https://github.com/dermatologist/openmrs-owa-react-boilerplate
An OpenMRS OWA Template Using React and Redux.
https://github.com/dermatologist/openmrs-owa-react-boilerplate
emr openmrs react-redux reactjs
Last synced: 7 months ago
JSON representation
An OpenMRS OWA Template Using React and Redux.
- Host: GitHub
- URL: https://github.com/dermatologist/openmrs-owa-react-boilerplate
- Owner: dermatologist
- License: other
- Created: 2018-01-24T13:54:22.000Z (almost 8 years ago)
- Default Branch: develop
- Last Pushed: 2022-12-02T19:35:26.000Z (almost 3 years ago)
- Last Synced: 2025-02-13T23:31:33.040Z (9 months ago)
- Topics: emr, openmrs, react-redux, reactjs
- Language: JavaScript
- Size: 2.56 MB
- Stars: 2
- Watchers: 3
- Forks: 1
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

# openmrs-owa-react-boilerplate
This is aboilerplate for creating React with Redux
Open Web Apps in OpenMRS. This is an extension of the react-redux boilerplate project
started by [@djazayeri](https://github.com/djazayeri/openmrs-owa-reactexample)
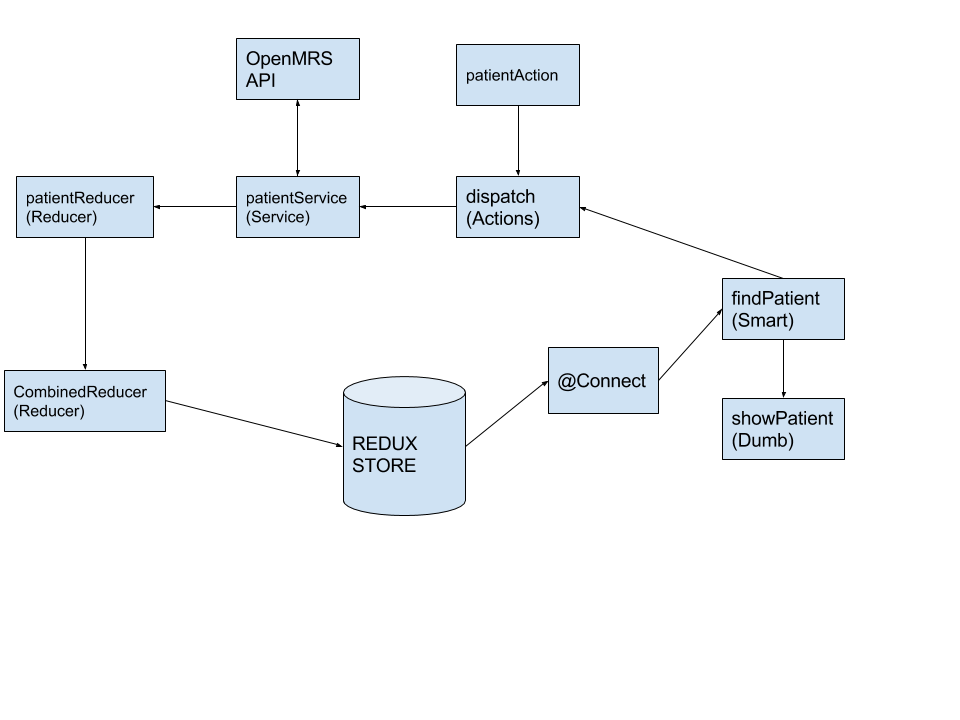
# Conceptual Diagram

# How to use this template
* change 'prescription' to 'your-app-name'
* Update manifest.webapp
# openmrs-owa-prescription
This repository contains the Prescription OpenMRS Open Web App.
> Add a description of what your app does here.
For further documentation about OpenMRS Open Web Apps see
[the wiki page](https://wiki.openmrs.org/display/docs/Open+Web+Apps+Module).
## Development
### Production Build
You will need NodeJS 4+ installed to do this. See the install instructions [here](https://nodejs.org/en/download/package-manager/).
Once you have NodeJS installed, install the dependencies (first time only):
```sh
npm install
```
Build the distributable using [Webpack](https://webpack.github.io/) as follows:
````sh
npm run build:prod
````
This will create a file called `prescription.zip` file in the `dist` directory,
which can be uploaded to the OpenMRS Open Web Apps module.
### Local Deploy
To deploy directly to your local Open Web Apps directory, run:
````
npm run build:deploy
````
This will build and deploy the app to the `/Users/user/openmrs/prescription/owa/`
directory. To change the deploy directory, edit the `LOCAL_OWA_FOLDER` entry in
`config.json`. If this file does not exists, create one in the root directory
that looks like:
```js
{
"LOCAL_OWA_FOLDER": "/Users/user/openmrs/openmrs-owa-prescription/owa/"
}
```
### Live Reload
To use [Browersync](https://www.browsersync.io/) to watch your files and reload
the page, inject CSS or synchronize user actions across browser instances, you
will need the `APP_ENTRY_POINT` entry in your `config.json` file:
```js
{
"LOCAL_OWA_FOLDER": "/Users/user/openmrs/prescription/owa/",
"APP_ENTRY_POINT": "http://localhost:8080/openmrs/owa/prescription/index.html"
}
```
Run Browsersync as follows:
```
npm run watch
```
### Extending
Install [npm](http://npmjs.com/) packages dependencies as follows:
````sh
npm install --save
````
To use the installed package, import it as follows:
````js
//import and assign to variable
import variableName from 'package';
````
To contain package in vendor bundle, remember to add it to vendor entry point array, eg.:
````js
entry: {
app : `${__dirname}/app/js/owa.js`,
css: `${__dirname}/app/css/owa.css`,
vendor : [
'package',
...//other packages in vendor bundle
]
},
````
Any files that you add manually must be added in the `app` directory.
### Troubleshooting
##### [HTTP access control (CORS)](https://developer.mozilla.org/en-US/docs/Web/HTTP/Access_control_CORS)
You may experience problems due to the `Access-Control-Allow-Origin` header not
being set by OpenMRS. To fix this you'll need to enable Cross-Origin Resource
Sharing in Tomcat.
See instructions [here](http://enable-cors.org/server_tomcat.html) for Tomcat 7 and [here](https://www.dforge.net/2013/09/16/enabling-cors-on-apache-tomcat-6/) for Tomcat 6.