Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/denetodev/product-preview-card-component
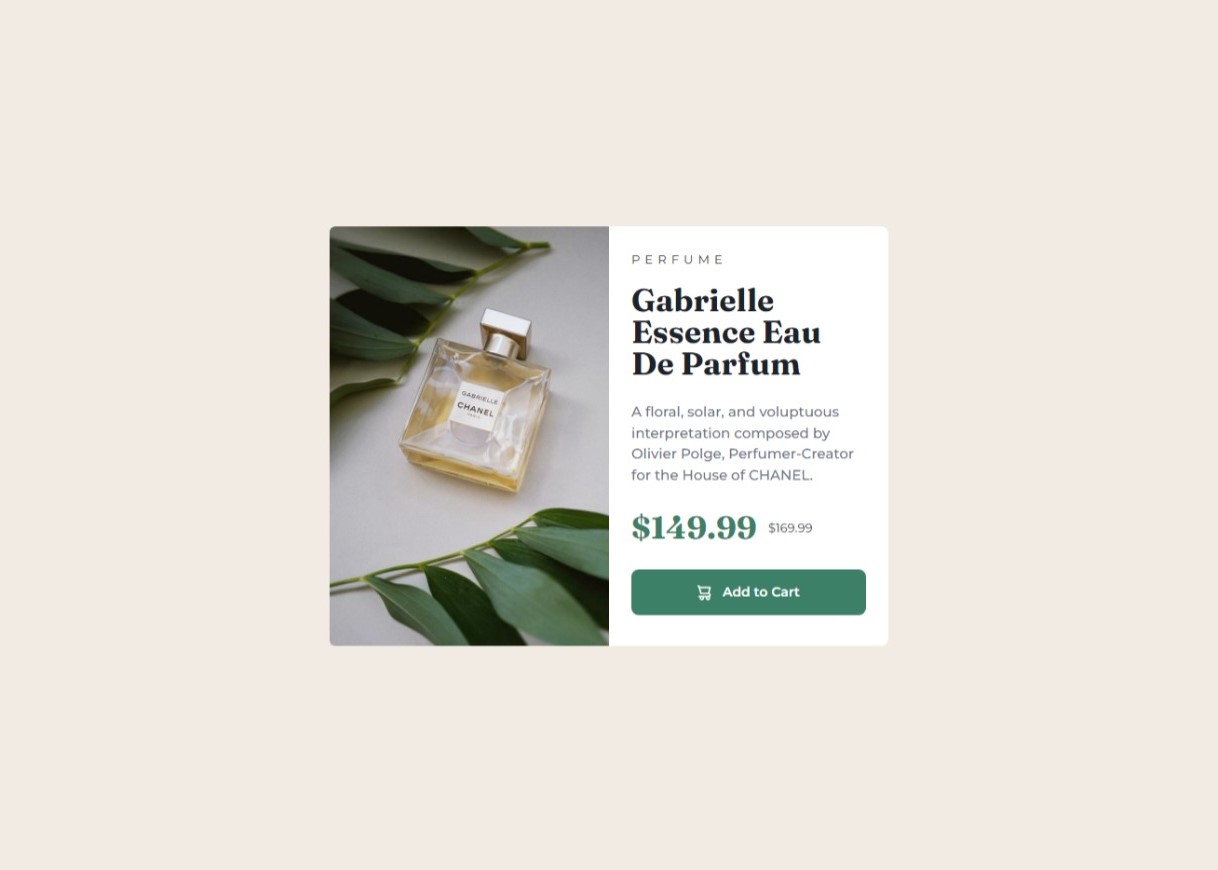
Este projeto é uma página de visualização de produto para o Gabrielle Essence Eau De Parfum. O design é otimizado para mostrar detalhes e preços de um perfume luxuoso da CHANEL, com uma interface responsiva que se adapta a diferentes tamanhos de tela.
https://github.com/denetodev/product-preview-card-component
accessibility bootstrap5 css3 desig html5 mobile-first seo vercel-deployment
Last synced: about 2 months ago
JSON representation
Este projeto é uma página de visualização de produto para o Gabrielle Essence Eau De Parfum. O design é otimizado para mostrar detalhes e preços de um perfume luxuoso da CHANEL, com uma interface responsiva que se adapta a diferentes tamanhos de tela.
- Host: GitHub
- URL: https://github.com/denetodev/product-preview-card-component
- Owner: denetodev
- Created: 2024-08-26T00:22:37.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-08-27T02:36:59.000Z (5 months ago)
- Last Synced: 2024-11-19T05:58:25.396Z (2 months ago)
- Topics: accessibility, bootstrap5, css3, desig, html5, mobile-first, seo, vercel-deployment
- Language: HTML
- Homepage: https://product-preview-card-component-chi-sand.vercel.app
- Size: 251 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Gabrielle Essence Eau De Parfum | Product Preview
Este projeto é uma solução para a visualização do produto Gabrielle Essence Eau De Parfum, projetado para mostrar detalhes e preços de um perfume da CHANEL. A página é responsiva e otimizada para oferecer uma experiência de usuário fluida em diferentes dispositivos.
Sinta-se à vontade para visitar meu perfil no Frontend Mentor - [@deusdeteneto](https://www.frontendmentor.io/profile/deusdeteneto)
## Índice de conteúdos
- [Visão geral](#visão-geral)
- [Screenshot](#screenshot)
- [Links](#links)
- [Meu processo](#meu-processo)
- [Construído com](#construído-com)
- [O que eu aprendi](#o-que-eu-aprendi)
- [Desenvolvimento contínuo](#desenvolvimento-contínuo)
- [Recursos úteis](#recursos-úteis)
- [Autor](#autor)
- [Agradecimentos](#agradecimentos)
## Visão geral
### Screenshot

### Links
- URL da Solução: [Adicionar URL da solução aqui](https://www.frontendmentor.io/solutions/product-preview-card-component-za8EjZ3YOC)
- URL do Site: [Adicionar URL do site aqui](https://product-preview-card-component-chi-sand.vercel.app/)
## Meu processo
### Construído com
### O que eu aprendi
Durante o desenvolvimento deste projeto, aprendi a utilizar o Bootstrap para criar um layout responsivo e estilizado. Aperfeiçoei minhas habilidades em manipular imagens responsivas e estilizar botões e texto com CSS personalizado. A experiência também me ajudou a melhorar a acessibilidade e a adaptabilidade do design para diferentes tamanhos de tela.
### Desenvolvimento contínuo
Para futuros projetos, planejo explorar técnicas avançadas de CSS e explorar mais recursos do Bootstrap para criar interfaces ainda mais interativas e dinâmicas. Também pretendo focar em melhorar a acessibilidade e a performance das minhas páginas.
### Recursos úteis
- [Documentação do Bootstrap](https://getbootstrap.com/docs/5.3/getting-started/introduction/) - Essencial para construir um layout responsivo e estilizado.
- [CSS Tricks - A Complete Guide to Flexbox](https://css-tricks.com/snippets/css/a-guide-to-flexbox/) - Útil para aplicar técnicas de Flexbox de forma eficaz.
- [Google Fonts](https://fonts.google.com/) - Para tipografia personalizada.
## Autor
Você pode encontrar mais informações sobre mim clicando nas minhas redes abaixo:
## Agradecimentos
Gostaria de agradecer à comunidade do Frontend Mentor por fornecer desafios que ajudam a aprimorar minhas habilidades de front-end e por todo o suporte e feedback recebido.