Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/denetodev/cadastro-de-clientes
Este projeto é um sistema de cadastro de clientes com uma interface responsiva para inserir e visualizar dados em uma tabela dinâmica. Inclui funcionalidades como máscara de CEP com jQuery, validação de entradas via API e um layout estilizado com Bootstrap.
https://github.com/denetodev/cadastro-de-clientes
bootstrap5 css-flexbox css-grid css3 html5 javascript jquery mobile-first responsive-web-design seo
Last synced: about 2 months ago
JSON representation
Este projeto é um sistema de cadastro de clientes com uma interface responsiva para inserir e visualizar dados em uma tabela dinâmica. Inclui funcionalidades como máscara de CEP com jQuery, validação de entradas via API e um layout estilizado com Bootstrap.
- Host: GitHub
- URL: https://github.com/denetodev/cadastro-de-clientes
- Owner: denetodev
- License: mit
- Created: 2024-08-17T22:54:33.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-09-14T15:51:18.000Z (4 months ago)
- Last Synced: 2024-11-19T05:58:25.053Z (2 months ago)
- Topics: bootstrap5, css-flexbox, css-grid, css3, html5, javascript, jquery, mobile-first, responsive-web-design, seo
- Language: HTML
- Homepage: https://cadastro-de-clientes-one.vercel.app
- Size: 151 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Sistema de Cadastro de Clientes | BootCamp Dev Jr - Abútua
Este projeto é uma solução para o desafio de cadastro de clientes do Módulo 02 - BootCamp Java e Angular. Desenvolvido para oferecer uma interface intuitiva e responsiva para o gerenciamento de dados de clientes. A página permite que os usuários insiram informações de clientes e visualize esses dados em uma tabela dinâmica, com funcionalidades de máscara de CEP e validação através de API.
## Índice de conteúdos
- [Visão geral](#visão-geral)
- [Imagem](#Imagem)
- [Links](#links)
- [Meu processo](#meu-processo)
- [Construído com](#construído-com)
- [O que eu aprendi](#o-que-eu-aprendi)
- [Desenvolvimento contínuo](#desenvolvimento-contínuo)
- [Recursos úteis](#recursos-úteis)
- [Autor](#autor)
## Visão geral
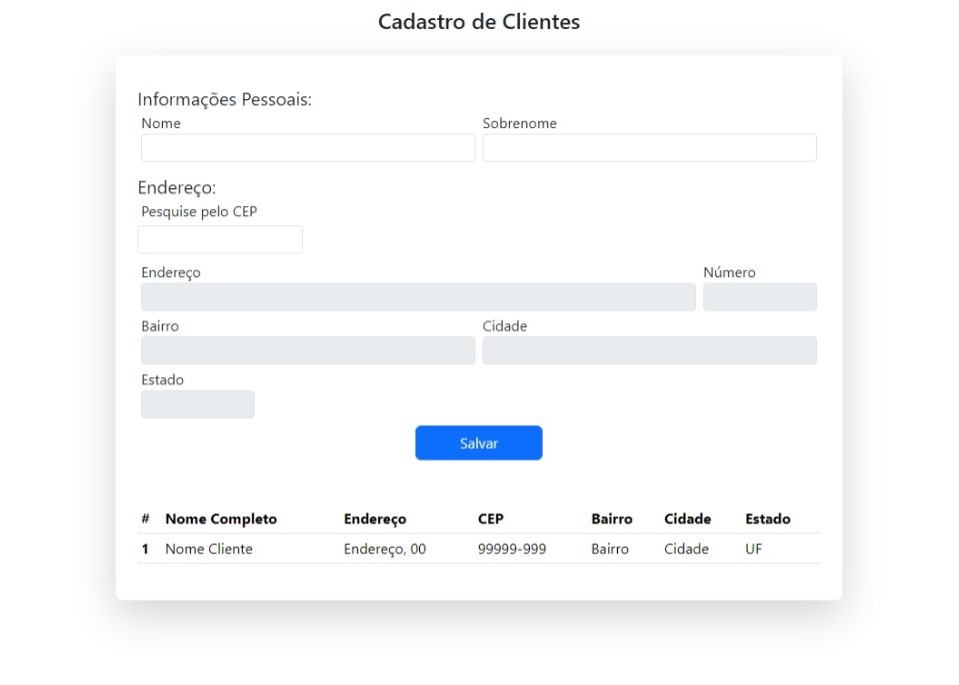
### Imagem

### Links
- URL do Site: [Adicionar URL do site aqui](https://cadastro-de-clientes-one.vercel.app/)
## Meu processo
### Construído com
### O que eu aprendi
Durante o desenvolvimento deste projeto, aprendi a implementar funcionalidades avançadas de JavaScript, incluindo a manipulação dinâmica de dados e a integração com APIs para validação de CEP. Melhorei minhas habilidades em criar interfaces responsivas utilizando Bootstrap e em aplicar máscaras e validações de entrada com jQuery. A experiência me ajudou a aprimorar a interação do usuário e a lógica de gerenciamento de dados.
### Desenvolvimento contínuo
Para futuros projetos, planejo explorar mais técnicas avançadas de JavaScript e aprimorar a performance e acessibilidade das minhas aplicações. Também pretendo integrar mais funcionalidades interativas e otimizar o design responsivo para uma experiência de usuário ainda melhor.
### Recursos úteis
- [Documentação do Bootstrap](https://getbootstrap.com/docs/5.3/getting-started/introduction/) - Essencial para construir um layout responsivo e estilizado.
- [jQuery Mask Plugin](https://github.com/igorescobar/jQuery-Mask-Plugin) - Útil para aplicar máscaras de entrada.
- [ViaCEP API](https://viacep.com.br/) - Para buscar dados de endereço a partir do CEP.
## Autor
Você pode encontrar mais informações sobre mim clicando nas minhas redes abaixo: