Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/deepumandal/modesens
Modsens is an advanced platform that connects information to shoppers seamlessly for a secure and efficient experience — one that is wholly unique to their customers.
https://github.com/deepumandal/modesens
bootstrap5 chackra-ui react-redux react-router-dom reactjs redux redux-thunk styled-components
Last synced: about 2 months ago
JSON representation
Modsens is an advanced platform that connects information to shoppers seamlessly for a secure and efficient experience — one that is wholly unique to their customers.
- Host: GitHub
- URL: https://github.com/deepumandal/modesens
- Owner: deepumandal
- Created: 2022-06-13T15:03:53.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-12-27T12:16:11.000Z (about 2 years ago)
- Last Synced: 2024-11-01T19:26:05.977Z (3 months ago)
- Topics: bootstrap5, chackra-ui, react-redux, react-router-dom, reactjs, redux, redux-thunk, styled-components
- Language: JavaScript
- Homepage: https://modesen.netlify.app/
- Size: 3.18 MB
- Stars: 4
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Modsens is an advanced platform that connects information to shoppers seamlessly for a secure and efficient experience — one that is wholly unique to their customers.
ModeSens is led by a team of industry experts who developed a solution to the disconnected and crowded online shopping experience. Product information was scattered, and shopping required too much research to make an informed purchase.
We have attempted to clone this website as a part of our unit-4 construct week.
Our Team includes.
1. Deepak Mandal.
2. Gagan Chandan.
3. Prathyush Nair.
4.Siddikkhan Imtiyajkhan Pathan.
5 Sudeep Ramani Haldar.
In this project we have made use of React library to create an interactive UI.
Chakra UI, BootStrap are some additional CSS library used in our project to provide a pleasant viewing experience to our users.
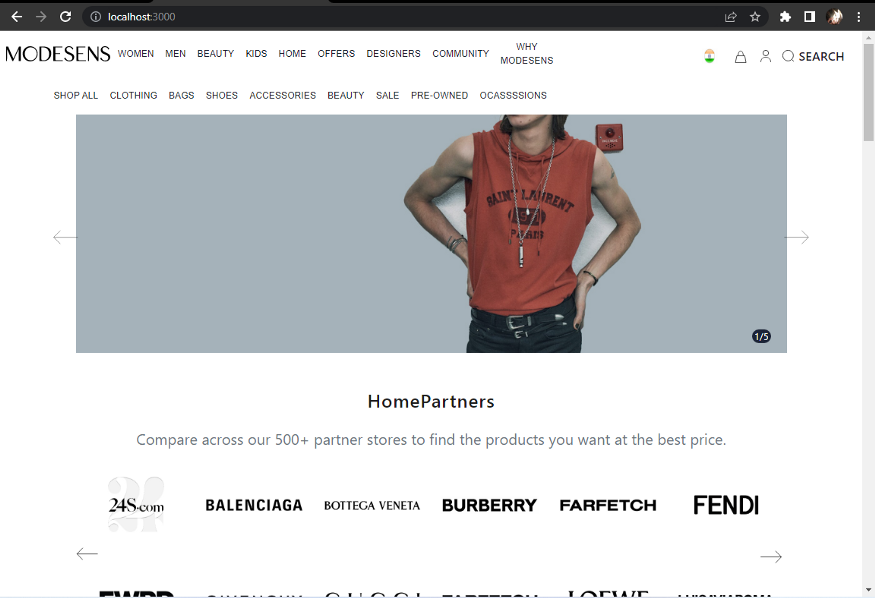
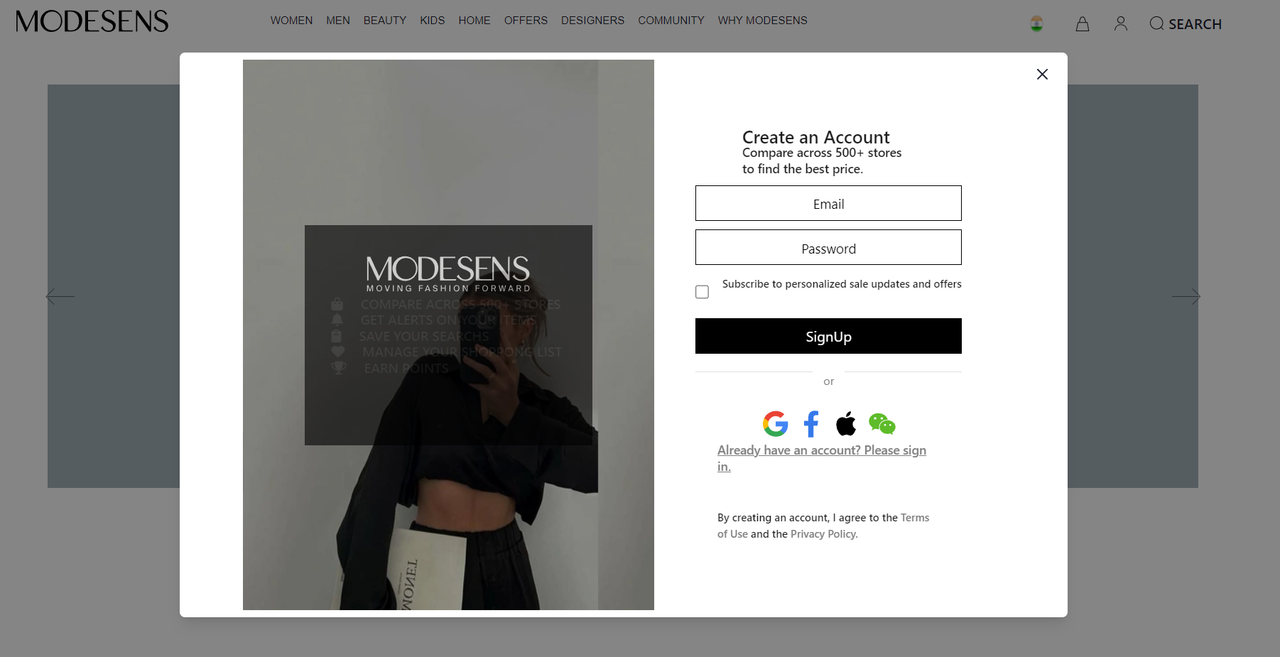
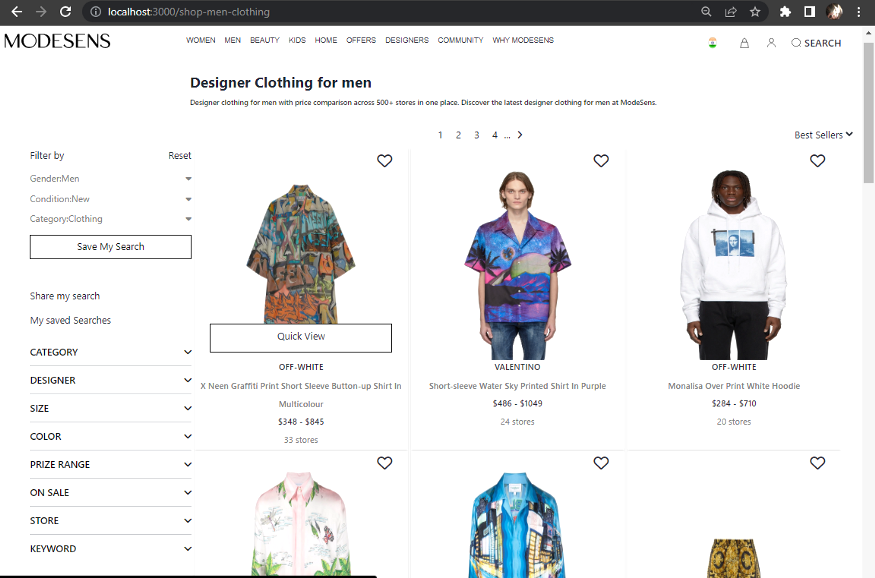
Some Glimpses of our website:
Home Page
Signup :
Mens Clothing page
Contributions
Deepak Mandal
1. My responsibility in this project to making landing page navbar footer and react routing area.
2. I have major used of UI library like (bootstrap , bootstrap-react chakra-UI , className), axios ,react-routing redux ,redux-thunk components apart.
3. For slideshow i used bootstrap carousal, owl-carousal chakra’s model and classname library for giving multiple class purpose and to giving complete complete styling used modul.css
4. I have used local json server and axios for fetching my data and update on landing.
5. I work with full potential to make it perfect.
6. For deployment i used netlify deploy.
Gagan Chandan
1. In This project I have contributed in Login and SignUp part.
I have used React JS for overcoming this.
For authentication I have used Reqres api.
For better UI we used Chakra UI.
Prathyush Nair
1. I have contributed to the men’s shop page and product display page.
2. I made use of React library to build the UI of this page. All the state variables were managed with the use of redux.
3. For styling I have made use of the Chakra UI library and vanilla CSS.
4. To fetch data from the local server I have made use of Axios. To get data for the men’s page I also scrapped the data from the original website .
5. I have worked very hard and honestly to build these pages and sincerly hope that you will like it.
6. My team-mates were very helpful during this project and I will always be thankful to them.
Siddikkhan I Pathan
1. I have contributed to make Offers Page of modesens.com website
2. I have made this page using React library.
3. I have used Chakra UI library to create the UI
4. To fetch the data I have used Axios.
5. To get data from original website I have used Instant Data Scrapper.
6. I have given my 100% to build this webpage also my team was very supportive.
Sudeep Haldar
1. I have contributed to make Community Page of modesens.com website
2. I have used React for building this Page.
3. The Posts data was fetched using Data Scrapper and the Community Posts details was shown using a promised-based HTTP client for JavaScript named as AXIOS.
4. In the UI part I have React CSS Modules.
5. I have given my best to build the part of website assigned to me. Also, my teammates were helpful and Hope work with them in other projects.
Deployment Link:https://modesen.netlify.app/
(Please install node modules and host the data on port 8080 of your local machine to see the data.)
Medium blog link:https://medium.com/@victor20sara20/project-on-clone-of-modesens-a110c4d5394c