Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dermatologist/ehealth-react-boilerplate
Ehealth React-Redux Boilerplate for developing web applications that interact with Innovation Lab's DHDR.
https://github.com/dermatologist/ehealth-react-boilerplate
ehealth fhir react redux
Last synced: 1 day ago
JSON representation
Ehealth React-Redux Boilerplate for developing web applications that interact with Innovation Lab's DHDR.
- Host: GitHub
- URL: https://github.com/dermatologist/ehealth-react-boilerplate
- Owner: dermatologist
- Created: 2018-02-15T01:30:20.000Z (almost 7 years ago)
- Default Branch: develop
- Last Pushed: 2023-01-03T23:01:57.000Z (almost 2 years ago)
- Last Synced: 2024-11-03T17:51:32.235Z (about 2 months ago)
- Topics: ehealth, fhir, react, redux
- Language: JavaScript
- Homepage:
- Size: 1.14 MB
- Stars: 1
- Watchers: 3
- Forks: 1
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Ehealth React Redux
[](https://github.com/jonidelv/generator-create-redux-app)
This is a React-Redux boilerplate for developing web applications that interact with Innovation Lab's DHDR.
Queries are made by submitting a health card number to the test API. This can be used for DHIR with minimal modifications.
## API
The API does not allow OPTIONS pre-flight call. As a workaround, a proxy server is provided in the server folder that intercepts OPTION requests and sets appropriate headers. The API details are available [here](https://www.innovation-lab.ca/search-medication-dispense-r2/).
## How to use:
* STEP 1: Sign up for a free test account at the [innovation-lab website](https://www.innovation-lab.ca/) and get you access key.
* STEP 2: Find a test health card number [here](https://www.innovation-lab.ca/test-data/)
* STEP 3: Get the license text [here](https://www.innovation-lab.ca/submitting-fhir-messages/)
* STEP 4: Rename the /config/config.example.js file to config.js and add access credentials obtained above.
* STEP 5: run
### `npm install` or `yarn install`
* STEP 6: cd to server and run
### `npm install` or `yarn install`
* STEP 7: From the server folder
### `npm run dev`
* STEP 8: Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
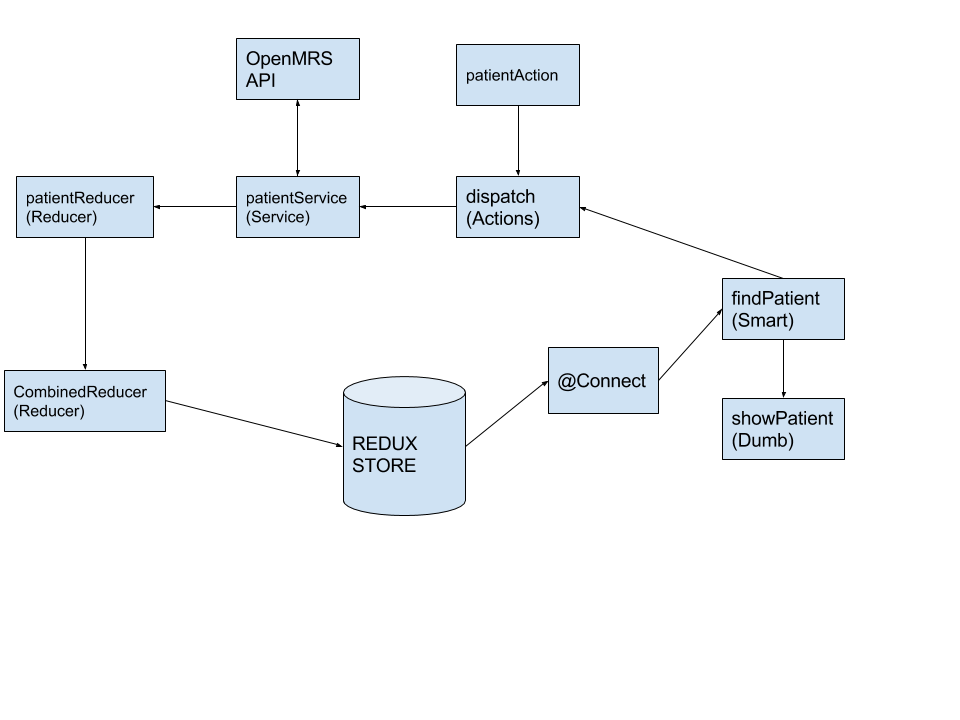
## Conceptual Diagram from my [OpenMRS OWA boilerplate](https://github.com/dermatologist/openmrs-owa-react-boilerplate). (This is similar)

This project was generated with [Create Redux App](https://github.com/jonidelv/generator-create-redux-app). Refer to `docs/create-redux-app` to find more information on how to perform common tasks.
# Author
Bell Eapen (McMaster U)