https://github.com/denscholar/travel-advisor
Travel advisor is a web application inspired by the JavaScript Mastery. I built this application using Geolocation, Google Maps API & Google Places API, fetching API data based on the current location. It give users information on the hotel closest to them. However, The application is also still a work in progress.
https://github.com/denscholar/travel-advisor
css javascript jsx-syntax mui-icons react
Last synced: 7 months ago
JSON representation
Travel advisor is a web application inspired by the JavaScript Mastery. I built this application using Geolocation, Google Maps API & Google Places API, fetching API data based on the current location. It give users information on the hotel closest to them. However, The application is also still a work in progress.
- Host: GitHub
- URL: https://github.com/denscholar/travel-advisor
- Owner: denscholar
- Created: 2022-04-04T07:45:35.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-04-11T09:59:47.000Z (over 3 years ago)
- Last Synced: 2023-03-06T05:54:02.994Z (over 2 years ago)
- Topics: css, javascript, jsx-syntax, mui-icons, react
- Language: JavaScript
- Homepage:
- Size: 303 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Travel Advisor
## Description
Travel advisor is a web application inspired by the JavaScript Mastery. I built this application using Geolocation, Google Maps API & Google Places API, fetching API data based on the current location. It give users information on the hotel closest to them. However, The application is also still a work in progress because there are other functionalities I hope to integrate into the application to make it fully functional.
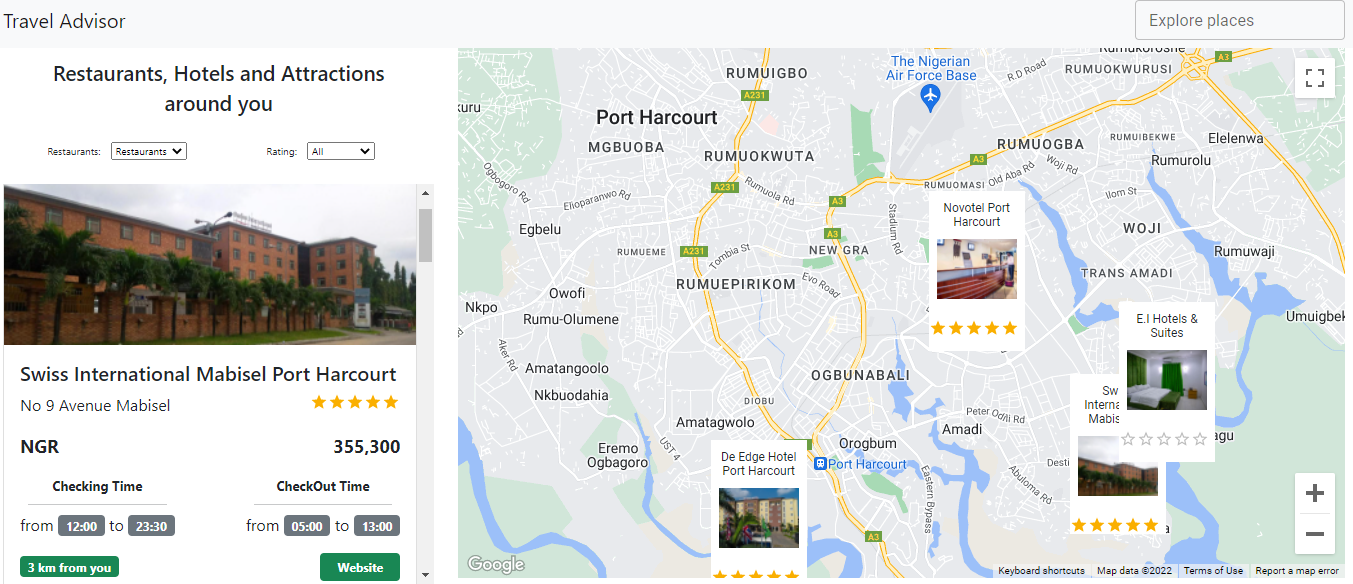
Image

## Getting started
If you installed git you can clone the code to your machine, or download a ZIP of all the files directly.
Download the ZIP from this location, or run the following git command to clone the files to your machine:
```bash
$ npm install
$ npm run start # this will start the application
```
## Technologies Used
* CSS
* HTML
* JAVASCRIPT
* REACT
* GitHub
## Authors
#### 👤 Author1
- GitHub: [@denscholar](https://github.com/denscholar)
- Twitter: [@denscholar](https://twitter.com/dennisakagha)
- LinkedIn: [LinkedIn](https://www.linkedin.com/in/dennisakagha/)
## Contributing
Contributions, issues, and feature requests are welcome!
## Show your support
Please give a ⭐️ if you like this project!
## Acknowledgments
- Hat tip to anyone contributed one way or the other.
- Inspiration
- etc
## License
This project is [MIT](https://github.com/microverseinc/readme-template/blob/master/MIT.md) licensed.