https://github.com/deeppatel234/react-context-devtool
React context and useReducer debugging tool
https://github.com/deeppatel234/react-context-devtool
chrome-extension firefox-extension javascript react-context reactjs usereducer usereducer-hooks
Last synced: 10 months ago
JSON representation
React context and useReducer debugging tool
- Host: GitHub
- URL: https://github.com/deeppatel234/react-context-devtool
- Owner: deeppatel234
- License: mit
- Created: 2019-11-30T12:45:06.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-08-31T05:17:55.000Z (over 1 year ago)
- Last Synced: 2024-10-24T22:42:31.896Z (over 1 year ago)
- Topics: chrome-extension, firefox-extension, javascript, react-context, reactjs, usereducer, usereducer-hooks
- Language: JavaScript
- Homepage:
- Size: 3.6 MB
- Stars: 233
- Watchers: 3
- Forks: 35
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

Devtool for React Context and useReducer Hook
[](https://opensource.org/licenses/MIT) [](https://www.npmjs.com/package/react-context-devtool) [](https://www.npmjs.com/package/react-context-devtool)




## Installation
- Download extension from
- [Chrome Web Store](https://chrome.google.com/webstore/detail/oddhnidmicpefilikhgeagedibnefkcf)
- [Microsoft Edge Addons Store](https://microsoftedge.microsoft.com/addons/detail/react-context-devtool/bnclaomncapgohhafjepfklgbjdjlfcd)
- [Firefox Addons Store](https://addons.mozilla.org/en-US/firefox/addon/react-context-devtool1) (latest)
- [Firefox Addons Store](https://addons.mozilla.org/en-US/firefox/addon/react-context-devtool) (upto V3.3)
## Set Display names
#### Display name for Context API
- set `dispayName` props in `Provider`
```js
```
or
- assign display name in Context
```js
MyContext.displayName = "Context Display Name";
```
#### Display name for useReducer
- reducer function name is use as displayName in debug
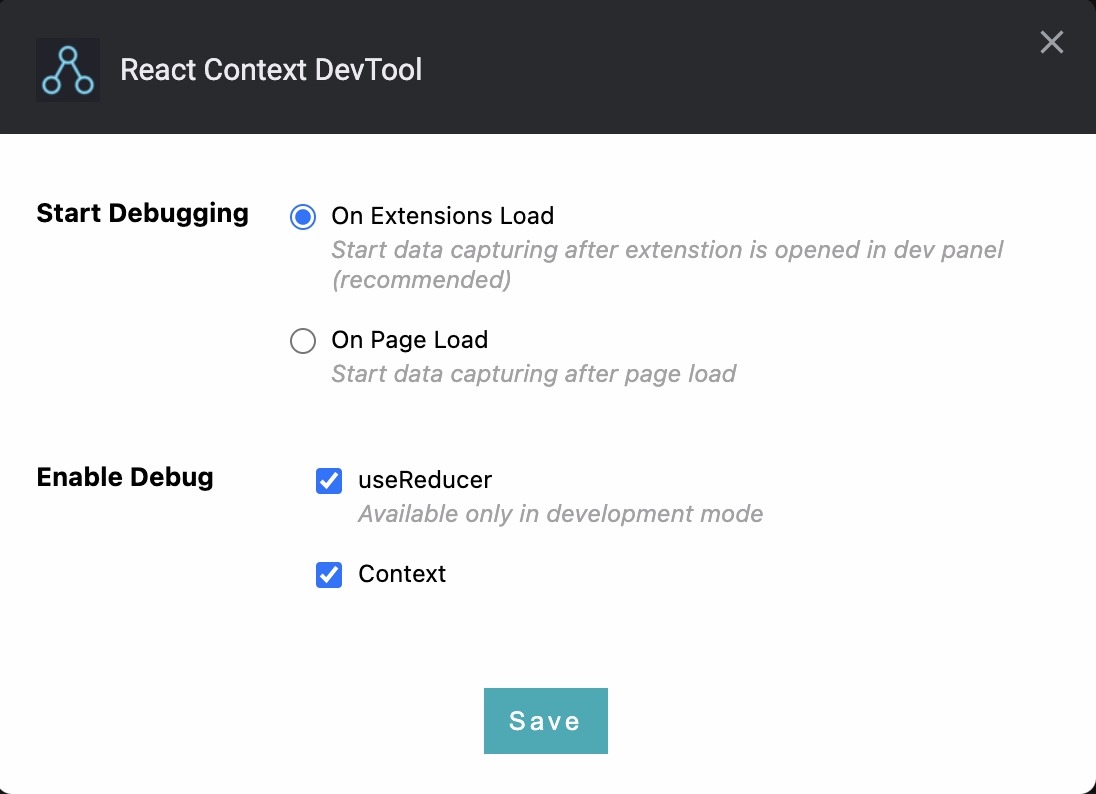
## Settings
- Chrome : right click on react-context-devtool icon and click on "Options"
- Firefox : right click on react-context-devtool icon and click on "Manage Extenstion" and select "Preferences" tab
| Name | Type | Default | Description |
| ------ | ------ | ------ | ------ |
| Start Debugging | On Extensions Load | `true` | Start data capturing after extenstion is opened in dev panel (recommended) |
| | On Page Load | `false` | Start data capturing after page load |
| Enable Debug | useReducer | `true` | enable/disable useReducer debug. Available only in development mode |
| | Context | `true` | enable/disable context debug |

## Troubleshooting
### "React is not found in this page" when using NextJS
This extension requires [React Developer Tools](https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en) installed on your browser to work. Try to install the extension and restart the browser to fix it.
## License
MIT
---
Cross-browser testing provided by Browserstack.