Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dengwb1991/vue-tab-bar
🤔Is a Strong vue-tab-bar
https://github.com/dengwb1991/vue-tab-bar
dwb tab-bar vue
Last synced: about 21 hours ago
JSON representation
🤔Is a Strong vue-tab-bar
- Host: GitHub
- URL: https://github.com/dengwb1991/vue-tab-bar
- Owner: dengwb1991
- License: mit
- Created: 2018-10-10T07:43:13.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2019-04-11T06:10:24.000Z (almost 6 years ago)
- Last Synced: 2024-12-08T08:06:42.708Z (about 1 month ago)
- Topics: dwb, tab-bar, vue
- Language: Vue
- Homepage:
- Size: 331 KB
- Stars: 4
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

dwb-vue-tab
[](https://github.com/dengwb1991/vue-tab-bar)
[](https://www.npmjs.com/package/dwb-vue-tab)
[](https://www.npmjs.com/package/dwb-vue-tab)
[](https://github.com/dengwb1991/vue-tab-bar)

## Install
``` bash
npm i dwb-vue-tab --save
```
## Mount
### mount with global
``` javascript
import Vue from 'vue'
import TabBar from 'dwb-vue-tab'
Vue.use(TabBar)
```
### mount with component
``` javascript
import { DwbVueTab } from 'dwb-vue-tab'
export default {
components: {
DwbVueTab
}
}
```
## Props
Attribute | Type | Default | Description
--- | --- | --- | ---
data | array | [] | for data rendered with tab-bar
active | [number,string] | 0 | the element selected by default, supports the .sync modifier
tabWidth | string | '110px' | tab-bar width
tabHeight | string | '40px' | tab-bar height
tabColor | string | '#999' | tab-bar color
tabStyle | object | {} | custom style of tab-bar
fontSize | string | '14px' | font size of tab-bar
fontFamily | string | 'PingFangSC-Regular' | font family of tab-bar
name | [string, obejct] | null | if the data-element is an object, render data with name
background | string | '#FFF' | tab-bar background
highlight | string | '#A5884D' | activated the colors shown
activeStyle | object | {} | activated the style shown
lineUse | boolean | true | use underlining or not
lineHeight | string | '2px' | underline height
lineWidth | [string, object] | null | underline width
lineColor | string | '#A5884D' | underline color
lineStyle | object | {} | custom style of underline
initCallback | boolean | false | initialize execution callback
## Events
Attribute | Value | Description
---- | --- | ---
callback | (activated element) | execute when switching activation elements
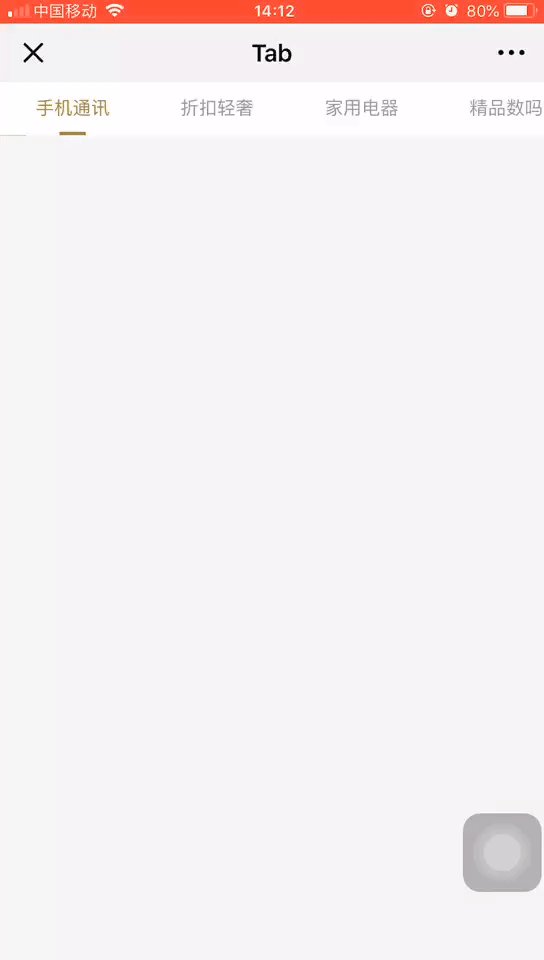
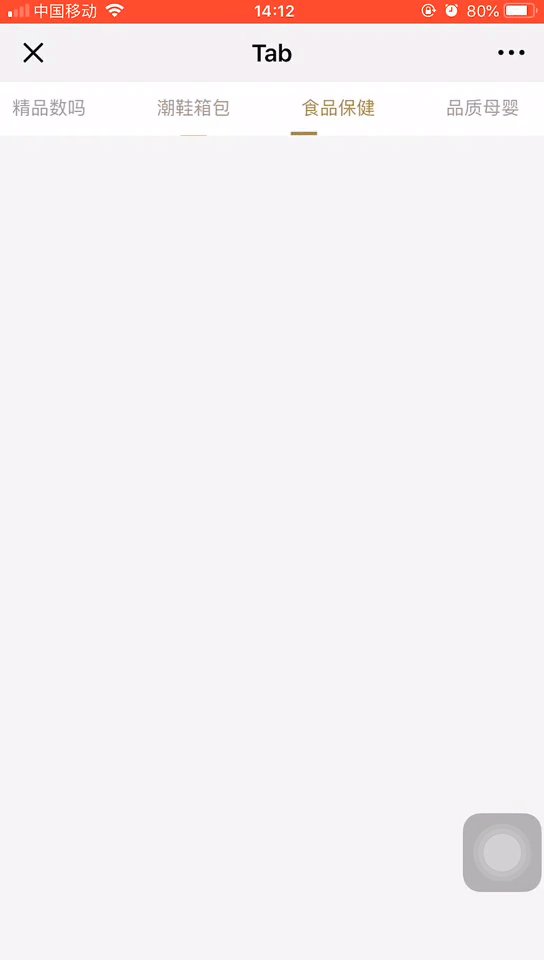
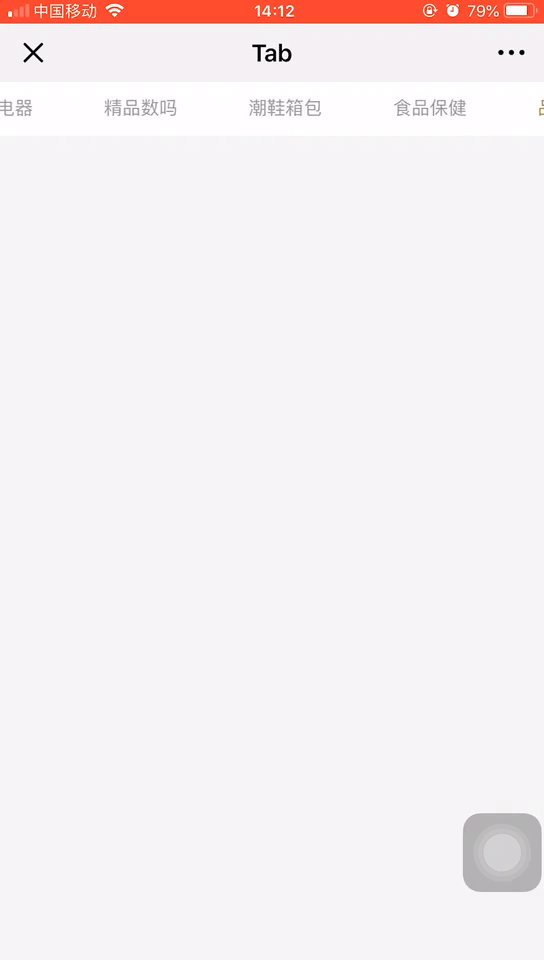
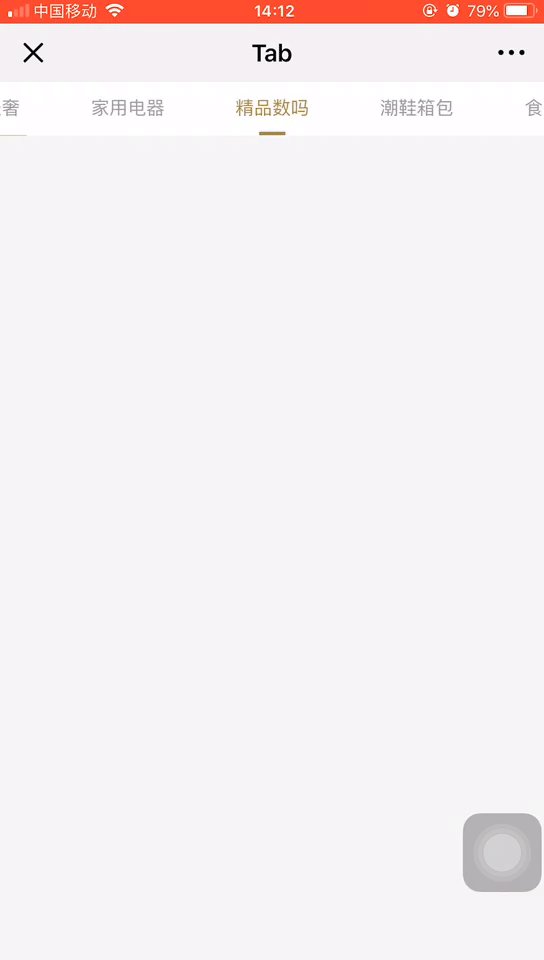
## Demo
```html
export default {
data () {
return {
tabs: ['Tab', 'Bar'],
active: 0,
initCallback: true,
}
},
methods: {
getData (res) {
console.log(res)
}
}
}
```
## Example
```bash
npm install
npm run dev
```
[[Vue Tab Bar]](http://vuetool.dengwb.com/#/tab)
[[More Example]](https://github.com/dengwb1991/Tool/tree/master/src/components/Tab)
## Author
[[Dengwb]](http://www.dengwb.com/app/welcome.html)