https://github.com/deepeshgodhwani/chattap
ChatTap is a web-based chat application that provides end-to-end encrypted chat functionality to its users.The app is built using modern web technologies .
https://github.com/deepeshgodhwani/chattap
chakra-ui cryptojs expressjs javascript mongodb mongodb-database mongoosejs node-js react-router-dom reactjs socket-io tailwindcss
Last synced: 5 months ago
JSON representation
ChatTap is a web-based chat application that provides end-to-end encrypted chat functionality to its users.The app is built using modern web technologies .
- Host: GitHub
- URL: https://github.com/deepeshgodhwani/chattap
- Owner: Deepeshgodhwani
- Created: 2023-02-05T11:22:43.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-04-19T18:34:08.000Z (about 2 years ago)
- Last Synced: 2025-02-01T06:05:43.663Z (5 months ago)
- Topics: chakra-ui, cryptojs, expressjs, javascript, mongodb, mongodb-database, mongoosejs, node-js, react-router-dom, reactjs, socket-io, tailwindcss
- Language: JavaScript
- Homepage:
- Size: 65.3 MB
- Stars: 16
- Watchers: 2
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
ChatTap
It's a MERN Stack Real-time end to end encrypted chat web app









✧
View Demo ✧
Report Bug ✧
Getting Started ✧ Installing ✧
Author ✧
This is a web-based chat application that provides end-to-end encrypted chat functionality to its users. The app is designed to be user-friendly and secure, allowing users to have private and secure conversations with each other.The app is built using modern web technologies, including React.js for the front-end and Node.js for the back-end. The application uses a secure communication protocol that ensures all messages are encrypted from the sender to the recipient.

## 🚀 Features
- Login/Signup User Account.
- JWT (Json Web Token) Authentication and BcryptJS Password Hashing.
- Profile picture and username update feature.
- Real-time search of users.
- One-to-one / Group chat.
- Create group and admin authority features ( Add / Remove from the group ).
- Exit from group fearture.
- View user / Group info .
- Group Profile picture and group name update feacture.
- Real-time group notifications / Unseen messages count.
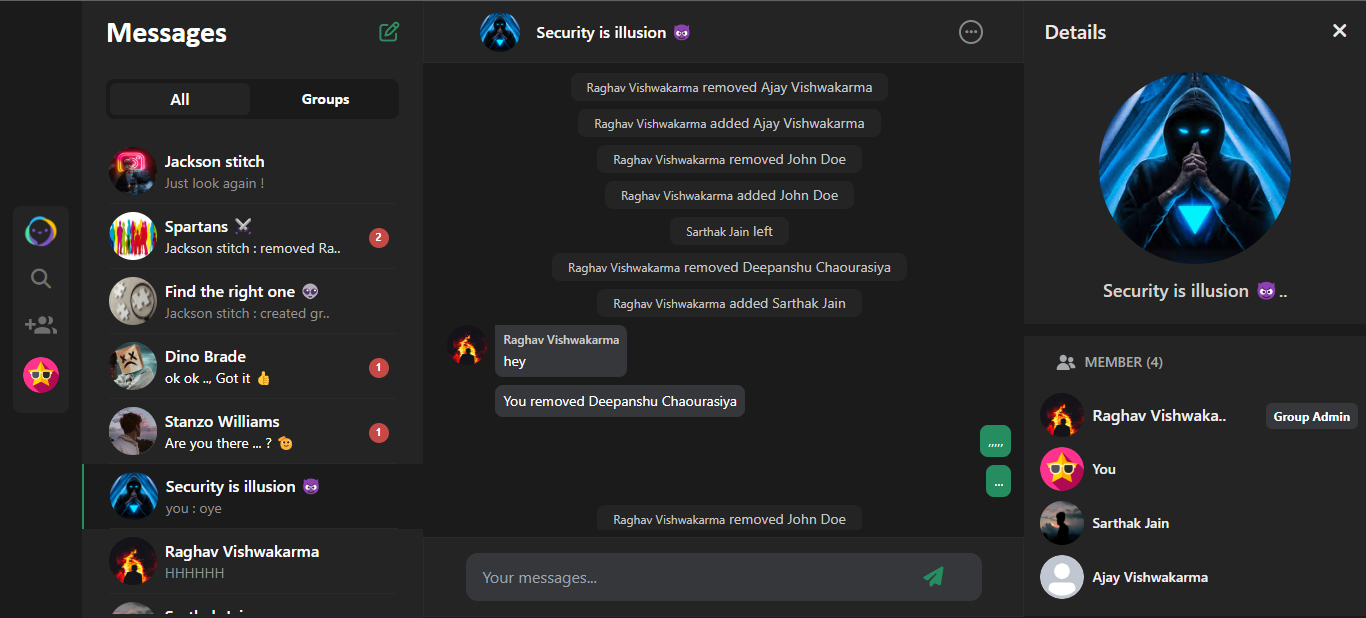
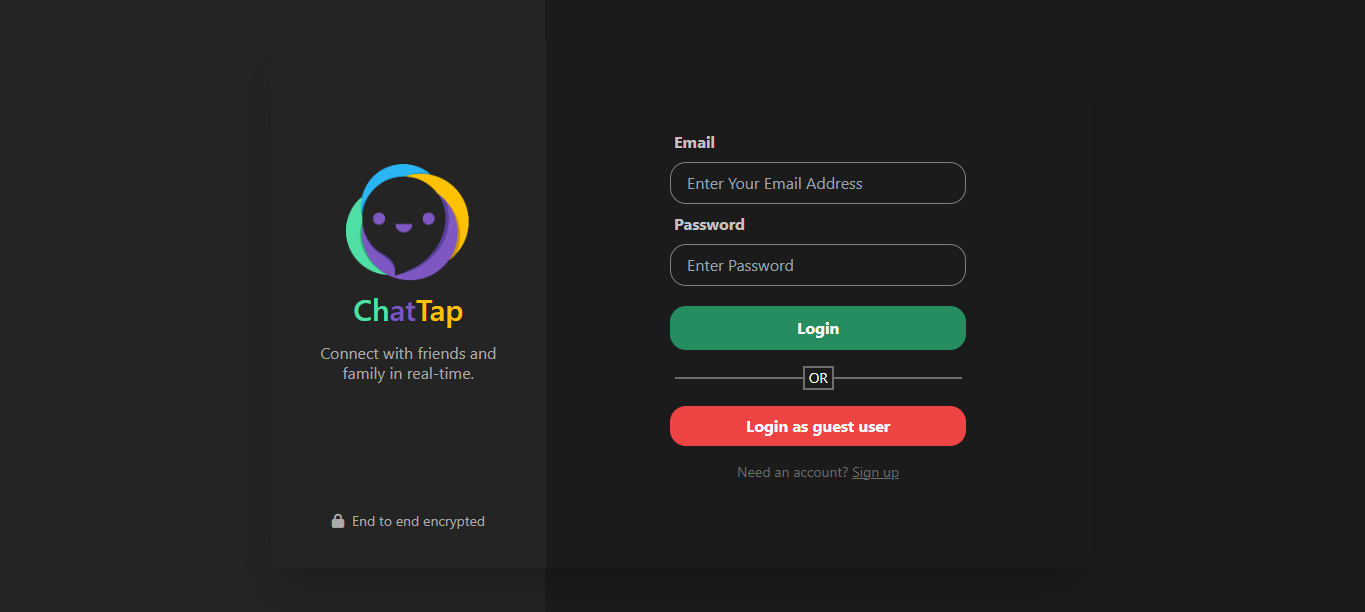
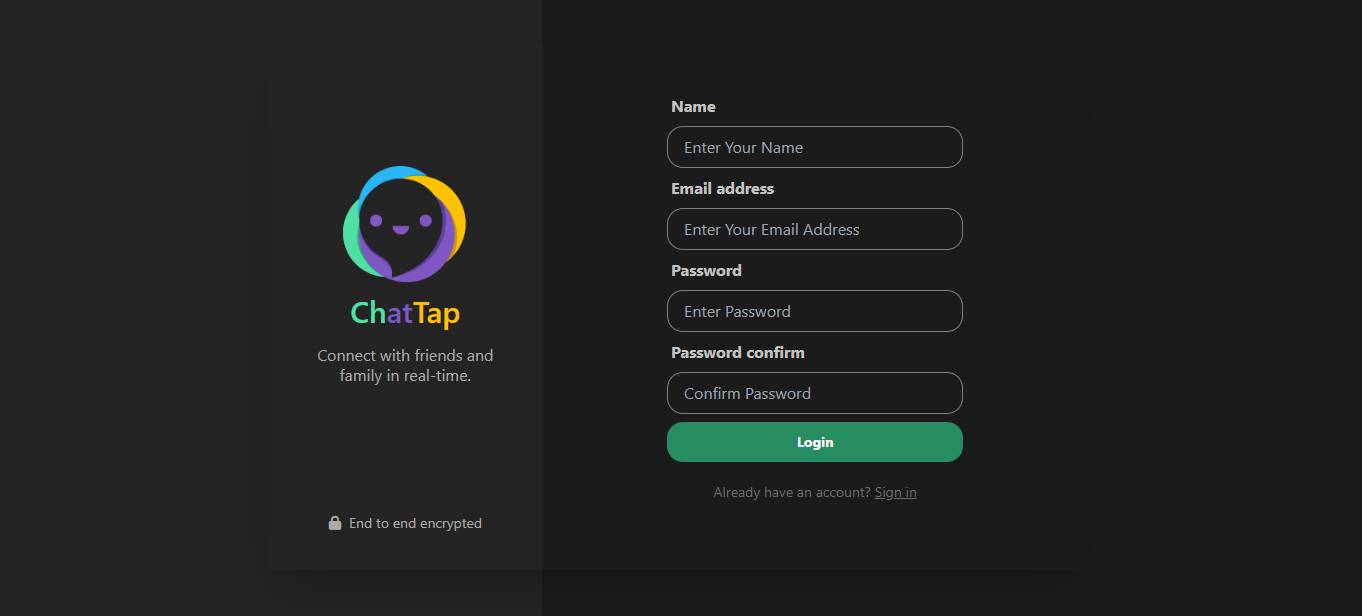
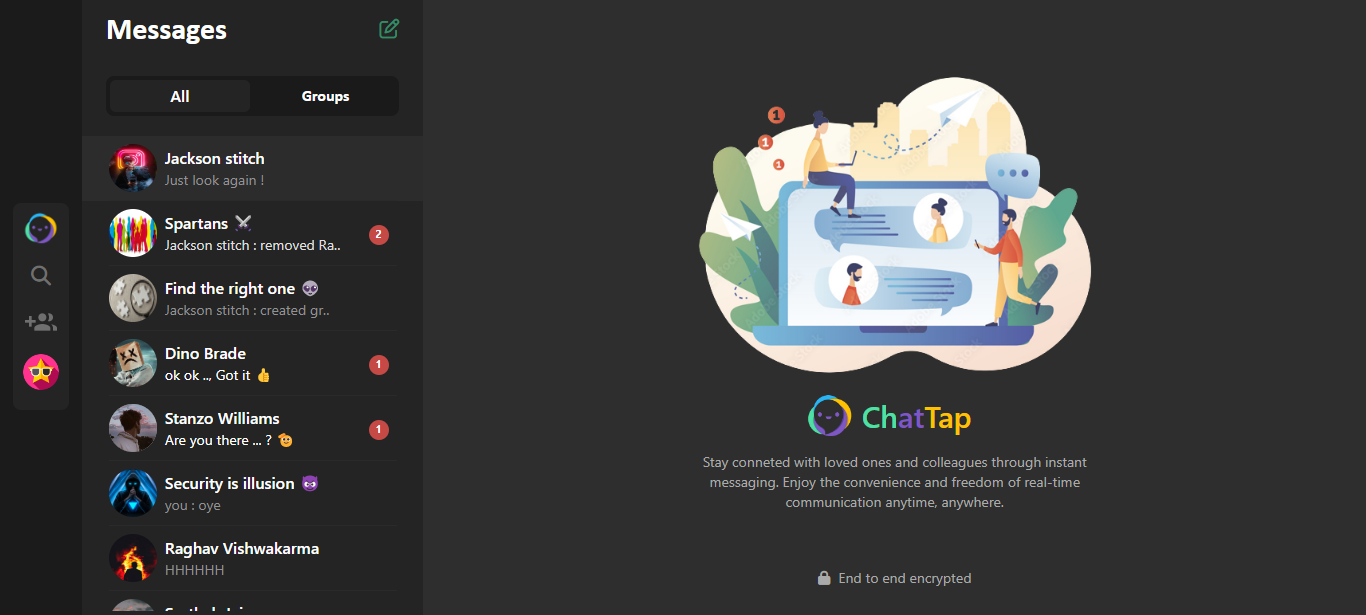
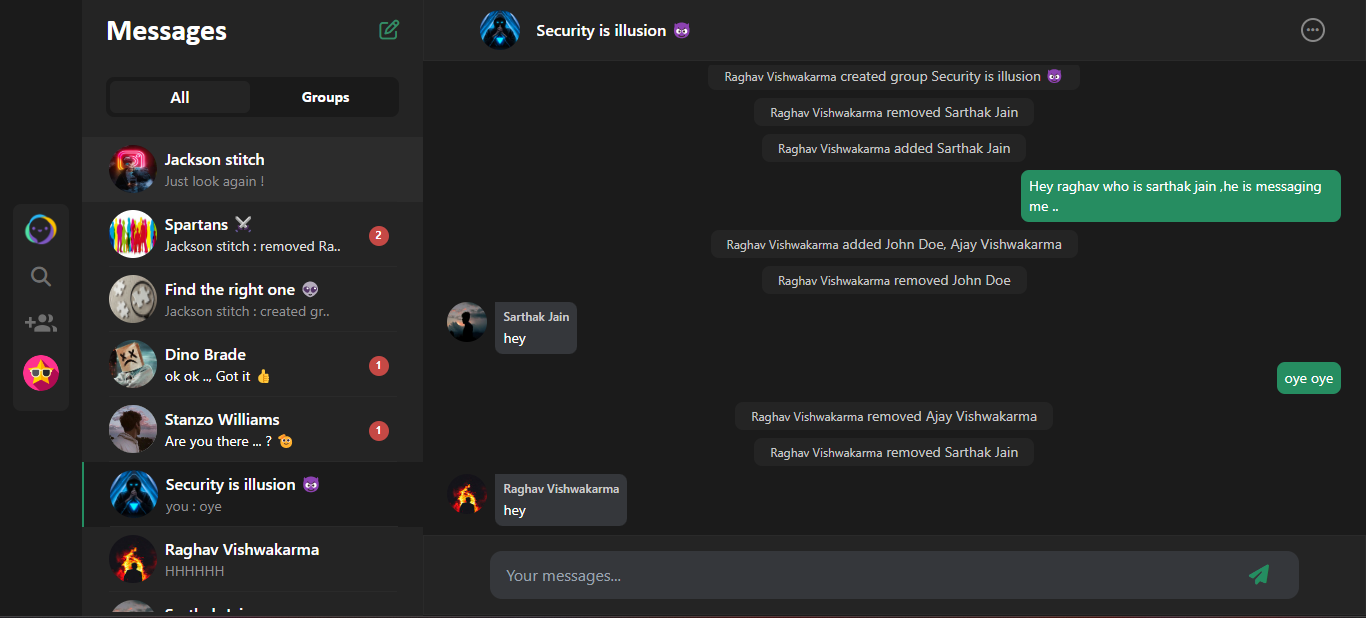
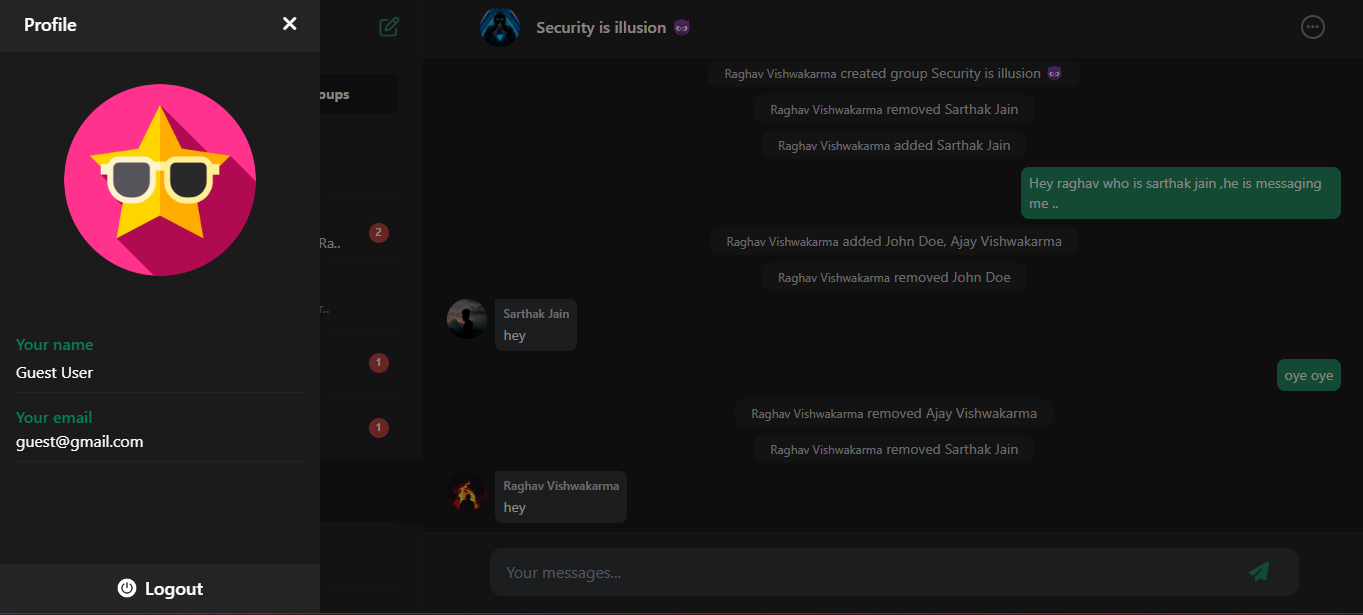
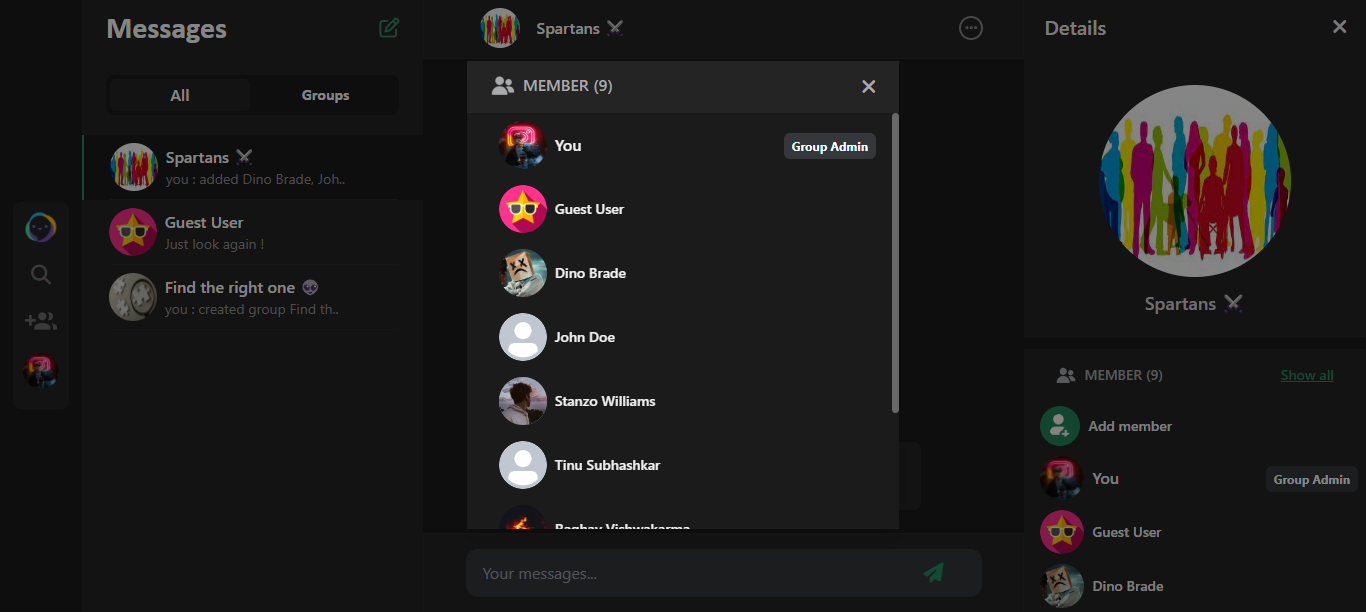
## Glimpses of ChatTap 🙈 :






## Demo
[Check here to see the presentation video of this project](https://www.linkedin.com/feed/update/urn:li:activity:7033886022119632896/)
## Getting Started
This project was built using React, Chakra UI, CSS, JavaScript,Cryptojs, Node JS, Express and MongoDB. It is an Chat web application and for running on your local environment you should follow these guidelines.
### Prerequisites
- NPM
- Node JS
- MongoDB
### Setup
The project repository can be found in [GitHub link](https://github.com/Deepeshgodhwani/ChatTap) or just clone the project using this command.
```
Using HTTPS
# git clone https://github.com/Deepeshgodhwani/ChatTap.git
```
+ Open terminal on your workspace with
```
cd /home/workspace/ChatTap
```
## Install
Install NPM
Check that you have node and npm installed
To check if you have Node.js installed, run this command in your terminal:
```
node -v
```
To confirm that you have npm installed you can run this command in your terminal:
```
npm -v
```
To confirm that you have MongoDB installed you can run this command in your terminal:
```
mongo -v
```
To install all the dependences of the project, run the following command:
```
cd client
npm install
cd ../
cd server
npm install
```
To run the application got to the client folder and run the following command:
```
npm start
```
### Environment Variables
To run this project, you will need to add the following environment variables to your .env file in server folder
`JWT_ACCESS_KEY`
`MONGO_PATH`
### Tools used on this project
- Visual Studio Code
- create-react-app template
- MongoDB compass
## Contact
If you want to contact me, you can reach me through below handles.
[](https://linkedin.com/in/deeepesh-godhwani-4269531b0)
[](https://github.com/Deepeshgodhwani)
© 2023 Deepesh Godhwani
## Show your support
Give a ⭐️ if you like this project!