https://github.com/derrmru/address-autocomplete
An address form section with autocomplete functionality provided by Google Maps Places API, built as a React reusable component.
https://github.com/derrmru/address-autocomplete
places-autocomplete reactjs reusable-components
Last synced: 9 months ago
JSON representation
An address form section with autocomplete functionality provided by Google Maps Places API, built as a React reusable component.
- Host: GitHub
- URL: https://github.com/derrmru/address-autocomplete
- Owner: derrmru
- Created: 2021-07-14T11:38:39.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-02-12T10:40:37.000Z (almost 2 years ago)
- Last Synced: 2025-03-21T17:37:36.191Z (9 months ago)
- Topics: places-autocomplete, reactjs, reusable-components
- Language: JavaScript
- Homepage: https://thepetersweeney.com/autocomplete-address/
- Size: 1.19 MB
- Stars: 3
- Watchers: 1
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: Readme.md
Awesome Lists containing this project
README
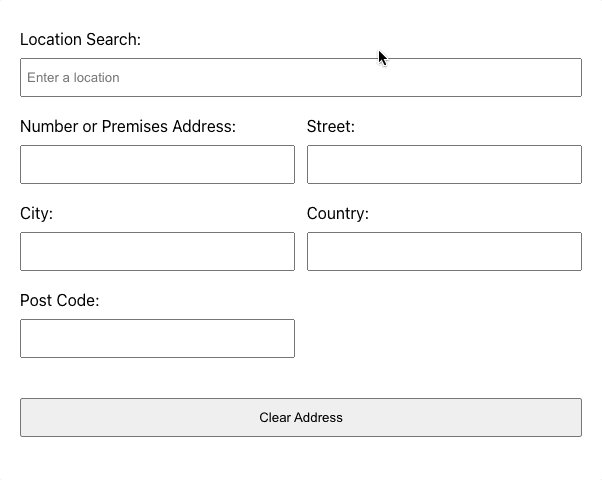
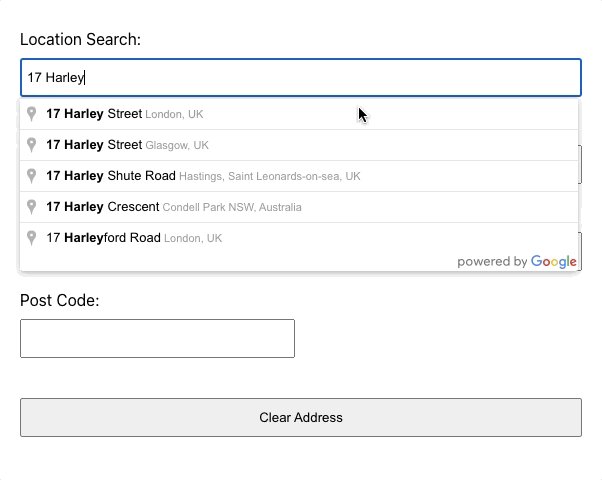
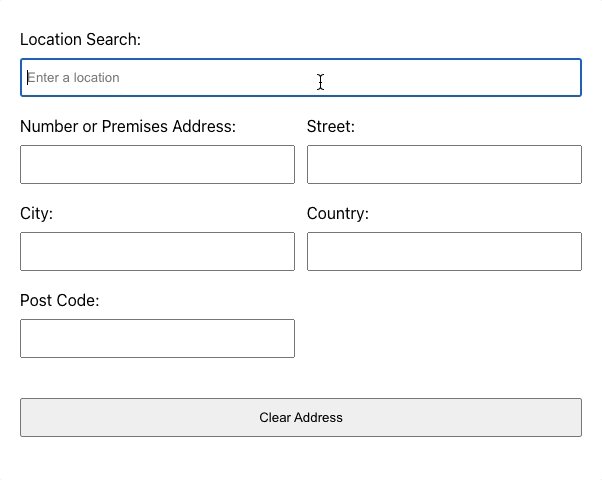
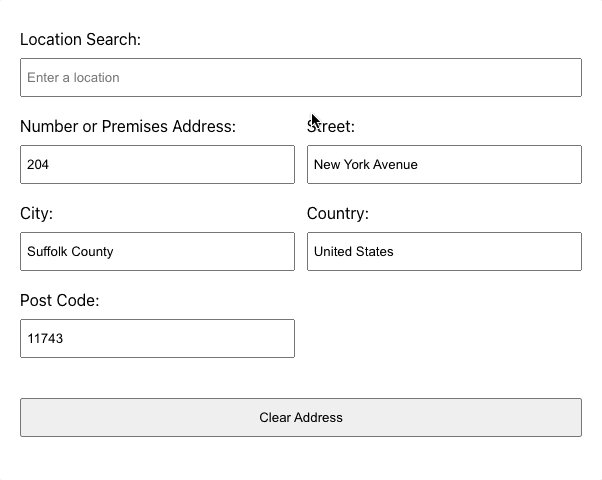
# Google Maps Places AutoComplete
This is a reusable React component for quickly and easily adding an Address section to your forms.
It uses Google Maps Places Autocomplete service to predict and autocomplete your input fields.
This component offers a fast setup and inherits the styling of your app.
## Live Demo

Test the demo [here](https://thepetersweeney.com/autocomplete-address)
## Setup
1. Setup the APIS:
- [Enable Google Maps Places API](https://developers.google.com/maps/documentation/javascript/places#enable_apis).
- [Get an API key](https://developers.google.com/maps/documentation/javascript/get-api-key).
2. In your CLI and once navigated to your React JS project, install with the following command:
```javascript
npm i places-autocomplete-react
```
3. Implement in your app, as per the following example:
```javascript
import AutoComplete from 'places-autocomplete-react'
function App() {
return (
console.log(addressObject)}
required={true}
/>
);
}
export default App;
```
The props are of the following types:
```
placesKey: string - this is your api key. The component will handle the rest.
inputId: string - using distinct id's will allow you to use multiple instances of this component in your form.
setAddress: function - the formatted address and input field state is made available to the parent component via this function. It's up to you what you do with it.
required: boolean - (optional) sets the fields as required
```
## Dependencies
None, just use it in your react project.
## Support Me
If you find the component useful or like my work, why not buy me a coffee by [clicking here](https://www.buymeacoffee.com/derrmru)
## That's it!