more. Go to
[deco.cx/docs/en](https://deco.cx/docs/en).
## Motivation
Deco aims to radically simplify web development — like it was in the 90s, but
with all the modern good stuff baked in. We propose that this starts by
elevating TypeScript into a globally shared vocabulary of types that bridge the
gap between interfaces and APIs. The simplicity of defining a type and getting
auto-completions with multiple matching integrations from a community of Deco
apps is a game-changer for developer productivity — both human and AI. It's a
shift towards a more collaborative and efficient web development paradigm, where
the community's collective effort translates into individual project success. No
more reinventing the wheel, no more silos, no more wasted time. Just focusing on
customer needs, **getting the data from wherever you need,** when you need it,
and **allowing everyone in the team to create and publish great content** with
that data, safely.
To learn more about why we built deco, visit our
[Why We Web](https://deco.cx/why) manifest at https://deco.cx/why.
## Community
Join the community on [deco.cx Discord Server](https://deco.cx/discord). Share
your apps, explore others' creations, and contribute to the shared vocabulary
that makes Deco a thriving ecosystem.
## Deco's advantages
With **Deco** you can:
- Craft modern web apps with a **visual configuration editor** for managing
APIs, UIs and content — all in the same place.
- Compose pre-built features from a **community-driven ecosystem of Apps,** with
one-click installation.
- Evolve your Apps with **built-in realtime feature flags,** rolling out code or
content to specific audiences.
**Deco Blocks are interoperable:** one's output can be visually configured as
another's input in the visual editor, **based on matching TypeScript types.**
For example, a Product Shelf UI component might depend on a **`Product[]`.**
There are many ways to get a `Product[]`, such as fetching it from an ecommerce
platform (like [**Shopify**](https://github.com/deco-cx/apps/tree/main/shopify)
or [**VTEX**](https://github.com/deco-cx/apps/tree/main/vtex)) or a search
optimization provider (like
[**Algolia**](https://github.com/deco-cx/apps/tree/main/algolia) or
[**Typesense**](https://github.com/deco-cx/apps/tree/main/typesense)). Deco will
automatically suggest matching integrations based on the defined type from a
wide range of available apps, and the developer can choose the one that best
fits their needs. **Building UIs can now be abstracted completely from their
data integration. Code against a known-type, get tons of first-class
integrations, ready-to-deploy.**
To try out our visual editor, navigate to the
[deco.cx playground](https://play.deco.cx), choose a template, and experience a
simplified yet powerful way to build web apps.
## Key Features
- Shared Vocabulary: Define the type you need, and Deco auto-completes with
multiple matching integrations from a global community of apps. It's
TypeScript taken a step further, turning types into a shared vocabulary that
powers your UI and API integrations.
- Pre-built Implementations: Speed up your development with ready-to-use
Sections, Loaders, and Actions. A treasure trove of pre-built implementations
awaits to be discovered and utilized in your projects.
- Community-Driven Ecosystem: Engage with a global community of developers on
deco.hub. Share, discover, and collaborate to enrich the shared vocabulary
that Deco thrives on.
- Simplified Development Workflow: Just define your types, and let Deco handle
the rest. It streamlines the workflow from type definition to UI rendering and
API integration.
- Interoperable: Deco facilitates seamless interaction between different apps
and platforms. It’s about breaking down silos and fostering a more
interconnected web development ecosystem.
## Deploy to your own infrastructure
The deno project created with Deco is completely standalone — all of the CMS
information is neatly packed in JSON files along with the code. Deco is merely a
git-based editor.
This means you can deploy a Deco project easily to any hosting platform you
want. By using our integrated hosting partners, you get full first-class
environment support an observability inside Deco.
> [!WARNING]
> Self-hosting the editor itself is coming in early 2025. Bear with us as we
> refactor some innards before we can invite more developers to extend it! We're
> looking forward to it.
## Deploy to the deco.cx PRO edge
You can also deploy any Deco app to [deco.cx](https://deco.cx/) — the managed
infrastructure by the authors of this project.
With any [deco.cx subscription](https://deco.cx/en/pricing), you also get:
- Managed edge infrastructure
- Realtime Web Analytics based on Clickhouse
- Observability with tracing and error logging by HyperDX
- Access to all [deco.store](https://deco.store) apps
- Infinite revision history for all CMS changes
- Team support with roles and permissions
- Guest support (for allowing your customers to edit their sites).
- And a bunch of other features we launch every month :)
## 3P Integrations
Here is a table with the integrations that we have built and the statuses of
these projects.
| Integrations | Home | PLP | PDP | Cart | Checkout proxy | Order placed proxy | My account proxy |
| :--------------------------------------------------------------------------------------------------------- | :--- | :-- | :-- | :--- | :------------- | :----------------- | :--------------- |
| [VTEX](https://github.com/deco-cx/apps/blob/main/vtex/README.md) | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| [VNDA](https://github.com/deco-cx/apps/blob/main/vnda/README.md) | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| [Shopify](https://github.com/deco-cx/apps/blob/b072c1fdfab8d5f1647ed42f9dbaae618f28f05f/shopify/README.md) | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| [Linx](https://github.com/deco-cx/apps/blob/main/linx/README.md) | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Linx impulse | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| [Nuvemshop](https://github.com/deco-cx/apps/blob/main/nuvemshop/README.MD) | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| [Wake](https://github.com/deco-cx/apps/blob/main/wake/README.md) | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
## Cache env vars (WIP)
| Environment Variable | Description | Example Value |
| ----------------------------- | ------------------------------------------------------------------------------------- | ------------------------- |
| `ENABLE_LOADER_CACHE` | Flag to enable or disable the loader cache | `true` |
| `LOADER_CACHE_START_TRESHOLD` | Cache start threshold | `0` |
| `WEB_CACHE_ENGINE` | Defines the cache engine(s) to use | `"FILE_SYSTEM,CACHE_API"` |
| `FILE_SYSTEM_CACHE_DIRECTORY` | Directory path for file system cache | `/tmp` |
| `CACHE_MAX_SIZE` | Maximum size of the file system cache (in bytes) | `1073741824` (1 GB) |
| `CACHE_TTL_AUTOPURGE` | Flag to automatically delete expired items from the file system cache (cpu intensive) | `false` |
| `CACHE_TTL_RESOLUTION` | Time interval to check for expired items in the file system cache (in milliseconds) | `30000` (30 seconds) |
| `CACHE_MAX_AGE_S` | Time for cache to become stale | `60` (60 seconds) |
## Contribute
We welcome contributions! Whether you’re fixing bugs, improving the
documentation, or proposing new features, your efforts are valuable. Check out
our contribution guidelines to get started.
## Thanks to all contributors


