https://github.com/deepeshgodhwani/exploding-kittens
Exploding Kittens is a thrilling card game developed on the MERN stack. Players strategically draw cards from a deck while avoiding explosive kittens that can end their game.
https://github.com/deepeshgodhwani/exploding-kittens
chakra-ui express-js mongodb nodejs reactjs redux socket-io tailwindcss
Last synced: 5 months ago
JSON representation
Exploding Kittens is a thrilling card game developed on the MERN stack. Players strategically draw cards from a deck while avoiding explosive kittens that can end their game.
- Host: GitHub
- URL: https://github.com/deepeshgodhwani/exploding-kittens
- Owner: Deepeshgodhwani
- Created: 2023-04-09T06:14:05.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2023-04-23T06:22:02.000Z (almost 3 years ago)
- Last Synced: 2025-07-27T21:01:01.494Z (6 months ago)
- Topics: chakra-ui, express-js, mongodb, nodejs, reactjs, redux, socket-io, tailwindcss
- Language: JavaScript
- Homepage: https://dapper-caramel-818d12.netlify.app
- Size: 1.4 MB
- Stars: 6
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Exploding Kittens
It's an action-packed singleplayer card game
🖥️ Tech Stack
Frontend:





Backend:




Deployed On:


Want to see live preview »
✧
Report Bug ✧
Getting Started ✧
Installing ✧
Author ✧
Exploding Kittens is a thrilling card game developed on the MERN stack. Players strategically draw cards from a deck while avoiding explosive kittens that can end their game. With engaging gameplay, eye-catching visuals, Exploding Kittens offers an exhilarating and addictive gaming experience for players of all ages.

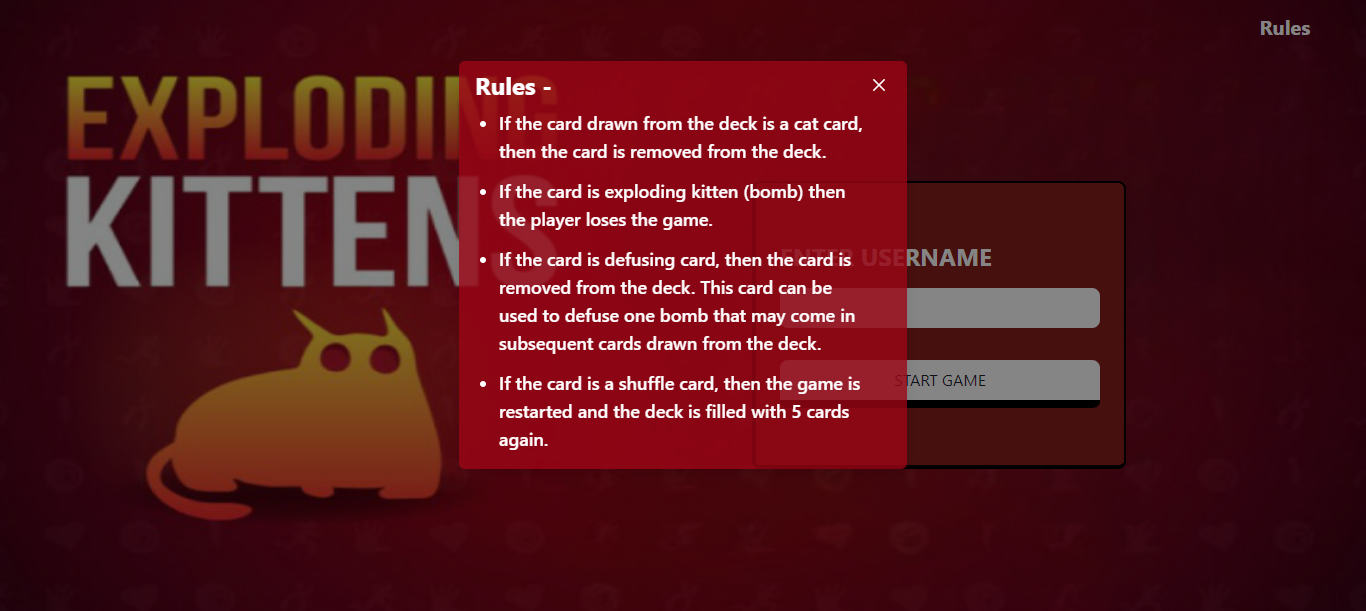
## Rules
- If the card drawn from the deck is a cat card, then the card is removed from the deck.
- If the card is exploding kitten (bomb) then the player loses the game.
- If the card is defusing card, then the card is removed from the deck. This card can be used to defuse one bomb that may come in subsequent cards drawn from the deck.
- If the card is a shuffle card, then the game is restarted and the deck is filled with 5 cards again.
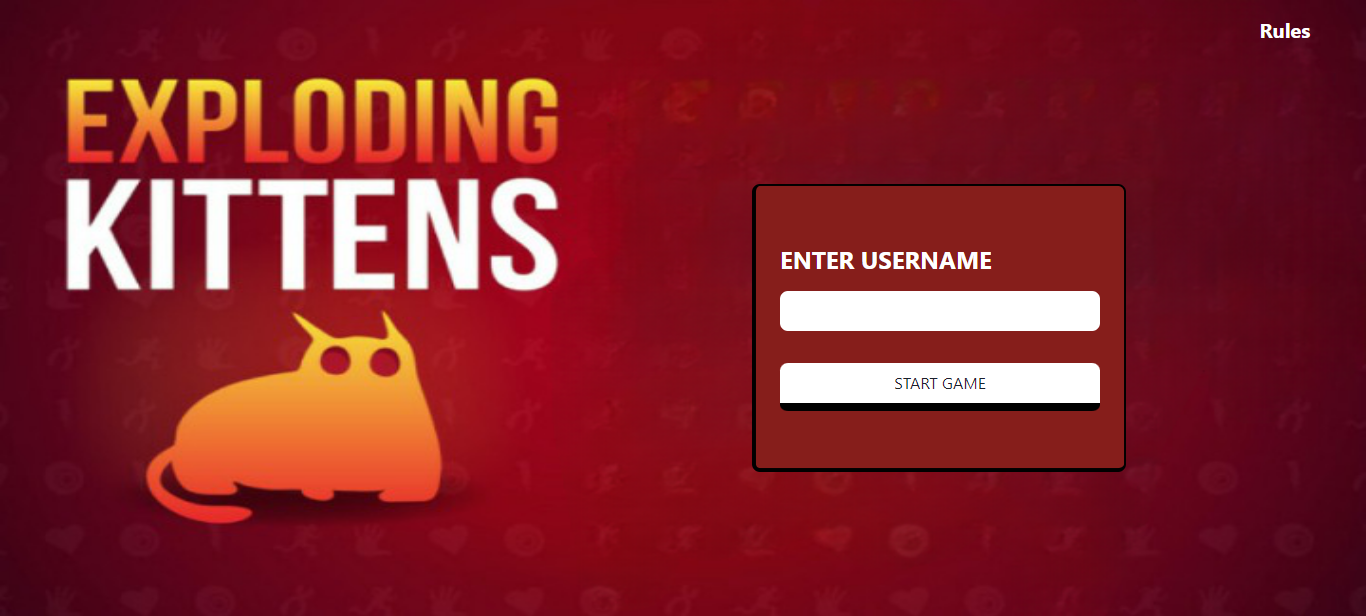
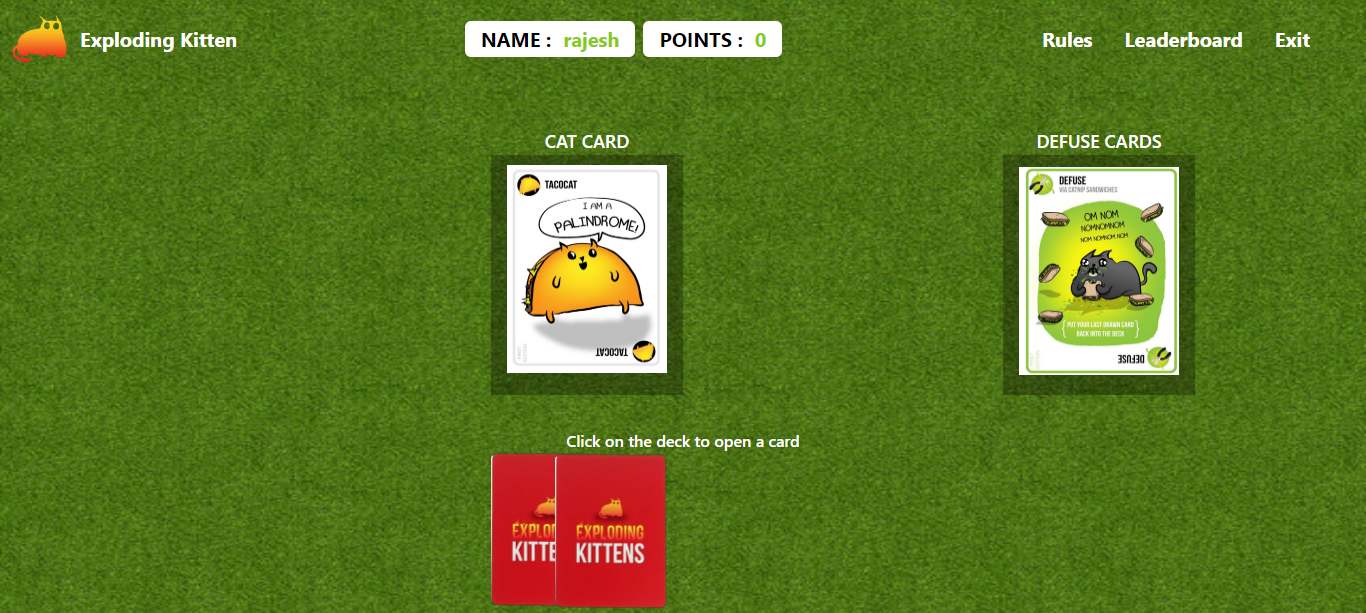
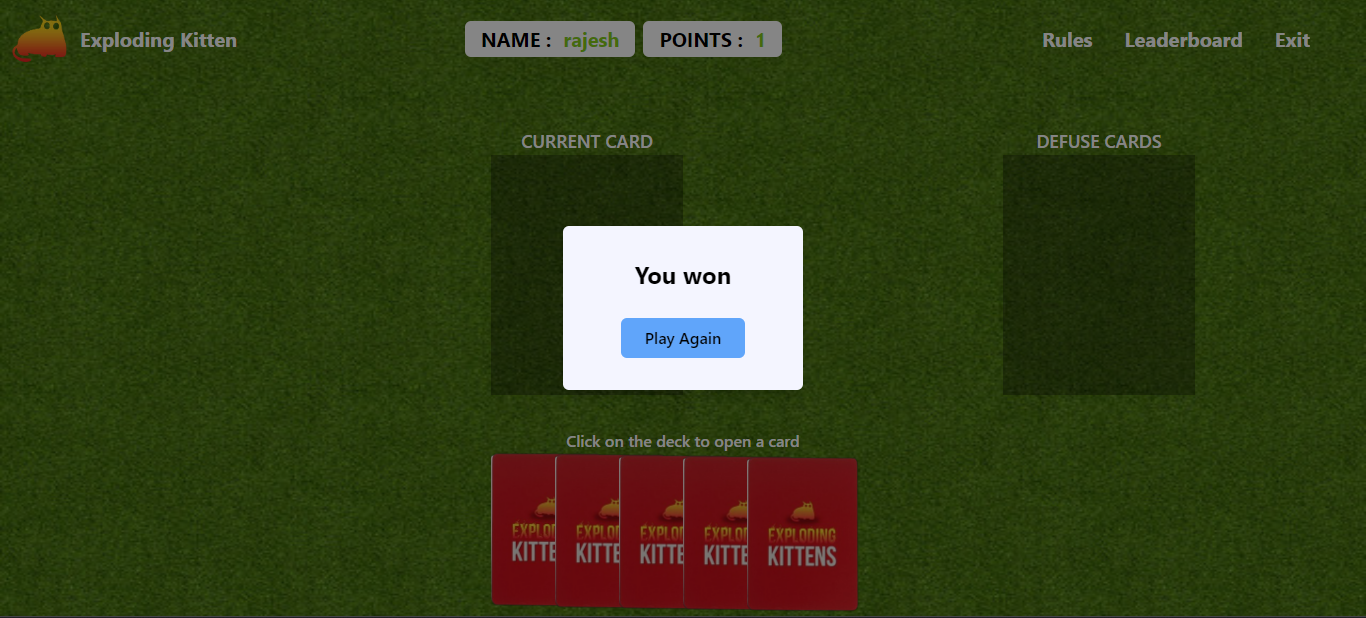
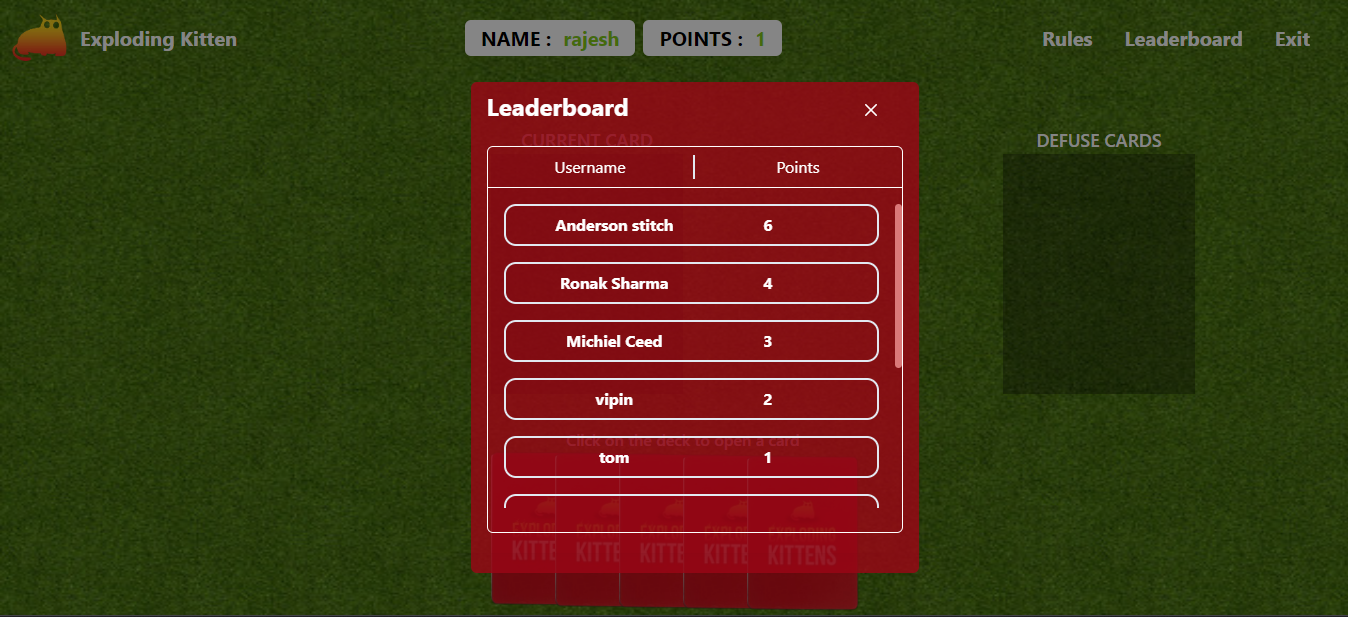
## Glimpses of Exploding Kittens 🙈 :




## Getting Started
This project was built using Tailwind css , React, Redux , ChakraUI Node JS, Express and MongoDB. It is an MERN Stack web application and for running on your local environment you should follow these guidelines.
### Prerequisites
- NPM
- Node JS
- MongoDB
### Setup
The project repository can be found in [GitHub link](https://github.com/Deepeshgodhwani/Exploding-kittens) or just clone the project using this command.
```
Using HTTPS
# git clone https://github.com/Deepeshgodhwani/Exploding-kittens.git
```
+ Open terminal on your workspace with
```
cd /home/workspace/Exploding-kitten
```
## Install
Install NPM
Check that you have node and npm installed
To check if you have Node.js installed, run this command in your terminal:
```
node -v
```
To confirm that you have npm installed you can run this command in your terminal:
```
npm -v
```
To confirm that you have MongoDB installed you can run this command in your terminal:
```
mongo -v
```
To install all the dependences of the project, run the following command:
```
npm install
```
To run the application got to the client folder and run the following command:
```
npm start
```
### Environment Variables
To run this project, you will need to add the following environment variables to your .env file in server folder
`MONGO_URL`
`PORT`
### Tools used on this project
- Visual Studio Code
- MongoDB compass
## Contact
If you want to contact me, you can reach me through below handles.
[](https://linkedin.com/in/deeepesh-godhwani-4269531b0)
[](https://github.com/Deepeshgodhwani)
© 2023 Deepesh Godhwani
## Show your support
Give a ⭐️ if you like this project!