Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/deoostfrees/gibki
Gibki is an open source grid system based on Flexbox.
https://github.com/deoostfrees/gibki
css dependency-free flexbox grid-system sass
Last synced: 3 days ago
JSON representation
Gibki is an open source grid system based on Flexbox.
- Host: GitHub
- URL: https://github.com/deoostfrees/gibki
- Owner: deoostfrees
- License: mit
- Created: 2021-09-19T11:57:49.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-10-21T12:54:52.000Z (4 months ago)
- Last Synced: 2025-02-05T02:12:52.764Z (16 days ago)
- Topics: css, dependency-free, flexbox, grid-system, sass
- Language: HTML
- Homepage: https://codepen.io/deoostfrees/pen/GREYYJa
- Size: 660 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
# Gibki
Gibki is an open-source grid system based on Flexbox.
[Open in CodePen](https://codepen.io/collection/pgogaZ)
## Table of contents
- [Installation](#installation)
- [Download](#download)
- [Package Managers](#package-managers)
- [Usage](#usage)
- [General](#general)
- [Nesting](#nesting)
- [Responsive Layouts](#responsive-layouts)
- [Wrapping](#wrapping)
- [Gutters](#gutters)
- [Directions](#directions)
- [Horizontal Alignment](#horizontal-alignment)
- [Vertical Alignment](#vertical-alignment)
- [Reordering](#reordering)
- [Variables](#variables)
- [CSS custom properties](#css-custom-properties)
- [Sass variables](#sass-variables)
- [Browser Support](#browser-support)
## Installation
### Download
CSS: `css/flex.min.css` (minified) or `css/flex.css` (un-minified)
### Package Managers
You can install Gibki via npm or yarn just like any other dependency:
```shell
npm install gibki
```
```shell
yarn add gibki
```
Then, you can import Gibki in your Sass codebase:
```scss
@import
'~gibki/scss/gibki';
```
## Usage
### General
#### .container
Containers provide a way to center content. Use `.container` for a responsive width:

```html
```
If needed, you can also use `.container--small` for a smaller width:

```html
```
or `.container--full` for a full width container:
```html
```
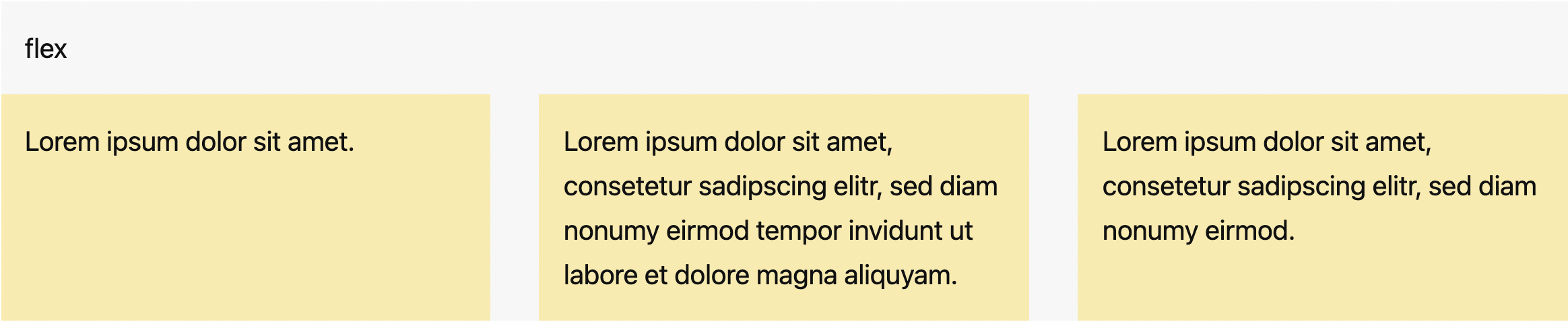
#### .flex
`.flex` is the wrapper for columns.
```html
```
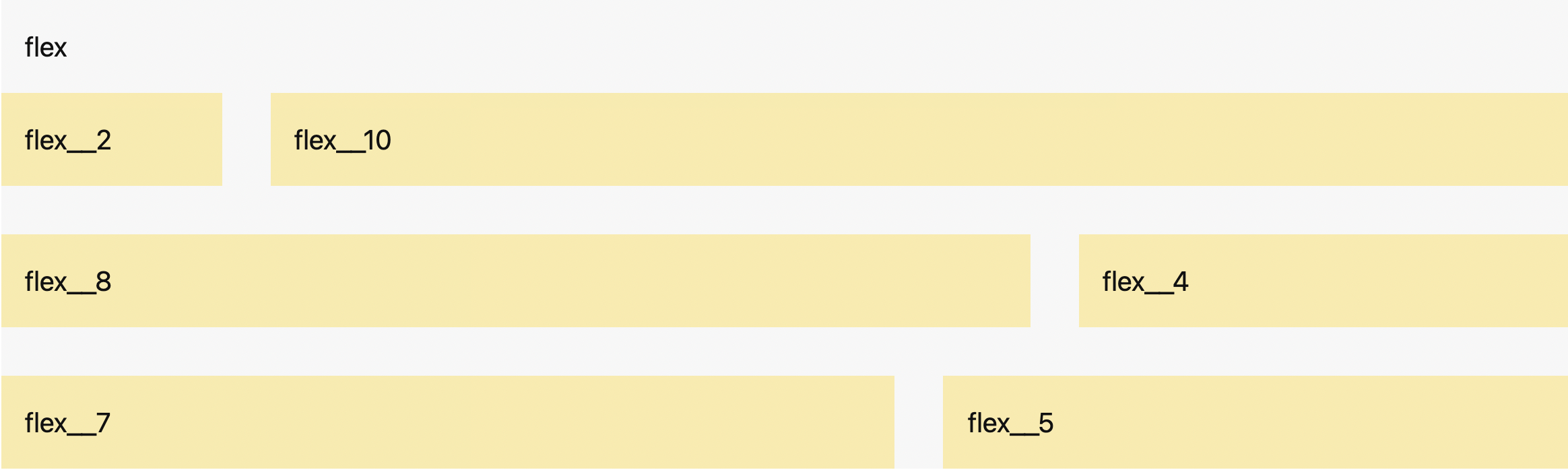
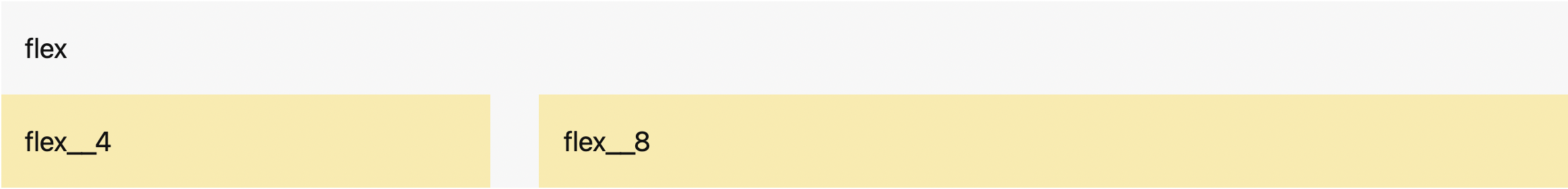
#### .flex__
`.flex__` classes create different column sizes.

```html
```
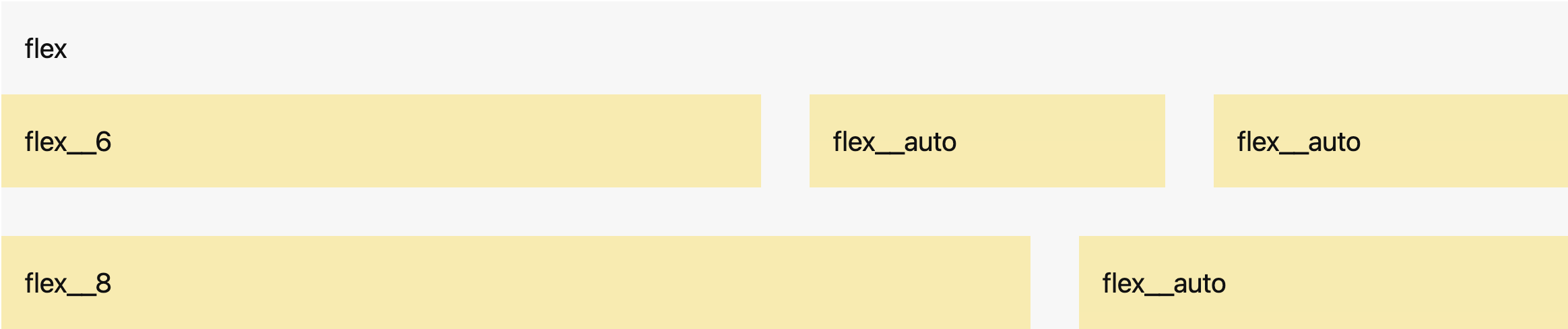
#### .flex__auto
`.flex__auto` creates columns that take up the remaining space.

```html
```
### Nesting
To nest content with the default grid, add a new `.flex` container and a set of `.flex__` columns within an existing `.flex__` column.

```html
```
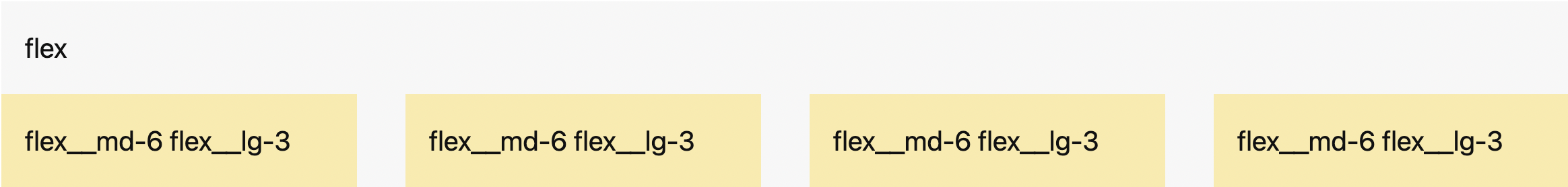
### Responsive layouts
The grid system allows you to create responsive layouts by defining different column widths for each viewport. There are four breakpoints that determine the viewports:
- >= 500px: Small `sm`
- >= 700px: Medium `md`
- >= 1000px: Large `lg`
- >= 1200px: Extra large `xl`
These breakpoints can be customized using [Sass variables](#sass-variables).

```html
```
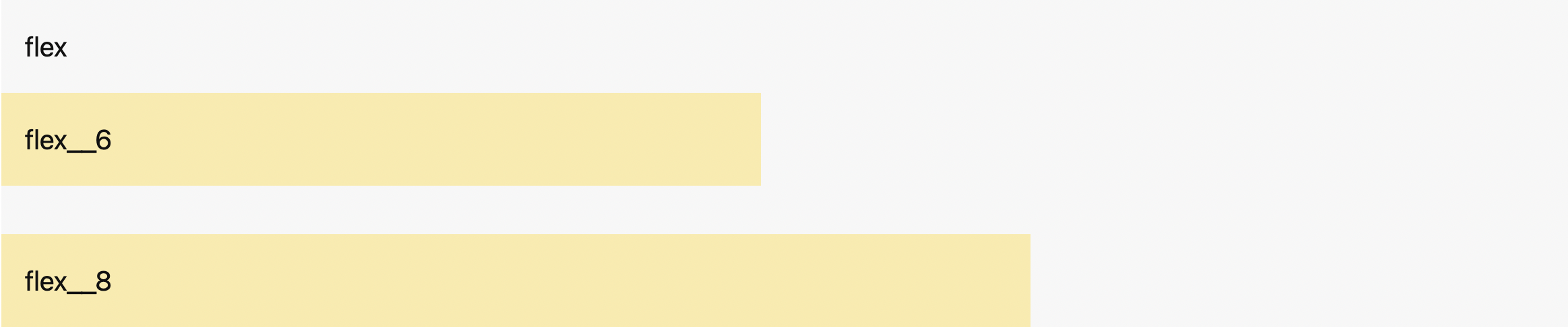
### Wrapping
By default, columns will wrap if necessary.

```html
```
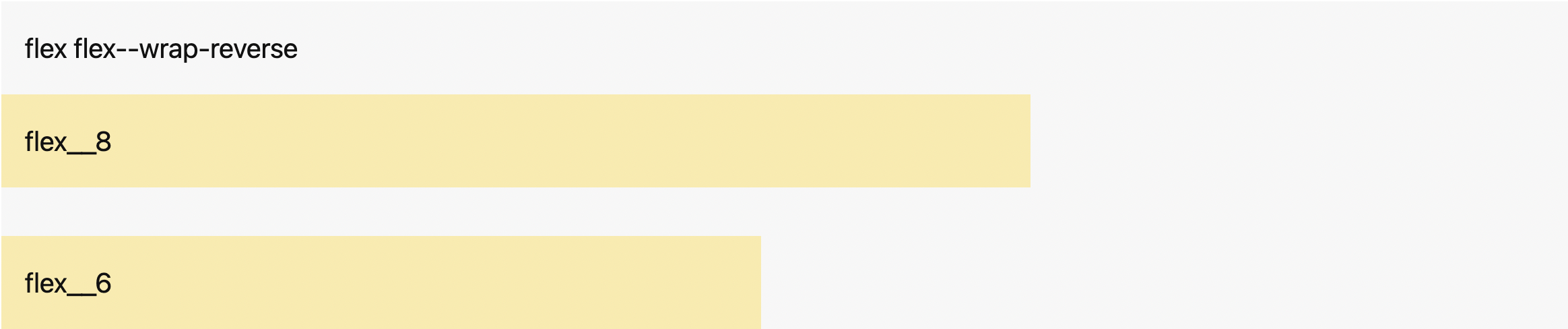
#### .flex--wrap-reverse
The columns will wrap if necessary but in reverse order.

```html
```
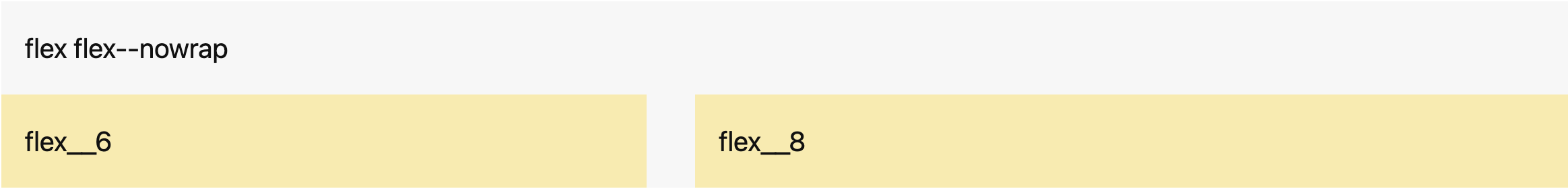
#### .flex--nowrap
The columns will not wrap.

```html
```
### Gutters
The columns and rows have horizontal and vertical spacing. These can be customized using [CSS custom properties](#css-custom-properties).
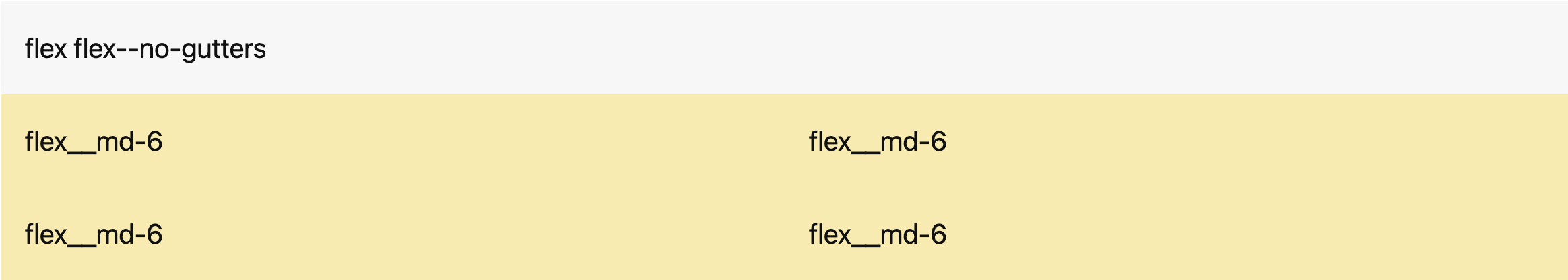
You can remove the spacing with `.flex--no-gutters`.

```html
```
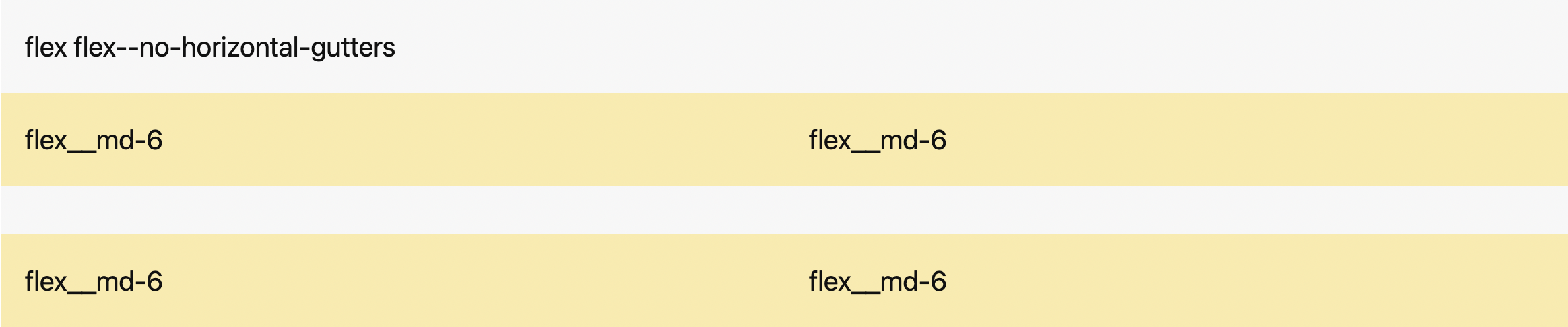
You can also only remove the horizontal gutters with `.flex--no-horizontal-gutters`.

```html
```
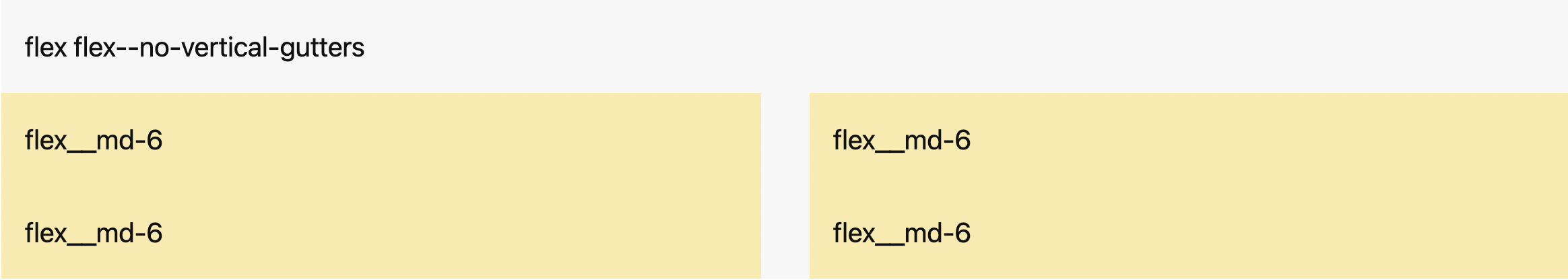
Or you remove only the vertical gutters with `.flex--no-vertical-gutters`.

```html
```
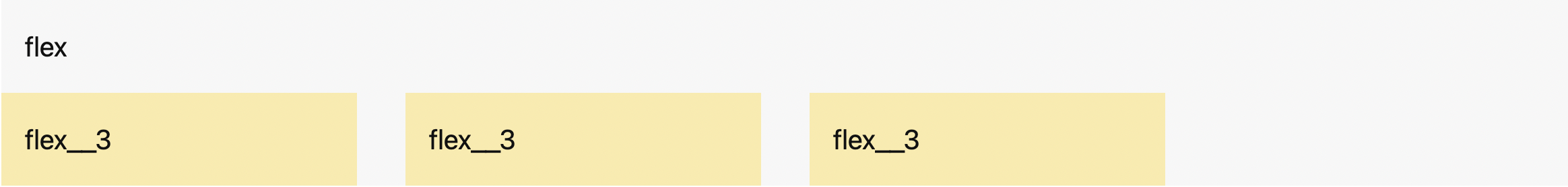
### Directions
The following classes define the direction in which the columns are placed within the wrapper. By default, columns are set from left to right in `ltr` (left-to-right languages) and from right to left in `rtl` (right-to-left languages).

```html
```
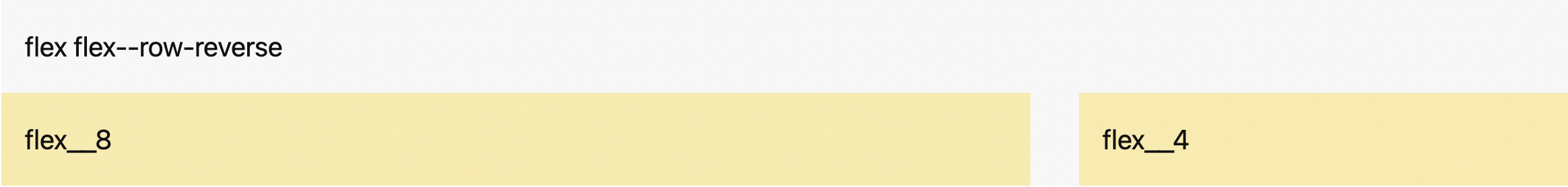
#### .flex--row-reverse
The columns are placed from right to left in `ltr` and left to right in `rtl`.

```html
```
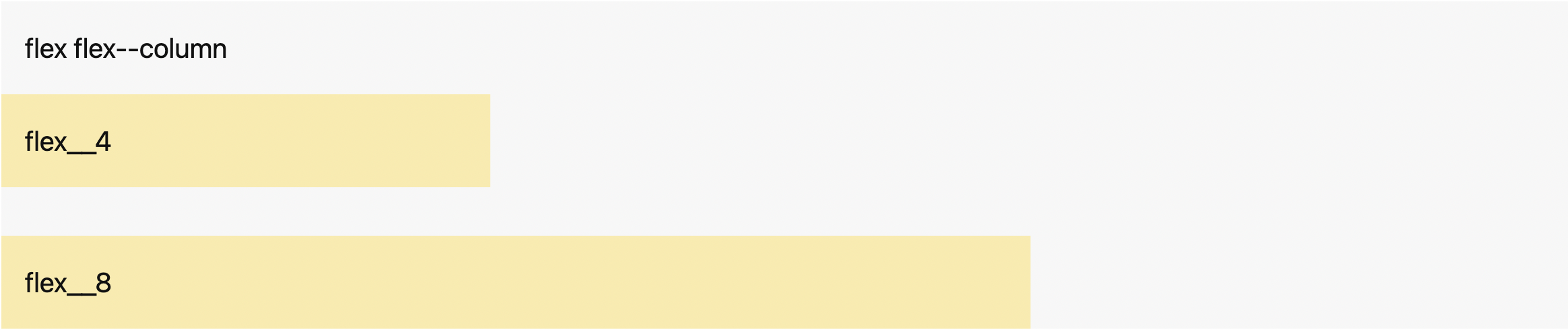
#### .flex--column
`.flex--column` behaves the same way as `.flex--row` but the columns are stacked from top to bottom.

```html
```
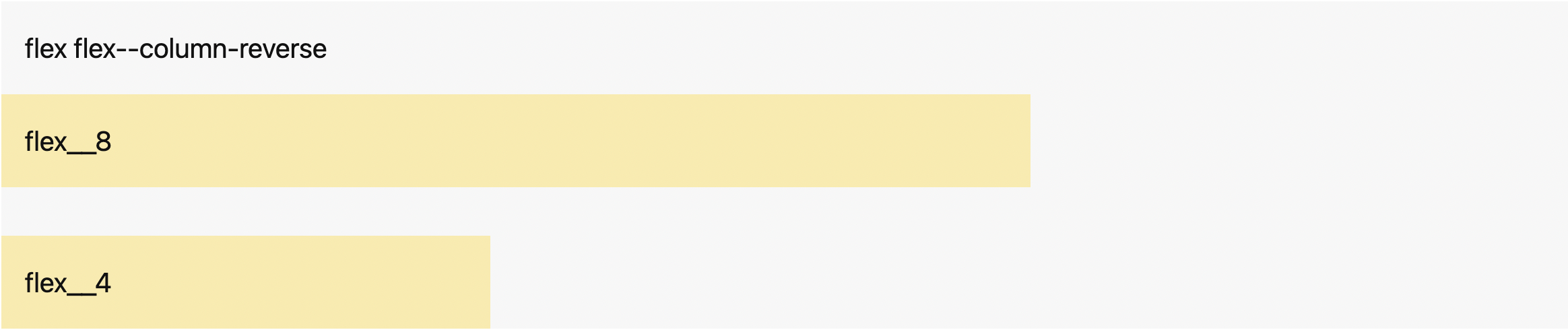
#### .flex--column-reverse
`.flex--column-reverse` behaves the same way as `.flex--row-reverse` but the columns are stacked from bottom to top.

```html
```
### Horizontal Alignment
The following classes define how columns are aligned along the main axis. They help distribute extra space between the items when they don't reach their maximum size. By default, columns are positioned at the beginning of the container.

```html
```
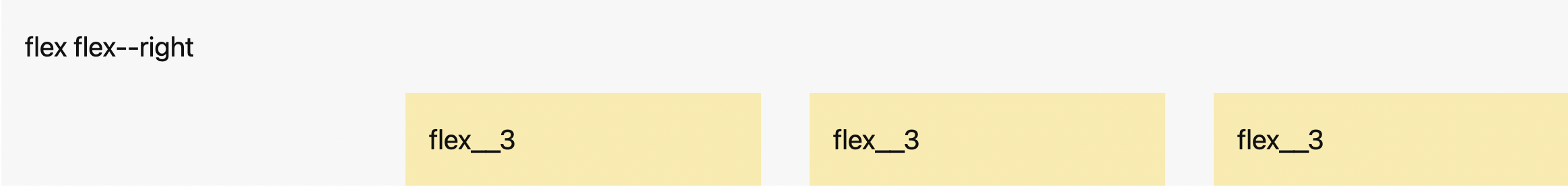
#### .flex--right
The columns are positioned at the end of the container.

```html
```
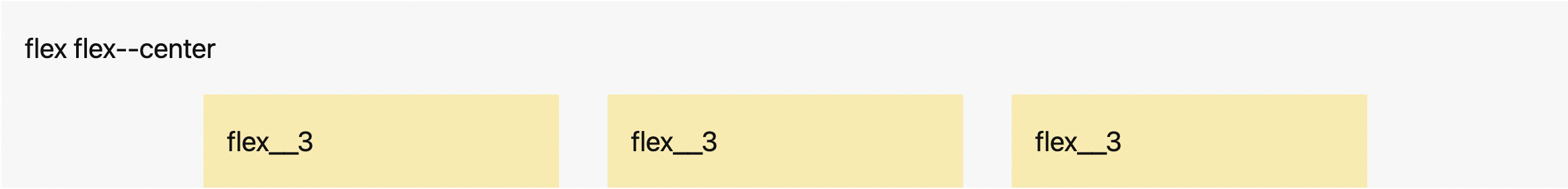
#### .flex--center
The columns are positioned at the center of the container.

```html
```
#### .flex--space-between
The columns are evenly spread horizontally; the first column is at the beginning of the container, and the last column is at the end of the container. Space is distributed between the columns.

```html
```
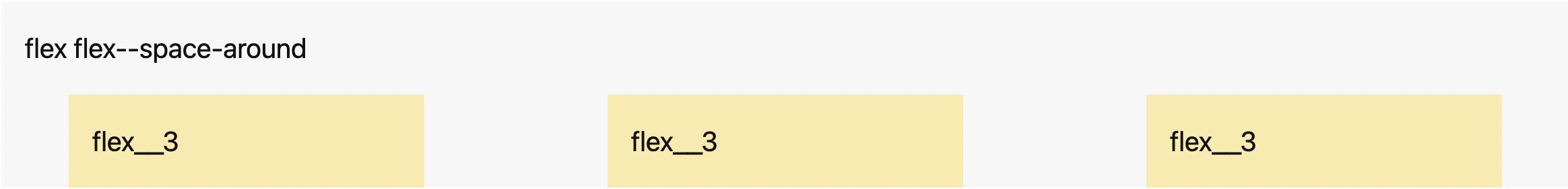
#### .flex--space-around
The columns are positioned with equal space before, between, and after them.

```html
```
### Vertical Alignment
The following classes define how columns are aligned along the cross axis when they don't reach their maximum size.
#### .flex--stretch
This is the default value. You don't need to add the class to the wrapper; it stretches the height of the columns to fill the container while respecting `min-width` and `max-width`.

```html
```
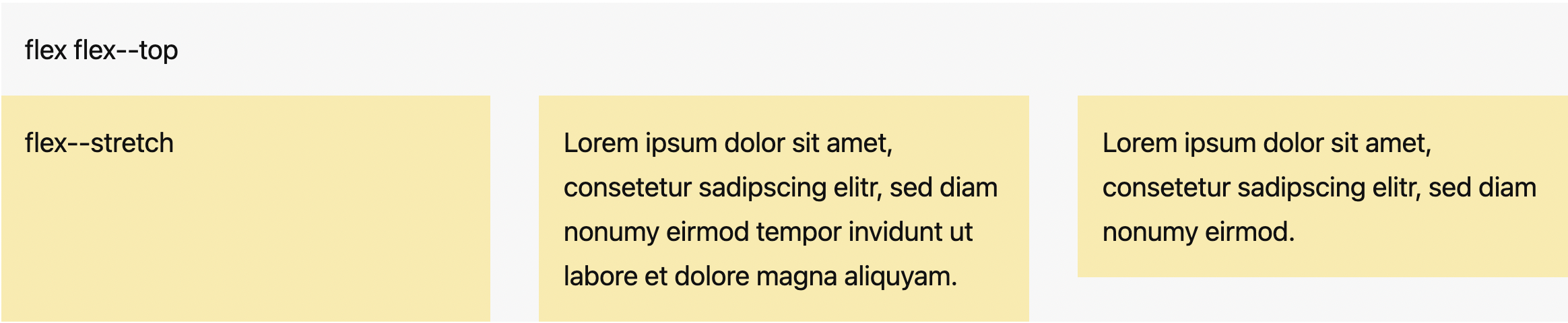
You can apply `.flex--stretch` to individual columns if necessary.

```html
```
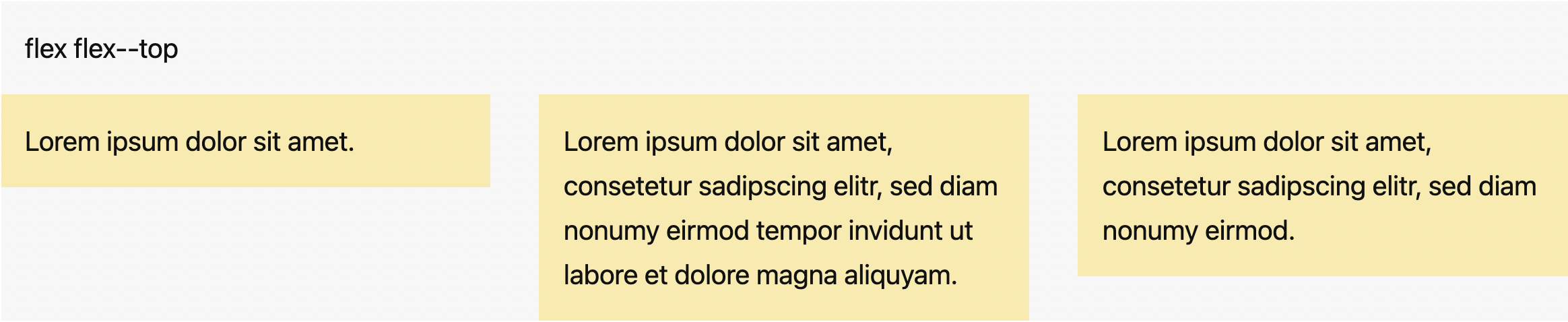
#### .flex--top
The columns are positioned at the top of the container.

```html
```
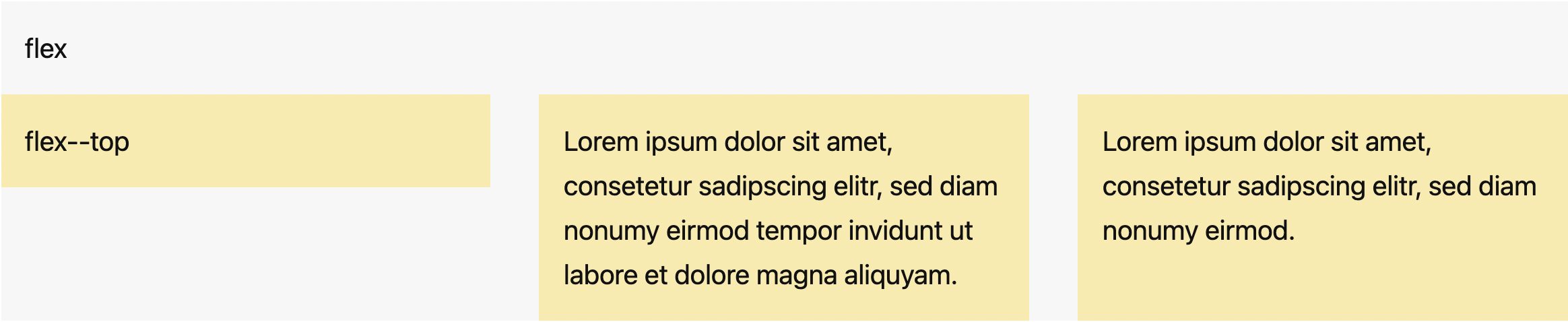
You can also apply `.flex--top` to individual columns.

```html
```
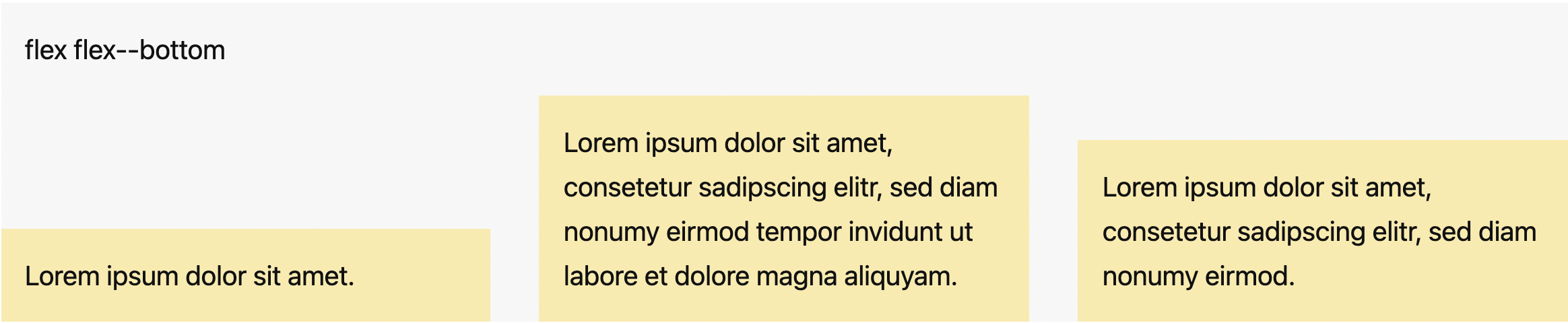
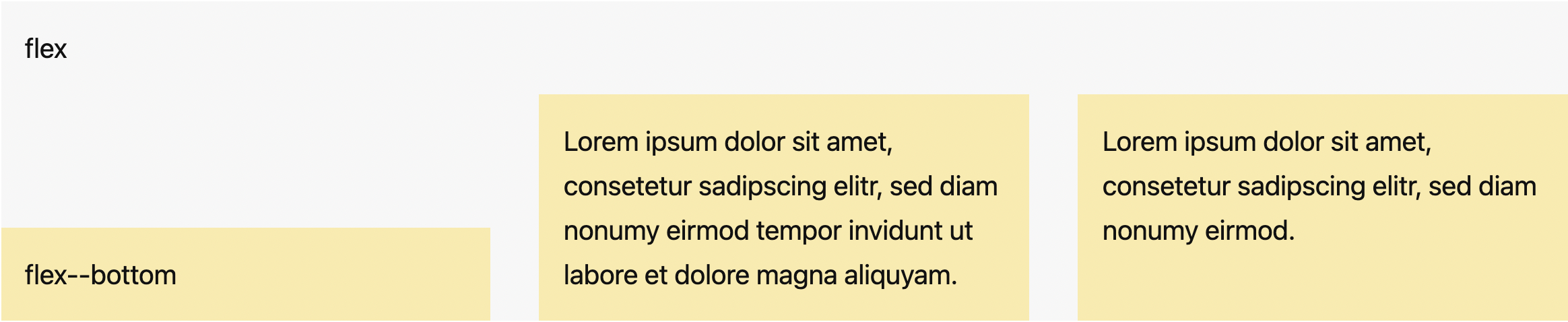
#### .flex--bottom
The columns are positioned at the bottom of the container.

```html
```
You can also apply `.flex--bottom` to individual columns.

```html
```
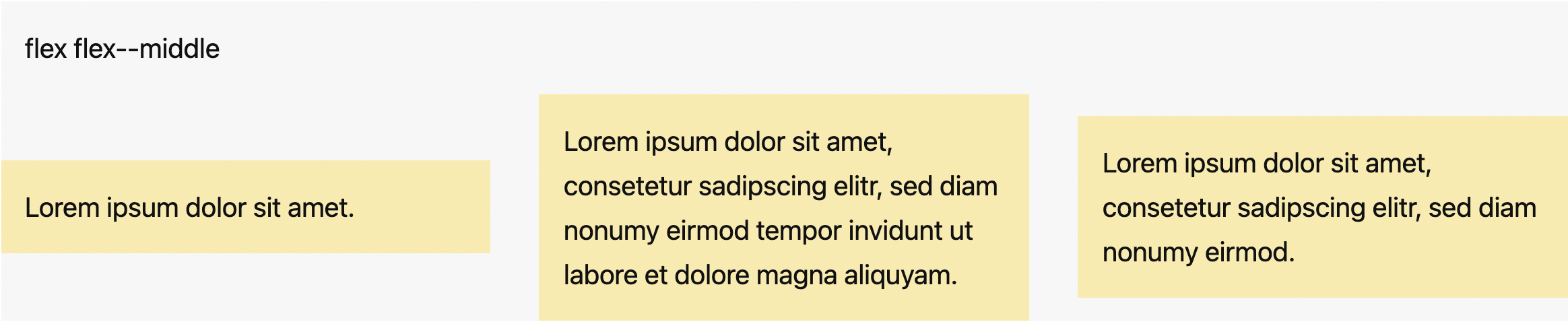
#### .flex--middle
The columns are positioned at the vertical center of the container.

```html
```
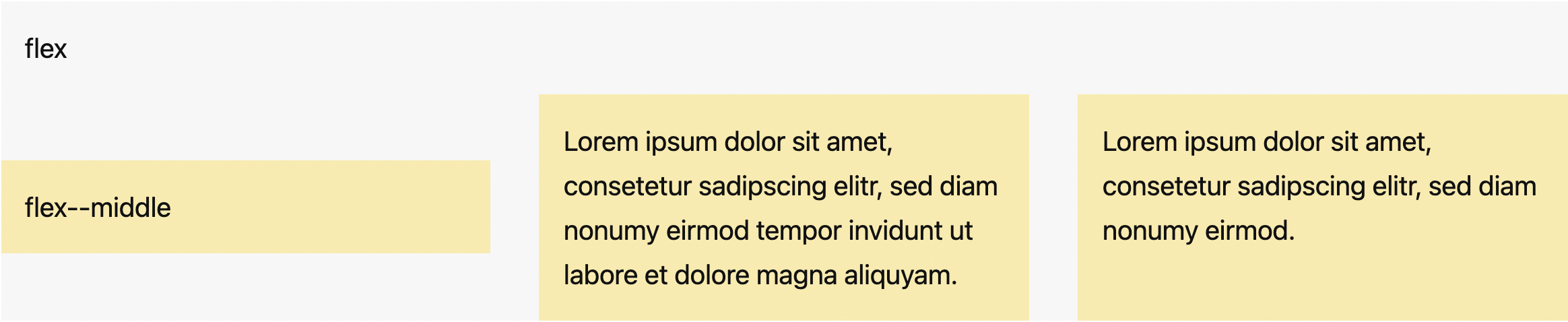
You can also apply `.flex--middle` to individual columns.

```html
```
### Reordering
Use `.flex--order-` classes to control the visual order of your content.

```html
```
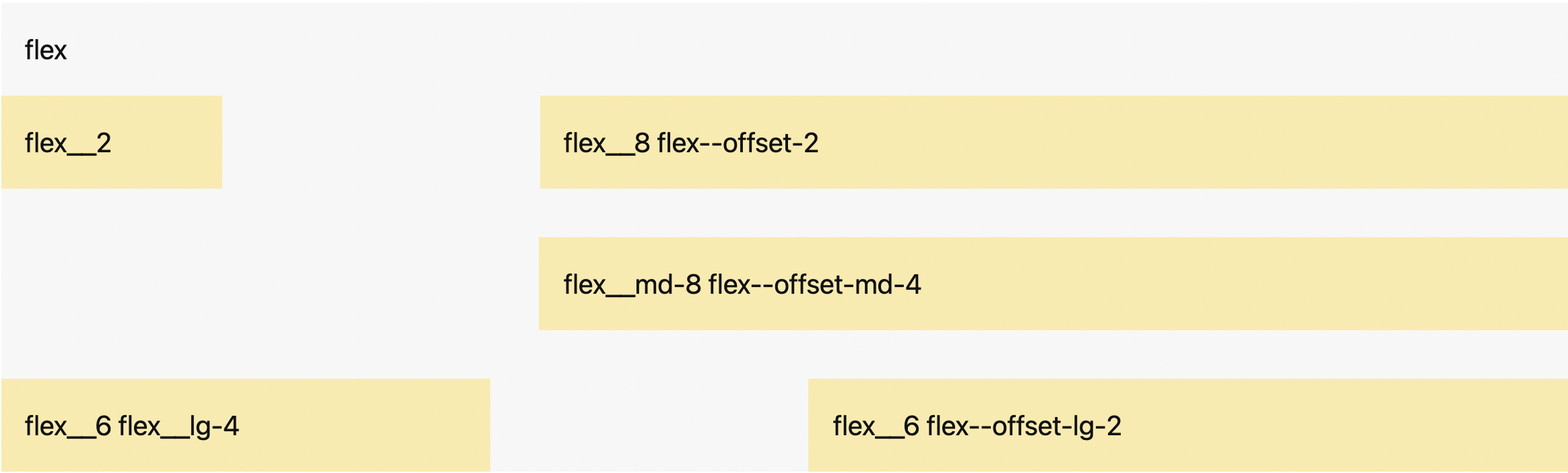
#### Offsetting columns
Offset a column by adding `.flex--offset-` classes.

```html
```
## Variables
### CSS custom properties
```css
// Container max width
// Based on 16px
--gibki-container-max-width: 75rem; // 1200px
--gibki-small-container-max-width: 38.25rem; // 612px
// Container padding
// Based on 16px
--gibki-container-padding: 1.5rem; // 24px
// Gutter width
// Based on 16px
--gibki-gutter-vertical: 1.5rem; // 24px
--gibki-gutter-horizontal: 1.5rem; // 24px
```
### Sass variables
```scss
// Breakpoints map
// Based on 16px
$gibki-breakpoints: (
'sm': 31.25em, // 500px
'md': 43.75em, // 700px
'lg': 62.5em, // 1000px
'xl': 75em // 1200px
);
// Available columns
$gibki-columns: 12;
```
## Browser Support
Gibki supports the following browser (all the latest versions):
- Chrome
- Edge
- Firefox
- Safari