https://github.com/deepeshgodhwani/instagram-clone
It’s an online social media platform along with backend integration. Allowing users to upload photos ,follow other users, and engage with content through likes and comments
https://github.com/deepeshgodhwani/instagram-clone
ajax amazon-aws bootstrap css ejs-templates expressjs html javascript jquery mongodb mongoose nginx nodejs nodemailer passport-facebook passport-local scss socket-io
Last synced: 2 months ago
JSON representation
It’s an online social media platform along with backend integration. Allowing users to upload photos ,follow other users, and engage with content through likes and comments
- Host: GitHub
- URL: https://github.com/deepeshgodhwani/instagram-clone
- Owner: Deepeshgodhwani
- Created: 2023-02-14T08:28:04.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-04-19T18:33:24.000Z (about 2 years ago)
- Last Synced: 2025-01-23T07:28:57.694Z (4 months ago)
- Topics: ajax, amazon-aws, bootstrap, css, ejs-templates, expressjs, html, javascript, jquery, mongodb, mongoose, nginx, nodejs, nodemailer, passport-facebook, passport-local, scss, socket-io
- Language: JavaScript
- Homepage:
- Size: 3.95 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Instagram Clone
It's a Full Stack Social Media web application with all the major functionalities
🖥️ Tech Stack
Frontend:







Backend:







Want to see live preview »
✧
Report Bug ✧
Getting Started ✧
Installing ✧
Author ✧
It's a Full Stack Social Media web application .It allows users to create accounts, Post Photos interact with other users through likes and comments, and follow other users. Through this project, I gained hands-on experience in full-stack web development, RESTful APIs, user authentication, and cloud-based deployment.

## Screens ( All screens are responsive along with Dark Mode)
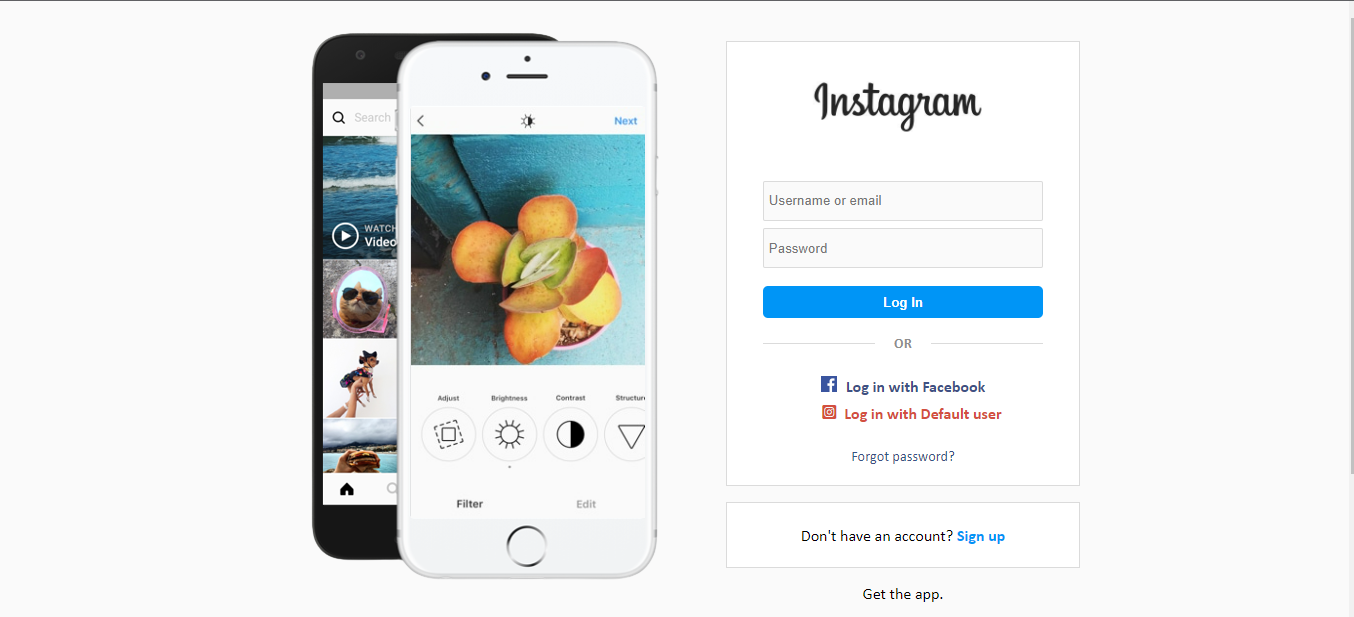
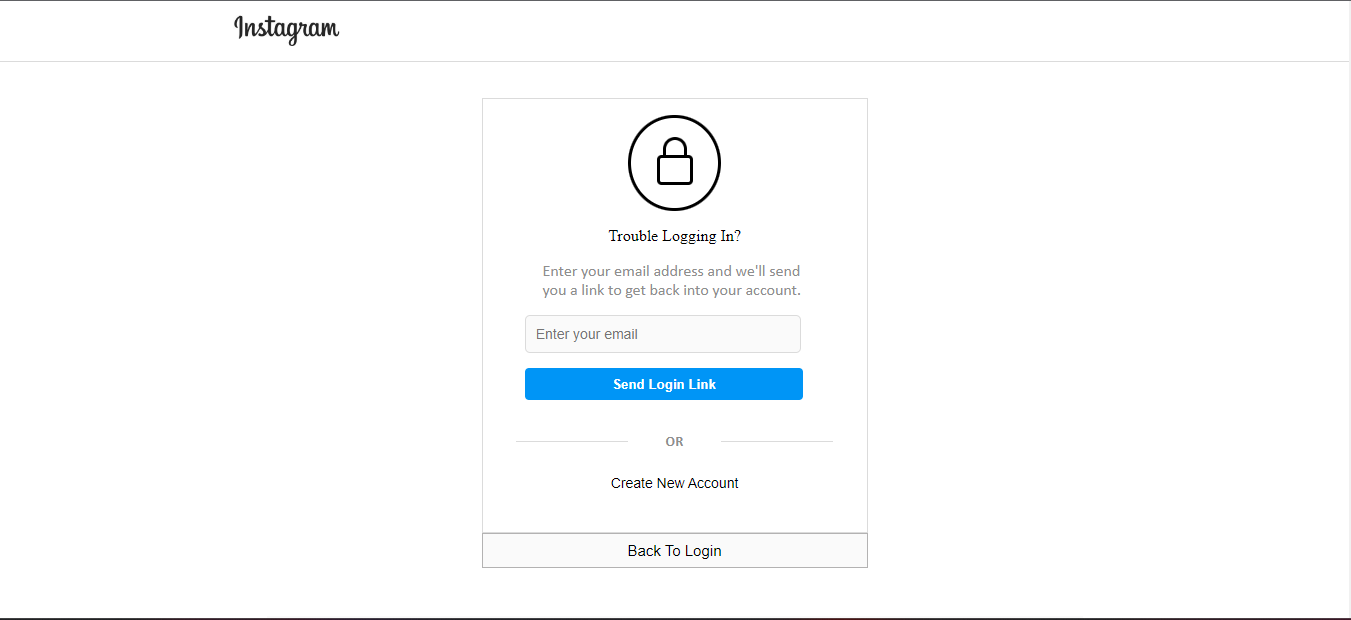
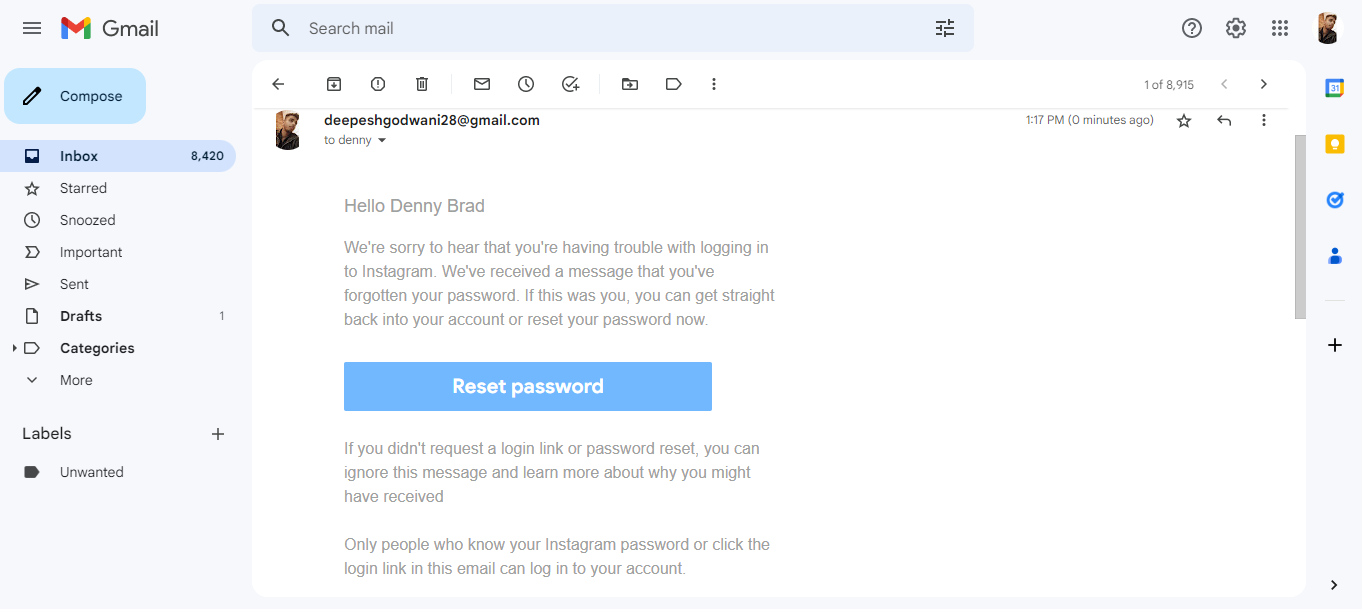
- Login / Forgot Password page
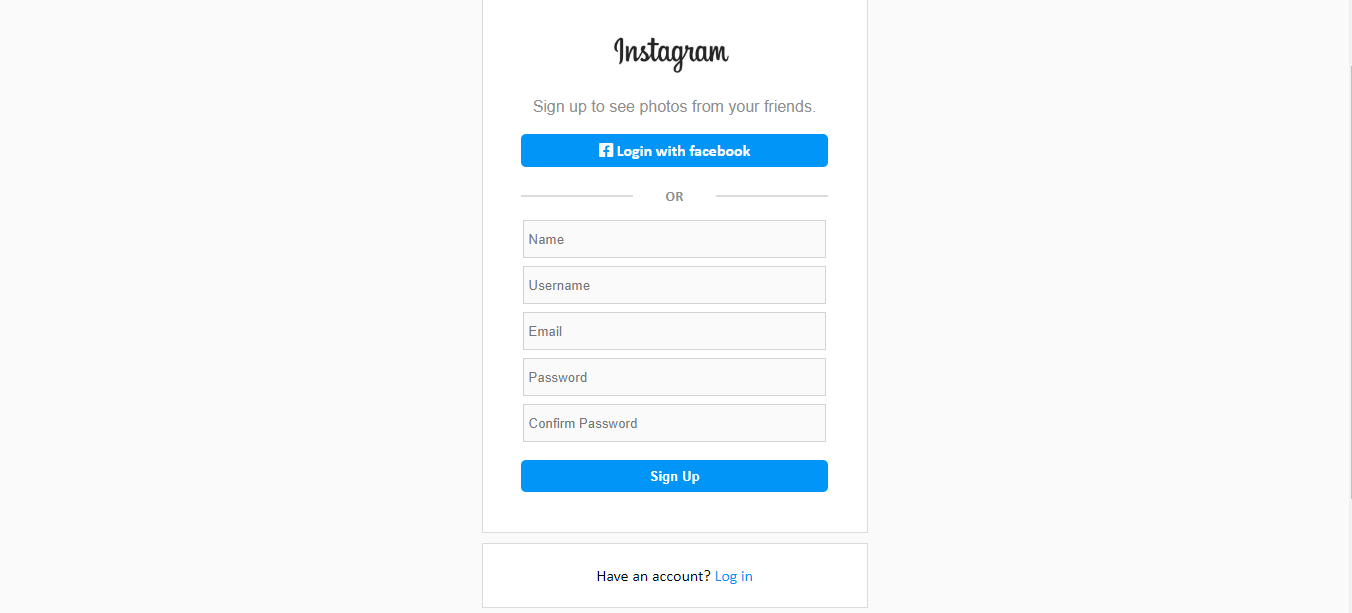
- Signup / Email Verification page
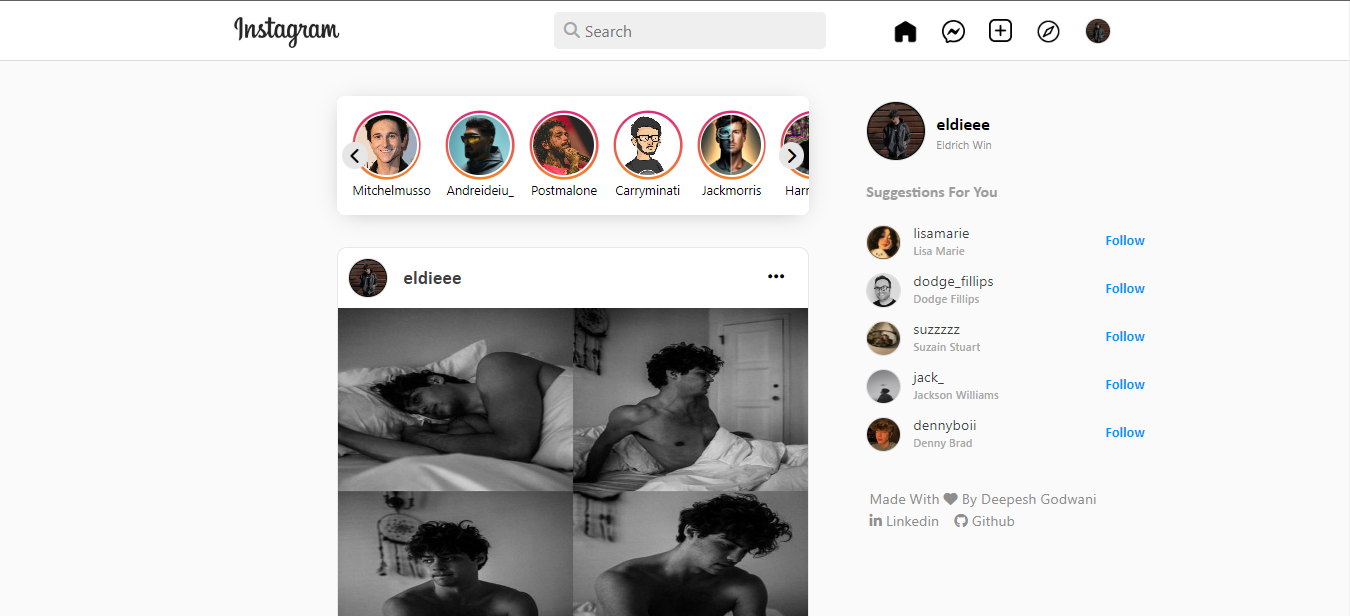
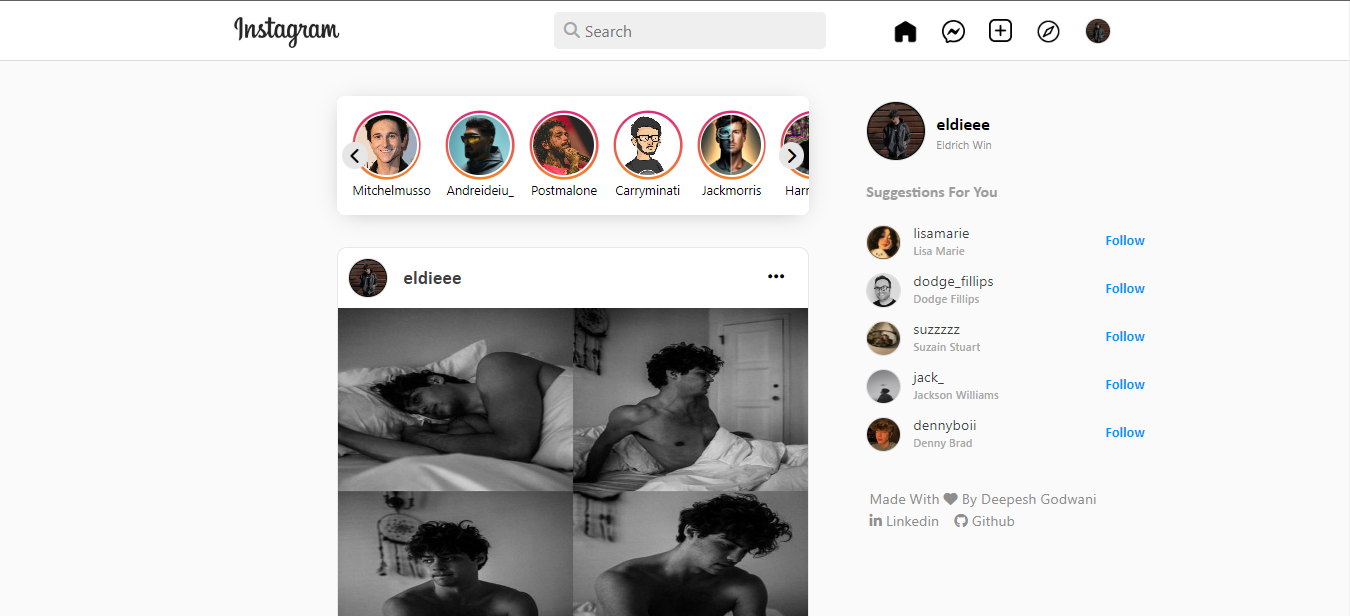
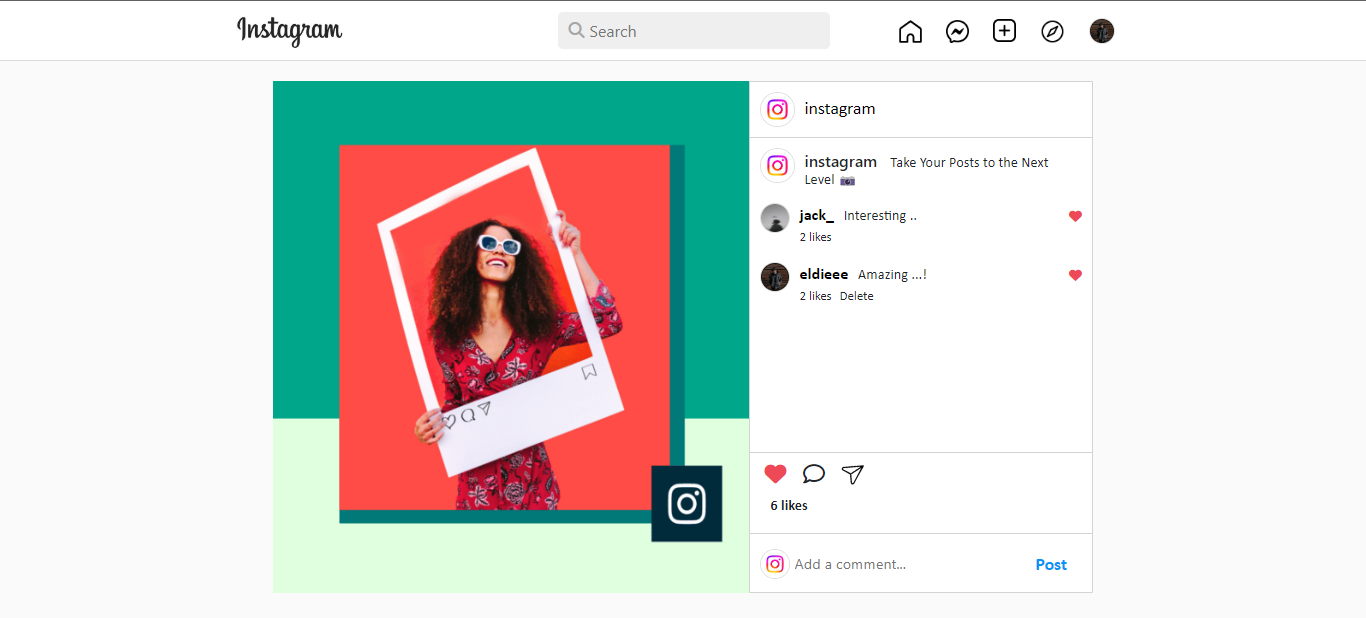
- Home (Feed) Page
- Chatting Page
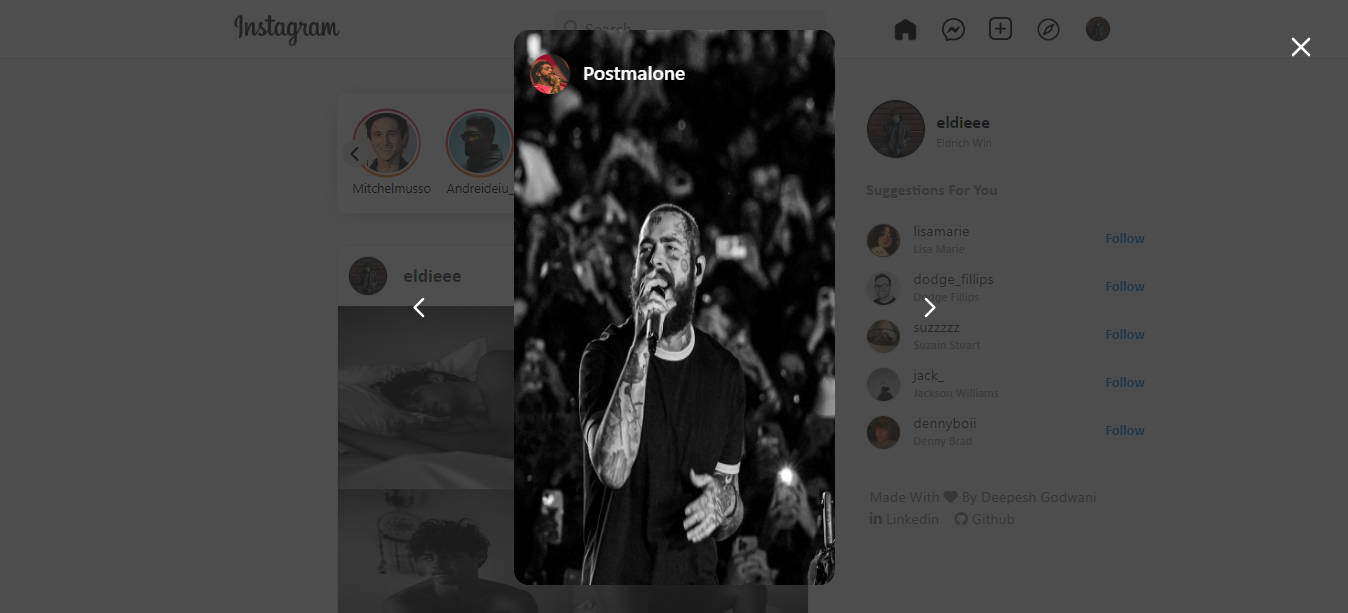
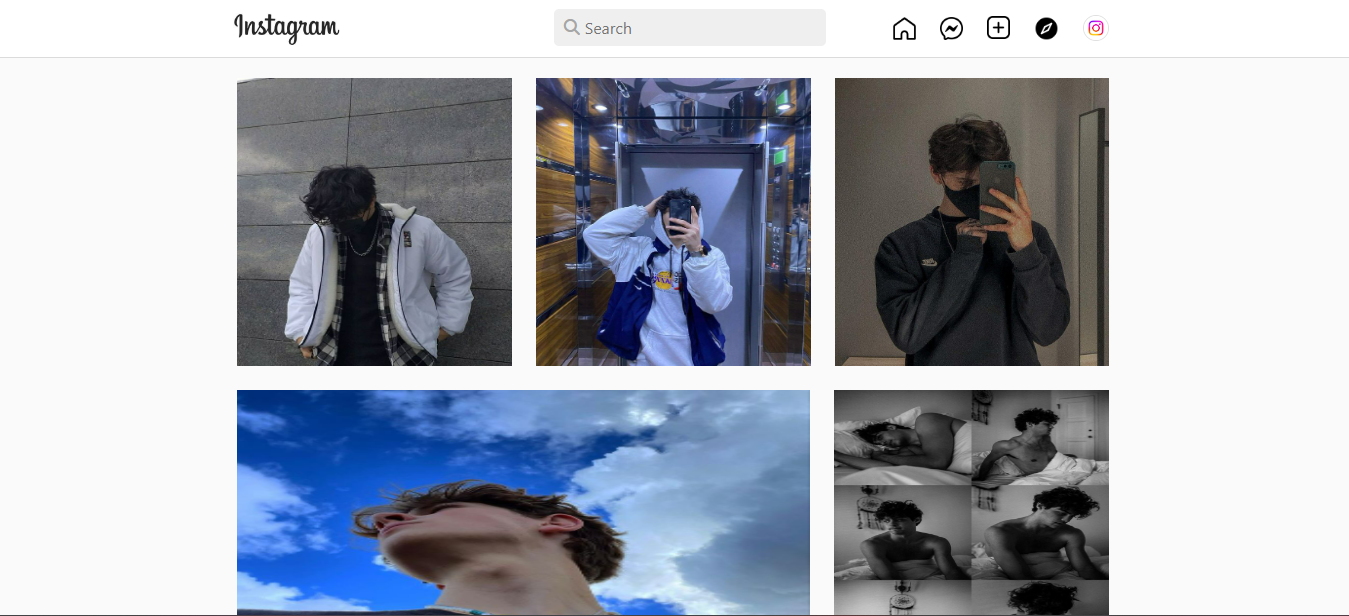
- Explore Page
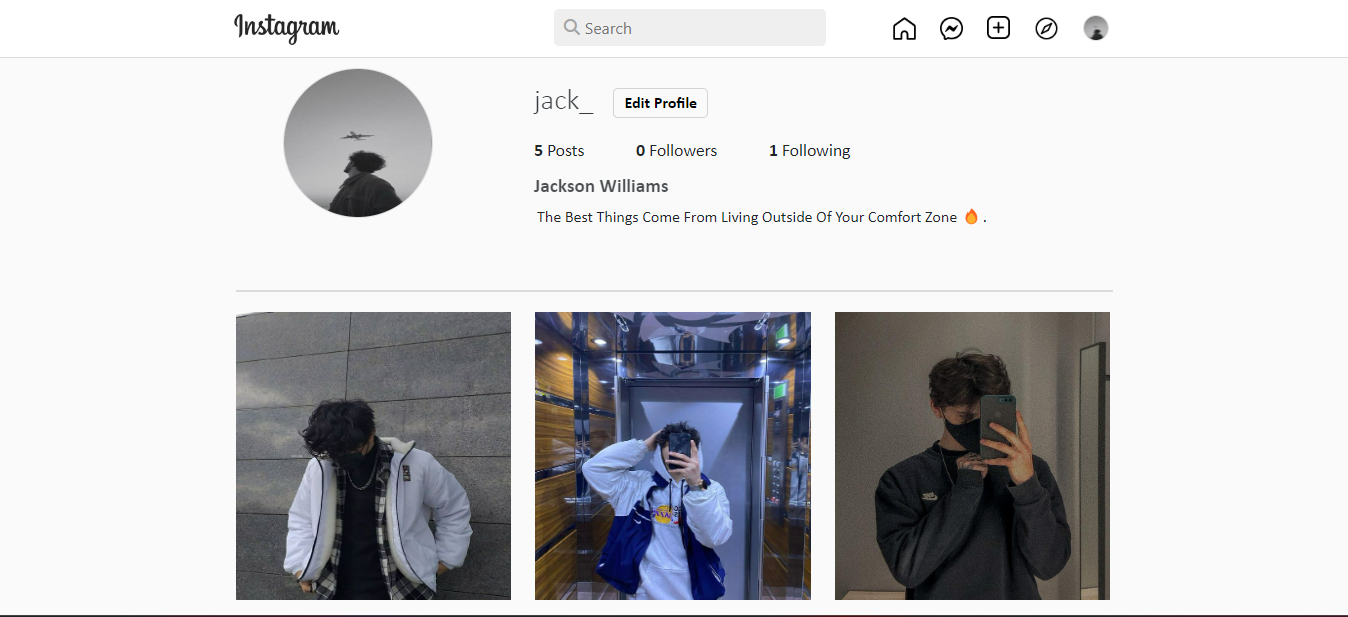
- Profile View Page
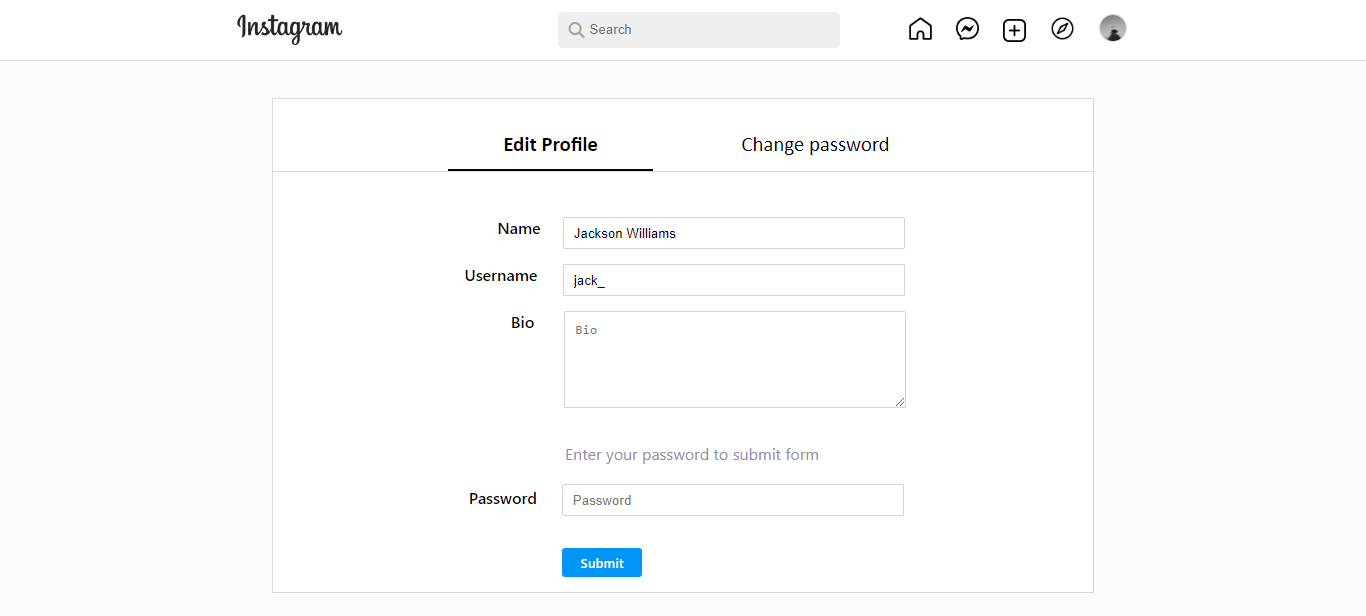
- Edit Profile / Change Password Page
## 🚀 Features
- Log in / Sign up user authentication (passport-local).
- Email verification / Forgot password (Nodemailer).
- Login with Facebook (passport-facebook).
- Follow / Unfollow other user
- Real-time search of user-profiles
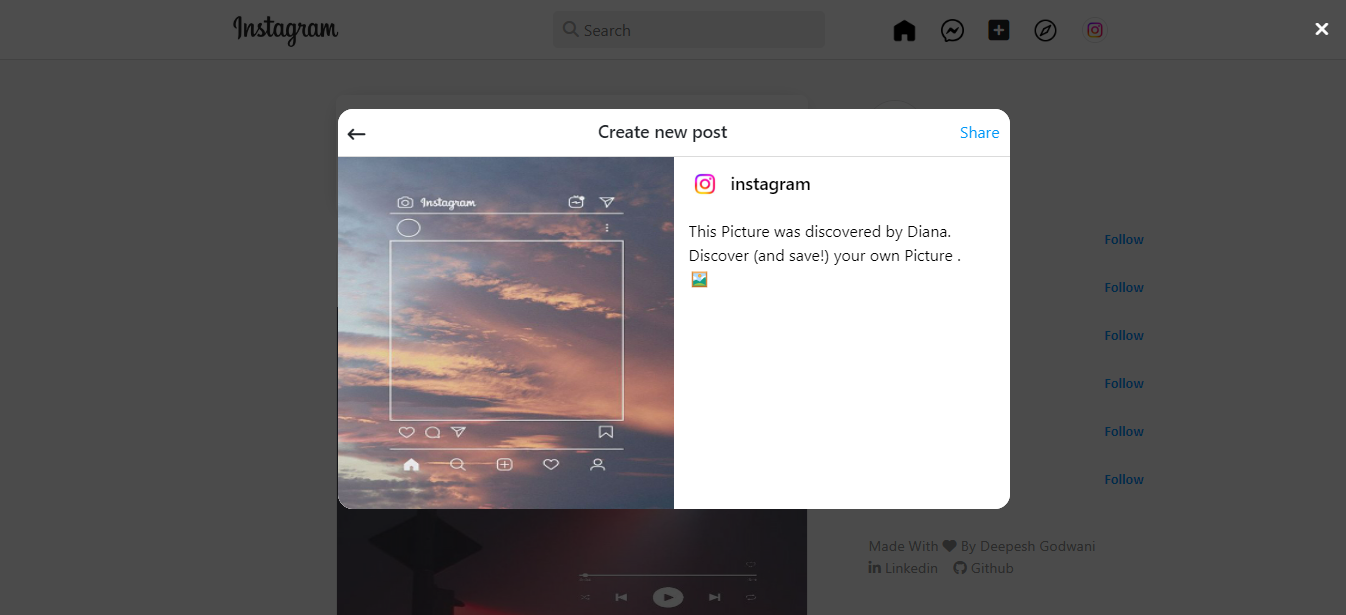
- Post creation with the caption / Like, comment, and delete the post.
- Direct message (real-time one-to-one chat).
- Profile picture, name, username, bio, and other details update features with notifications.
## Glimpses of Instagram Clone 🙈 :












## Getting Started
This project was built using HTML, CSS, SASS, JavaScript, EJS , Node JS, Express and MongoDB. It is an Social Media web application and for running on your local environment you should follow these guidelines.
### Prerequisites
- NPM
- Node JS
- MongoDB
### Setup
The project repository can be found in [GitHub link](https://github.com/Deepeshgodhwani/Instagram-clone) or just clone the project using this command.
```
Using HTTPS
# git clone https://github.com/Deepeshgodhwani/Instagram-clone.git
```
+ Open terminal on your workspace with
```
cd /home/workspace/Instagram-clone
```
## Install
Install NPM
Check that you have node and npm installed
To check if you have Node.js installed, run this command in your terminal:
```
node -v
```
To confirm that you have npm installed you can run this command in your terminal:
```
npm -v
```
To confirm that you have MongoDB installed you can run this command in your terminal:
```
mongo -v
```
To install all the dependences of the project, run the following command:
```
npm install
```
To run the application got to the client folder and run the following command:
```
npm start
```
### Environment Variables
To run this project, you will need to add the following environment variables to your .env file in server folder
`INSTAGRAM_CLONE_ENVIRONMENT`
`ASSET_PATH`
`SESSION_COOKIE_KEY`
`INSTAGRAM_CLONE_DB`
`INSTAGRAM_CLONE_GMAIL_USERNAME`
`INSTAGRAM_CLONE_GMAIL_PASSWORD`
`FACEBOOK_CLIENT_ID`
`FACEBOOK_CLIENT_SECRET`
`FACEBOOK_CALL_BACKURL`
### Tools used on this project
- Visual Studio Code
- MongoDB compass
## Contact
If you want to contact me, you can reach me through below handles.
[](https://linkedin.com/in/deeepesh-godhwani-4269531b0)
[](https://github.com/Deepeshgodhwani)
© 2023 Deepesh Godhwani
## Show your support
Give a ⭐️ if you like this project!