Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/defucc/gun-avatar
Public key avatar generator for the crypto lib SEA from GUN – the decentralized graph database of the future
https://github.com/defucc/gun-avatar
avatar canvas custom-element generator gun javascript sea
Last synced: 4 months ago
JSON representation
Public key avatar generator for the crypto lib SEA from GUN – the decentralized graph database of the future
- Host: GitHub
- URL: https://github.com/defucc/gun-avatar
- Owner: DeFUCC
- License: mit
- Created: 2021-03-11T21:03:51.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2024-03-27T16:09:01.000Z (10 months ago)
- Last Synced: 2024-09-29T15:01:28.961Z (4 months ago)
- Topics: avatar, canvas, custom-element, generator, gun, javascript, sea
- Language: TypeScript
- Homepage: https://gun-avatar.js.org
- Size: 9.98 MB
- Stars: 26
- Watchers: 5
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
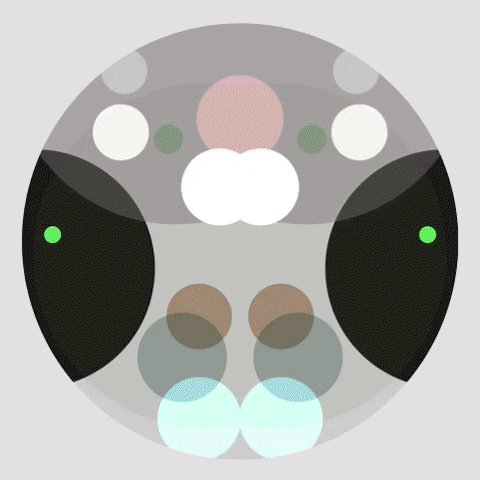
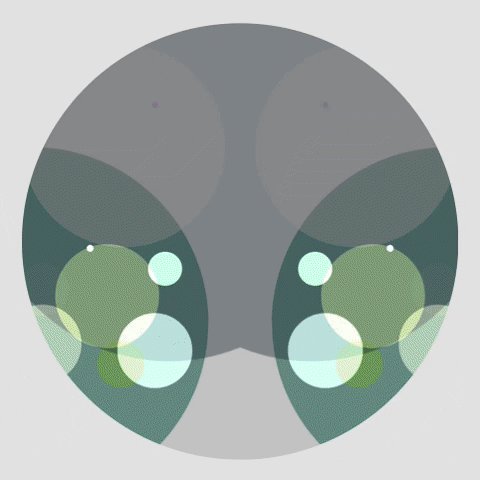
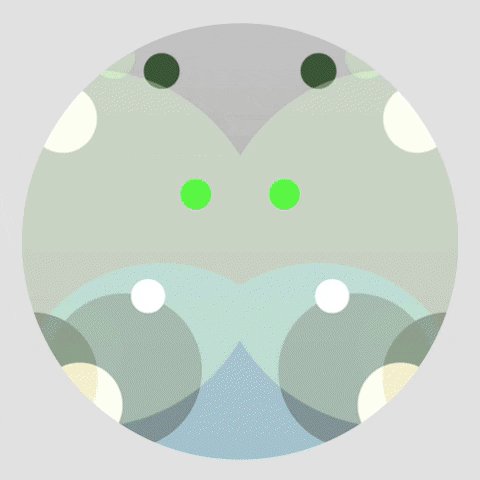
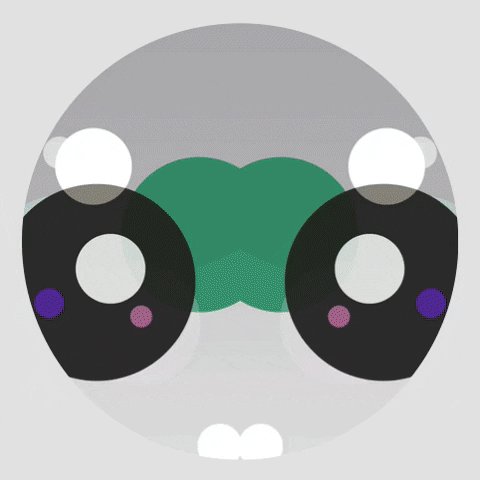
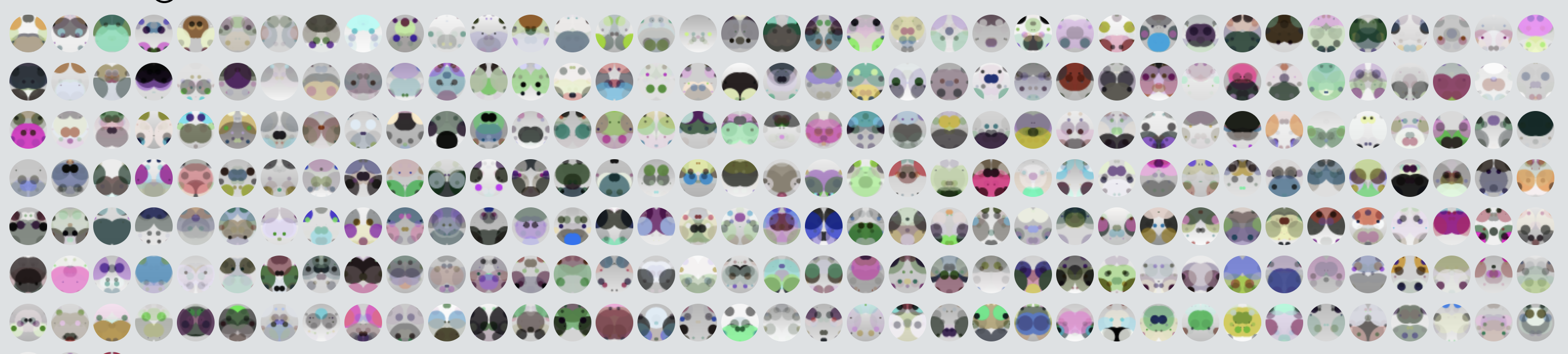
# Avatar generator for GUN public keys
[Try it on codepen](https://codepen.io/Davay/pen/eYGeGMZ)

Gun-Avatar takes a public key `string` 88 symbols long and creates a `base64` encoded picture to be set as a source for an `![]() ` tag.
` tag.
SEA public key consists of 87 symbols including a dot in the middle, so we can consider it as `(7*4+1)*2`. So the steps to generate a unique picture for the key are like that:
1. We split the public key in two halves by the dot `.`.
2. We cut one digit from each part of the key. It gives us a pair of numbers, that we use to generate a grayscale vertical background gradient (light or dark)
3. Then we break the remaining 42 characters of each part into 4 groups of 7 numbers. Each group describes a circle: it's coordinates (x,y), it's radius (r) and 4 color parameters in the HSLA model (h,s,l,a). We place these circles on one side of a square canvas.
4. Circles from the first part of the key are bigger and are placed with normal composite mode. Circles from the second part are smaller and placed with 'lighten' composite mode.
5. Then half of the canvas gets reflected to create a nice symmetric 'portrait' to be used as an avatar of a SEA public key.

## How to install?
### npm / pnpm
Install the script from `npm` with a tool of your choice.
```shell
npm i gun-avatar
```
Then you can `import {gunAvatar} from 'gun-avatar'` and use the function to render the avatar. Or simply `import 'gun-avatar'` for custom element use.
## How to use Gun-avatar?
### 1. Custom HTML element
After you add the script to the page you get a custom element `` for ease of use. The attributes are reactive to changes. Set `dark` attribute if you need a dark version of the avatar. Set `round` attribute to get a rounded image. Also `size` in pixels is available.
```html
import { mountElement } from "https://cdn.skypack.dev/gun-avatar";
mountElement();
```
You can set up a custom element name with `mountElement('avatar')`
### 2. HTML img tag with `data-pub` attribute
Add the script to the page and then add `gun-avatar` class to an img tag along with add `data-pub` attribute with the pub key. `gun-avatar` automatically finds them on page and fills with corresponding base64 picture data. You can set `data-size` in px and style the avatar with css as you want. Also there's `data-dark` option to generate a dark version of the same avatar. You can add `.gun-avatar {border-radius: 100%}` to tour css to make it round.
```html
import { mountClass } from "https://cdn.skypack.dev/gun-avatar";
mountClass();
![]()
```
You can set up a custom class name with `mountClass('avatar')`
### 3. JS function
Install the `gun-avatar` package and import the `gunAvatar` function. Then you can use it to generate the base64 string to place into the src attribute with your favourite library or vanilla js. Function gets an object with options: `pub` , `size` in px, `draw` mode, `dark` of not, `reflect` or not.
```javascript
import { gunAvatar } from "https://cdn.skypack.dev/gun-avatar";
const pub =
"YZOBPSkw75Ute2tFhdjDQgzR-GsGhlfSlZxgEZKuquI.2F-j9ItJY44U8vcRAsj-5lxnECG5TDyuPD8gEiuInp8";
document.addEventListener("DOMContentLoaded", () => {
document.getElementById("avatar").src = gunAvatar({ pub, size: 200 });
});
```
### MODES
1. **Circles** - the default mode.
2. **Squares** - gradient squares over blurred ones (useful for rooms)

```html
```
### ROAD MAP
- [x] make the mirroring canvas work in Safari
- [x] make adjustable canvas size with consistent result
- [x] add more options to customize the view of the avatars
- [x] custom element mount
- [x] dark mode
- [x] editable class and element to mount
- [x] add more draw modes
- [x] `circles`
- [x] `squares`
- [ ] `triangles`?
- [x] Fully [typed](https://www.typescriptlang.org/)
- [x] Vitepress [documentation](https://vitepress.vuejs.org/guide/theme-introduction#layout-slots)
- [ ] dynamic favicon
- [ ] https://community.frontity.org/t/how-to-target-favicon-dynamic-favicon/5558/2
- [ ] https://stackoverflow.com/questions/47533358/base64-icons-favicon